您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css3實現三角形的方法有哪些”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css3實現三角形的方法有哪些”吧!
css3能實現三角形,有多種實現方法:1、利用高寬為零的容器和透明的border繪制三角形;2、利用線性漸變linear-gradient繪制三角形;3、利用conic-gradient繪制三角形;4、利用clip-path繪制三角形等。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3中可以使用多種方法實現三角形。下面就來看看:
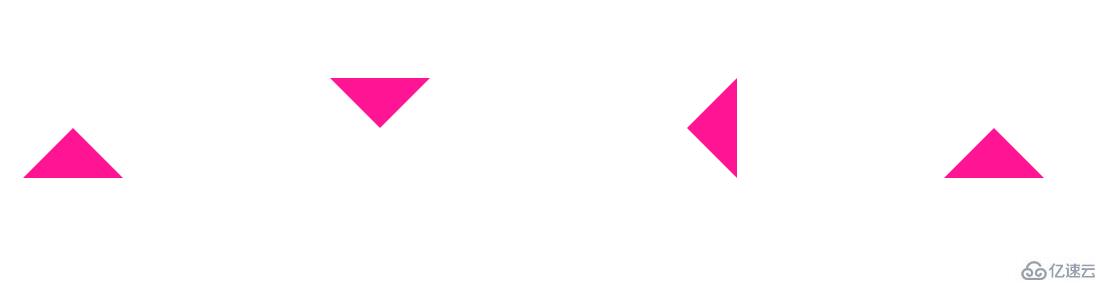
1、使用 border 繪制三角形
使用 border 實現三角形應該是大部分人都掌握的,也是各種面經中經常出現的,利用了高寬為零的容器及透明的 border 實現。
<div class='top'></div> <div class='bottom'></div> <div class='left'></div> <div class='right'></div>
html, body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 0px;
height: 0px;
margin: auto;
}
.top {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}
.left {
border: 50px solid transparent;
border-right: 50px solid deeppink;
}
.bottom {
border: 50px solid transparent;
border-top: 50px solid deeppink;
}
.right {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}
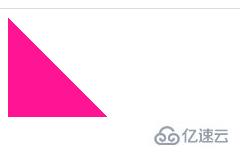
2、使用 linear-gradient 繪制三角形
<div></div>
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}
3、使用 conic-gradient 繪制三角形
還是漸變,上述我們使用了線性漸變實現三角形,有意思的是,在漸變家族中,角向漸變 conic-gradient 也可以用于實現三角形。
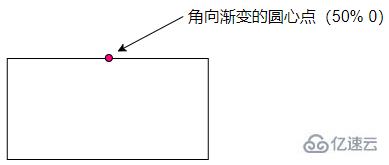
方法在于,角向漸變的圓心點是可以設置的,類似于徑向漸變的圓心點也可以被設置。
我們將角向漸變的圓心點設置于 50% 0,也就是 center top,容器最上方的中間,再進行角向漸變,漸變到一定的角度范圍內,都是三角形圖形。
假設我們有一個 200px x 100px 高寬的容器,設置其角向漸變圓心點為 50% 0:

并且,設置它從 90° 開始畫角向漸變圖,示意圖如下:

可以看到,在初始的時候,角向漸變圖形沒有到第二條邊的之前,都是三角形,我們選取適合的角度,非常容易的可以得到一個三角形:
<div class="normal"></div>
<div class="acute"></div>
.normal {
background: conic-gradient(from 90deg at 50% 0, deeppink 0, deeppink 45deg, transparent 45.1deg);
}
.acute {
background: conic-gradient(from 90deg at 50% 0, transparent 0, transparent 45deg, deeppink 45.1deg, deeppink 135deg, transparent 1deg);
}
4、transform: rotate 配合 overflow: hidden 繪制三角形
這種方法還是比較常規的,使用 transform: rotate 配合 overflow: hidden。一看就懂,一學就會,簡單的動畫示意圖如下:

設置圖形的旋轉中心在左下角 left bottom,進行旋轉,配合 overflow: hidden。
完整的代碼:
<div class="demo"></div> <div class="demo-opacity"></div> <div class="triangle"></div>
html, body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 141px;
height: 100px;
margin: auto;
}
.demo-opacity {
overflow: hidden;
}
.demo,
.demo-opacity {
position: relative;
border: 1px solid #000;
background: unset;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
animation: conicmove 3s infinite linear;
background: deeppink;
transform-origin: left bottom;
z-index: -1;
}
}
.triangle {
position: relative;
background: unset;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: deeppink;
transform-origin: left bottom;
transform: rotate(45deg);
z-index: -1;
}
}
@keyframes conicmove {
100% {
transform: rotate(45deg);
}
}5、使用 clip-path 繪制三角形
clip-path 一個非常有意思的 CSS 屬性。
clip-path CSS 屬性可以創建一個只有元素的部分區域可以顯示的剪切區域。區域內的部分顯示,區域外的隱藏。剪切區域是被引用內嵌的 URL 定義的路徑或者外部 SVG 的路徑。
也就是說,使用 clip-path 可以將一個容器裁剪成任何我們想要的樣子。
通過 3 個坐標點,實現一個多邊形,多余的空間則會被裁減掉,代碼也非常簡單:
div {
background: deeppink;
clip-path: polygon(0 0, 100% 0, 0 100%, 0 0);
}
感謝各位的閱讀,以上就是“css3實現三角形的方法有哪些”的內容了,經過本文的學習后,相信大家對css3實現三角形的方法有哪些這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。