您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css3線性漸變怎么實現三角形的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇css3線性漸變怎么實現三角形文章都會有所收獲,下面我們一起來看看吧。
css3線性漸變可以實現三角形;只需創建一個45度的線性漸變,設置漸變色為兩種固定顏色,一個是三角形的顏色,另一個為透明色即可,語法“linear-gradient(45deg,顏色值,顏色值 50%,透明色 50%,透明色 100%)”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css3中,實現三角形有多種方法,其中一種就是利用線性漸變。下面我們就來給大家具體介紹一下。
使用線性漸變 linear-gradient 實現三角形的原理也非常簡單,我們實現一個 45° 的漸線性變:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, yellowgreen);
}
讓它的顏色從漸變色變為兩種固定的顏色:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, yellowgreen 50%, yellowgreen 100%);
}
再讓其中一個顏色透明即可:
div {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}
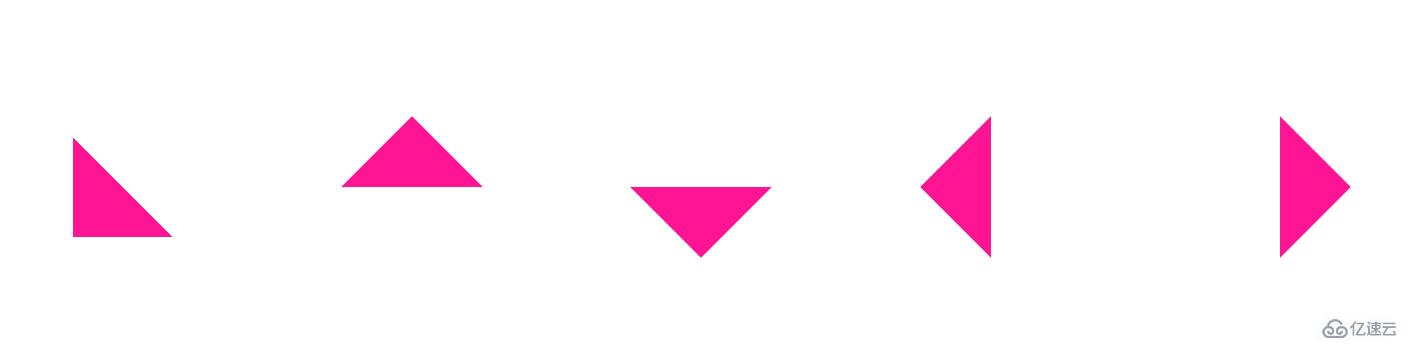
再通過旋轉 rotate 或者 scale,我們也能得到各種角度,不同大小的三角形:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html,
body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 100px;
height: 100px;
margin: auto;
}
.rotate {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
}
.top {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(135deg);
}
.left {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(45deg);
}
.bottom {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(-45deg);
}
.right {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(-135deg);
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
關于“css3線性漸變怎么實現三角形”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“css3線性漸變怎么實現三角形”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。