您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Django中靜態文件與模板的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
之前我們的視圖函數test使用了HttpResponse返回一個字符串

作為我們第一個Django程序

但只有這些是遠遠不夠的,你說要是別人看自己的網頁就幾行文字在那里,既不美觀也無意義。
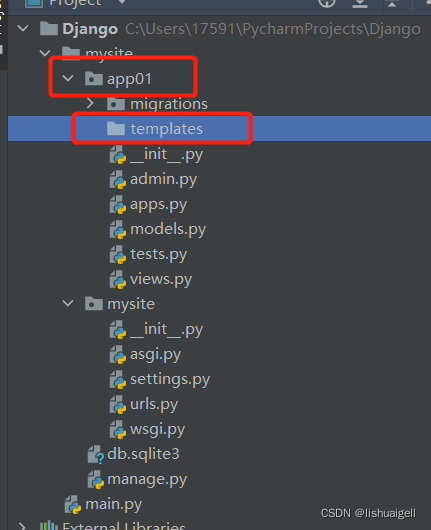
我們平時看到的網頁都是通過HTML向我們呈現的內容的,Django也一樣。一個完整系統必須有著大量網頁用于實現不同的功能,而那些HTML文件也有一個專門存放的目錄叫templates模板。這個目錄一般在APP目錄下創建,每個APP均可創建一個templates用來存放HTML文件。當我們調用HTML文件的時候,系統就會根據APP的注冊順序在每個APP下的templates找所需要的HTML文件。
那么現在我們在APP文件下創建一個templates目錄。


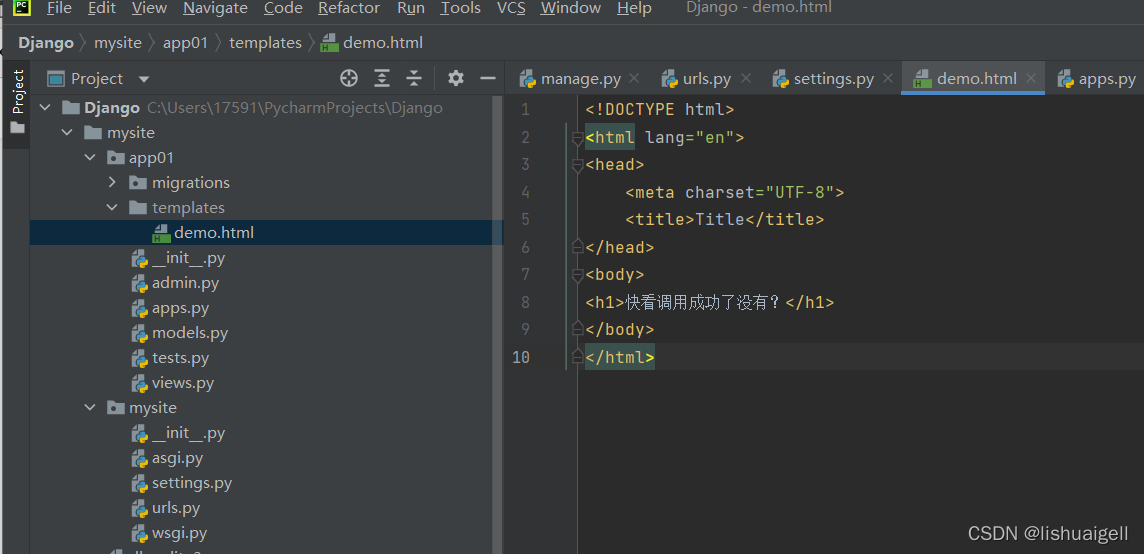
并在該目錄下創建一個名為demo的HTML文件

輸入些內容后就在能在視圖函數調用這個模板了。
進入view.py文件定義一個函數以調用demo.html模板。
from django.shortcuts import render, HttpResponse # Create your views here. def test(request): return render(request, "demo.html")
注意:函數一定要加上 request參數,在引用html模板時使用的render同樣需要加上request參數。
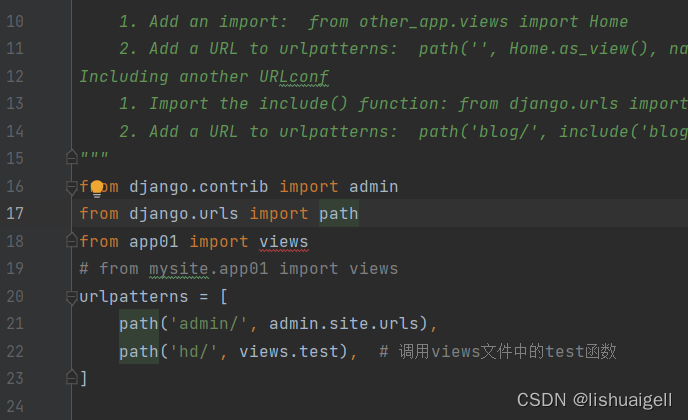
接下來在url.py文件中,確定好關系就OK了。(網頁路徑以hd/為例)

點擊運行后,輸入網址http://127.0.0.1:8000/hd/進入。

就能看到跟上圖類似的運行結果了。
Django不是標記語言,它能進行數據處理。渲染網頁前會先執行Django語句,然后將得出的符合邏輯的能夠呈現給用戶看的結果替換掉對應位置的Django語句。
在制作網頁時,如果我們不能一下子知道元素的值,比如需要通過數據庫才能獲取數據操作等,那么我們就要在視圖函數中將需要的數據以字典的形式進行傳遞給HTML。值得高興的是,常用的數據類型都能傳遞。
傳遞方法:將變量以字典形式通過render函數進行傳遞,在HTML引用時,通過雙花括號+鍵名引用。
現在試試吧!
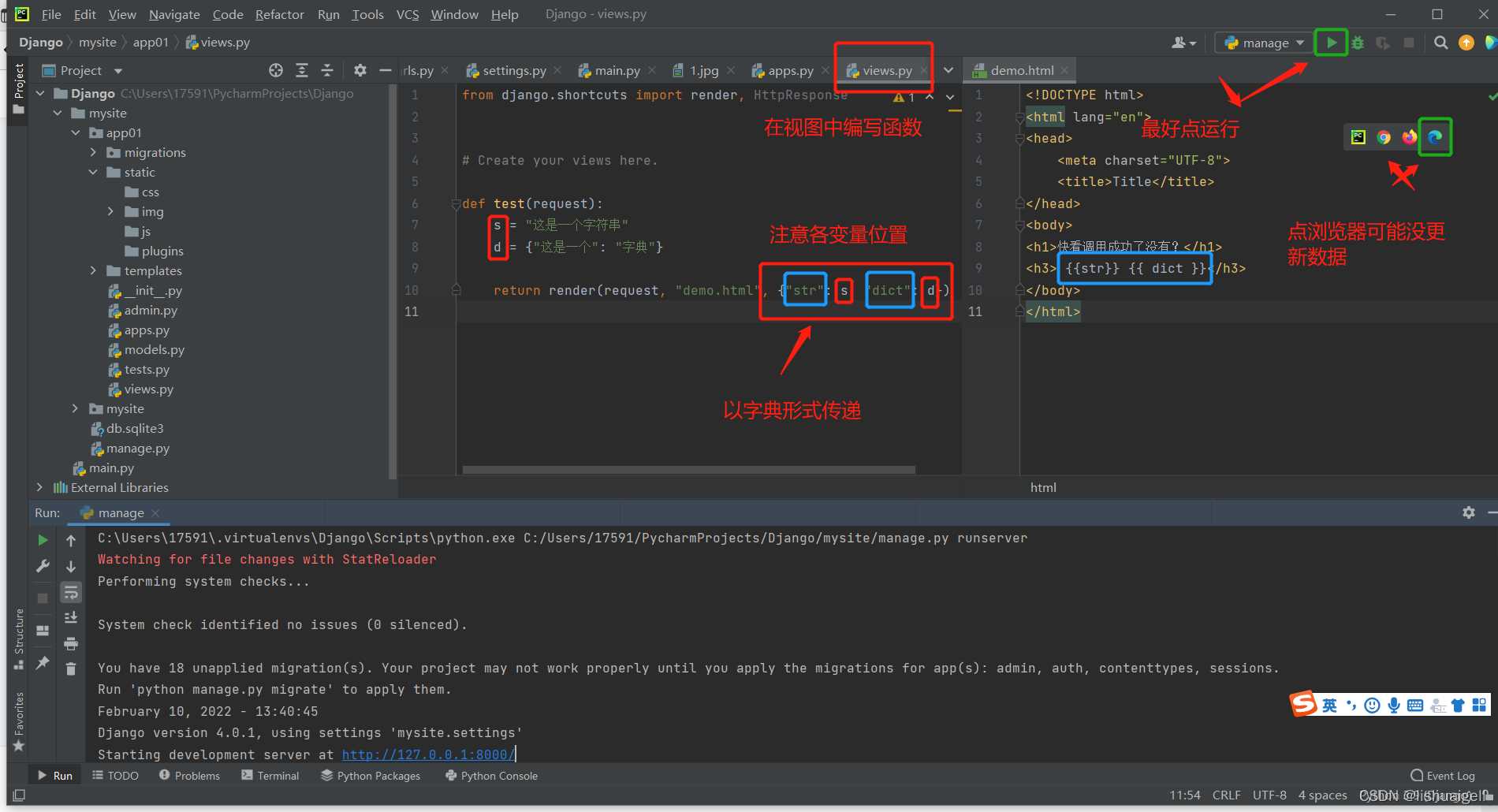
在視圖函數編寫些函數,然后傳遞過去
s = "這是一個字符串"
d = {"這是一個": "字典"}
return render(request, "demo.html", {"str": s, "dict": d})之后在對應的HTML頁面引用它
<h4> {{ str }} {{dict}}</h4>最后點運行。


Django同樣支持引用字典,列表,元組等數據類型里面的值,不一樣的是Django用.取代了[]。
比如想引用字典里面的值需要通過 {{字典名.鍵名}} 來引用值(注意,鍵名無需使用引號。),如果想引用列表則 {{列表名.索引值}} 亦或者 多維列表 {{列表名.索引1.索引2...}} 來引用。
view.py
def test(request):
d = {"這是一個": "字典"}
l1 = [1, 2, 3]
l2 = [[1, 2], [3, 4]]
return render(request, "demo.html",
{"list1": l1, "dict": d, "list2": l2}
)demo.html
<body>
<h2>快看調用成功了沒有?</h2>
<h4> {{list1.0}}</h4>
<h4> {{list2.0.1}}</h4>
<!--注意鍵名無需帶引號-->
<h4> {{dict.這是一個}}</h4>
</body>結果

Django也支持循環語句,但在使用完循環后需要加結束語句。這些命令都在 {% 命令 %}尖括號百分號之間。{與%之間沒有空格
循環使用字典時, 如果你想獲取鍵(keys),值(values),鍵值對(items)后面都不需要添加括號。
先看字典
d = {"今天": "天氣", "真不錯": "對嗎?"}
l1 = [1, 2, 3]
return render(request, "demo.html",
{"list1": l1, "dict": d}
)<h2>快看調用成功了沒有?</h2>
<!--無需帶括號-->
{% for k, v in dict.items %}
<h5>{{k}} -- {{v}}</h5>
{% endfor %}
再看看列表,Django不支持range,所以只能迭代列表。
還是那串代碼
def test(request):
d = {"今天": "天氣", "真不錯": "對嗎?"}
l1 = [1, 2, 3, 4]
return render(request, "demo.html",
{"list1": l1, "dict": d}
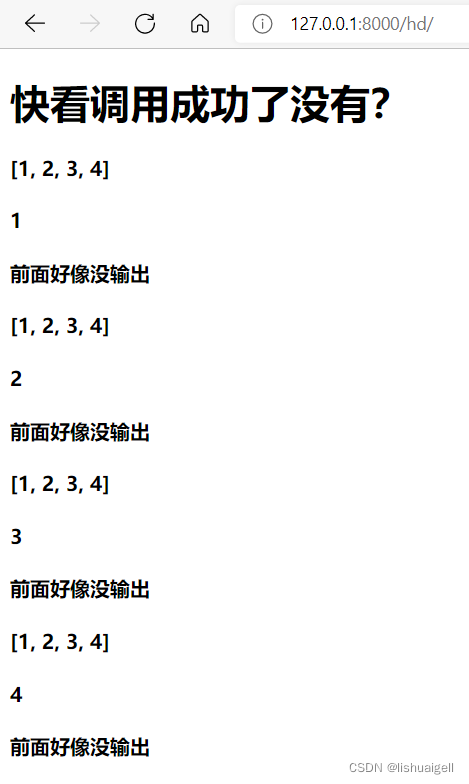
)只是改了HTML
<h2>快看調用成功了沒有?</h2>{% for i in list1 %} <h5>{{list1}}</h5> <h5>{{i}}</h5> <!--不能這樣輸出值--> <h5>{{list1.i}} 前面好像沒輸出</h5>{% endfor %}循環最后要使用endfor結束。另外,似乎不能通過列表值來訪問列表元素,導致{{list1.i}}沒有值

Django同樣支持條件語句。
<!--list = [1,2,3,4]-->
<!--list.1 = 2-->
{% if list.1 == 0 %}
<h2>11111111111111111</h2>
{% elif list.1 == 1 %}
<h2>2222222222222222222</h2>
{% else %}
<h2>333333333333333333333</h2>
{% endif %}
為了能夠呈現更精美的內容亦或者提高代碼編寫效率,我們往往會使用到一些靜態文件。
在開發過程中一般將圖片,插件,css,js等當做靜態文件處理。
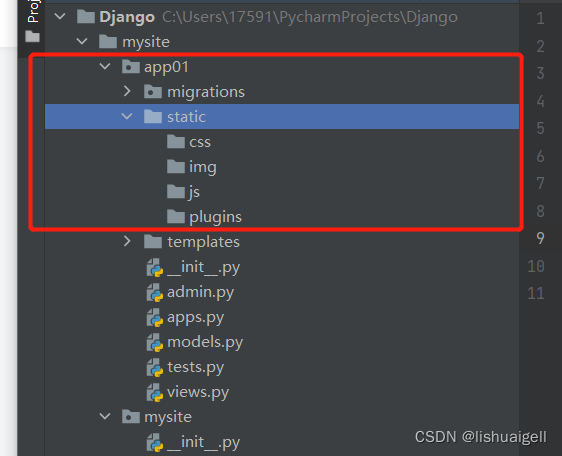
靜態文件那么重要當然有他們各自的歸宿,它們都存放在static目錄下。同樣的static目錄也在APP下面創建,每個APP都可以有一個專門存放靜態文件的目錄static。我們最好也能在static下對不同類型的文件進行分類存放。如,圖片存放在img文件夾中,插件存放在plugins文件夾中,css文件存放在css文件夾,js存放在js文件夾。

我以一張圖片為例,講解一下是如何調用它的。
我們先將圖片放入static的img文件夾內,

在demo.html模板中的body使用img元素即可調用圖片。一般的調用是這樣的
<img src="/static/img/1.jpg" alt="沒圖片的話點運行重啟項目試試">
如果沒有顯示圖片的話重新運行一下應該就能加載了。
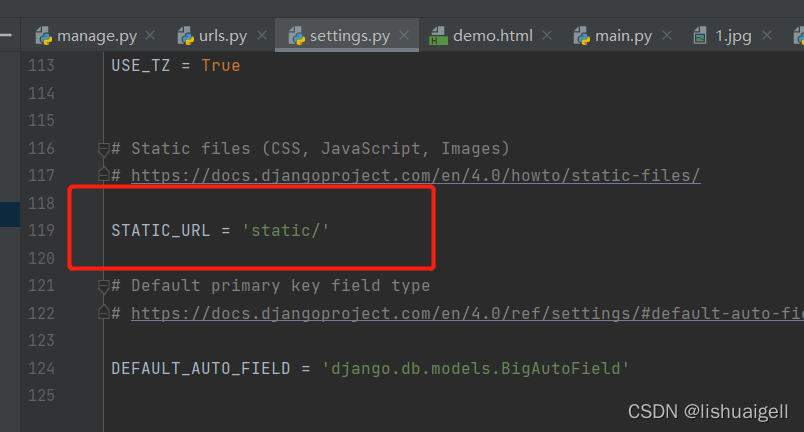
但是在Django中有專門調用靜態文件的語法,我們也建議使用Django專門調用靜態文件的方法。進入設置,滑到底部有這一個變量

這里就記錄了我們靜態文件的存放位置。使用Django語法,如果靜態文件改名了,或者移到其他位置,直接在這里修改一下就好了,就不用在html引用靜態文件的時候逐個逐個修改路徑了。
現在就來看一下它的使用方法。在html頂部輸入
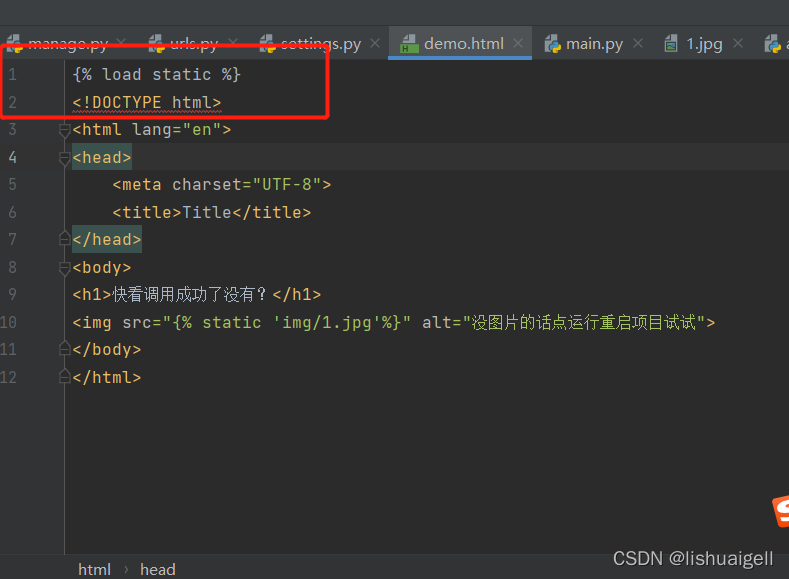
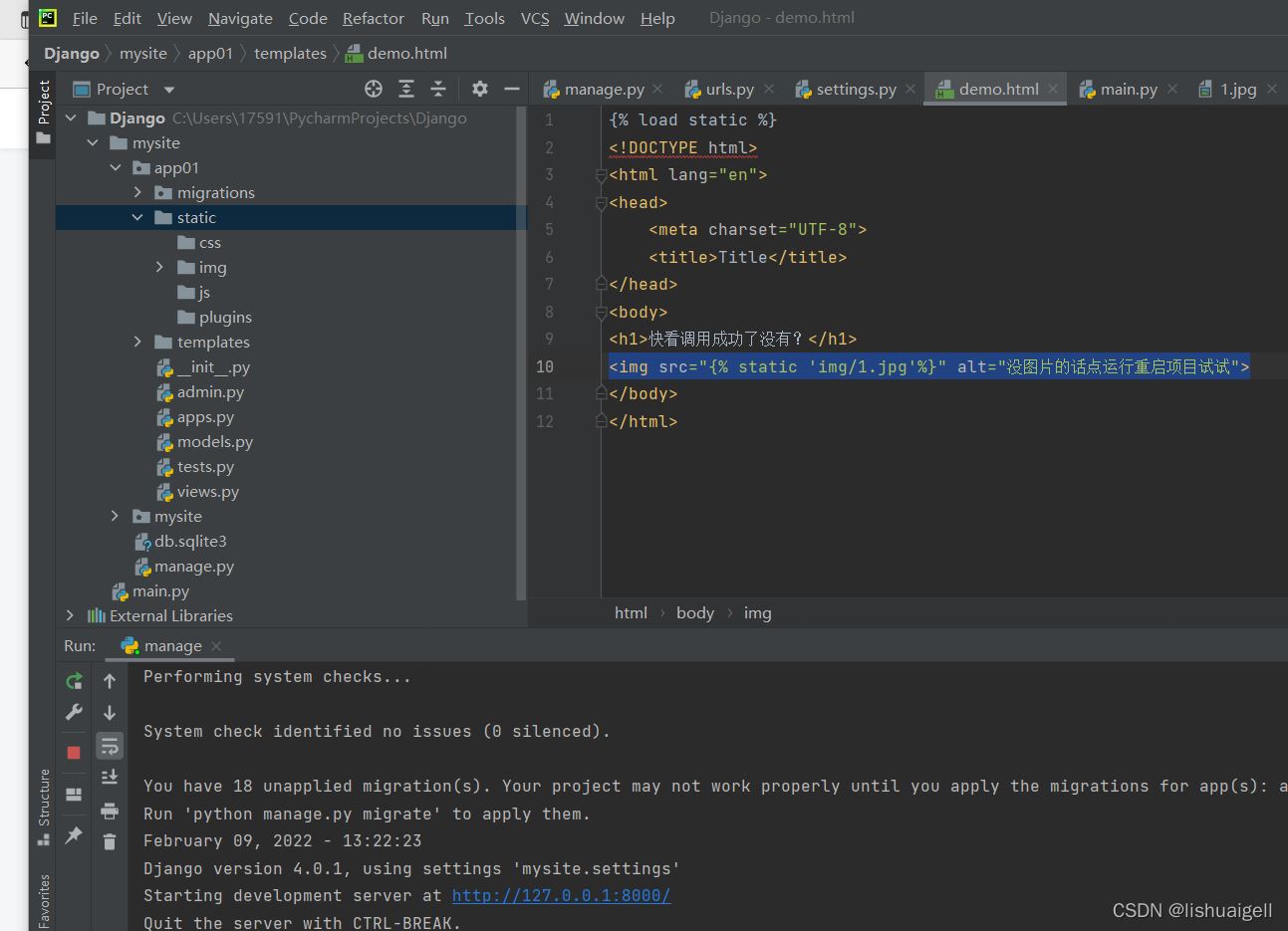
{% load static %}聲明導入靜態文件

不知道為什么我第二行會有紅線,可能pycharm不知道這是一個Django語句,不管它,接著輸入img圖片的導入路徑
<img src="{% static 'img/1.jpg'%}" alt="沒圖片的話點運行重啟項目試試">點擊運行

進入網址http://127.0.0.1:8000/hd/ 即可完成圖片調用
css,js等文件導入的方法都是一樣的,只要我們知道了Django導入靜態文件的語法,渲染精致的html頁面就不成問題啦!現在快去試試
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Django中靜態文件與模板的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。