您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“django中模板繼承與ModelForm怎么用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“django中模板繼承與ModelForm怎么用”吧!
完美在寫html的時候會發現,自己多個html文件中又好多東西是一樣的,包括靜插件的引入 還有有些簡單的css樣式都不需要修改,這樣完美就可以引入有關模板來方便操作
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1-dist/css/bootstrap.css' %}" rel="external nofollow" >
</head>
<body>
<nav class="navbar navbar-default">...</nav>
<div>
{% block content %}{% endblock %}
</div>
<script src="{% static 'js/jquery-3.5.1.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1-dist/js/bootstrap.min.js' %}"></script>
</body>
</html>比如我們可以在模板文件中引入,然后寫上{% block content %}{% endblock %}這樣有關語法,便可以在其它相似的html中直接書寫 div中的內容
{% extends "layout.html" %}
{% block content %}
<div class="container">
...
</div>
{% endblock %}在我們正常的操作中,如果想在有關列表中添加數據并且想要連接數據庫拿到這些數據,我們得根據表單中的 name 屬性來拿,比如我創建了這么多的數據數據
class UserInfo(models.Model): ''''員工表''' name = models.CharField(verbose_name="姓名",max_length=32) age = models.IntegerField(verbose_name="年齡") password = models.CharField(verbose_name="密碼",max_length=64) account = models.DecimalField(verbose_name="賬戶余額",max_digits=10,decimal_places=2,default=0) creat_time = models.DateTimeField(verbose_name="入職時間")
拿到數據,添加到數據庫中
user = request.POST.get("user")
pwg = request.POST.get("pwd")
account = request.POST.get("ac")
ctime = request.POST.get("ctime")
# get中的內容是用戶輸入表單中的name的屬性值,可以自己定義
models.UserInfo.object.creat(name=user,password=pwd ......)這樣做未免過于繁瑣并且有這樣的問題
-----用戶提交的數據沒有校驗
-----頁面上沒有錯誤提示
-----頁面上的每個字段都需要我們重新寫一遍
-----關聯的數據,必須手動獲取并展示在頁面中
但是我們通過django中自帶的兩個組件:Form和ModleForm
view中
from django import forms
class UserAdd(forms.ModelForm): #創建一個類,類中繼承forms
name = forms.CharField(min_length=3)
#這里可以創建各類表單,也寫一些約束條件,讓html頁面顯示約束條件,因為我在我的django中已經在models中創建好了數據表,所有我在這里不再創建,在下面直接拿到我的數據表
title = forms.CharField(max_length=100, label='標題')
content = forms.CharField(widget=forms.Textarea, label='內容')
email = forms.EmailField(label='郵箱')
reply = forms.BooleanField(required=False, label='回復')
#拿到數據表
class Meta:
model = models.UserInfo
fields = ["name","password","age","creat_time","gender","depart"]
def user_add(request):
'''添加用戶'''
if request.method == "GET":
form = UserAdd()
return render(request,"user_add.html",{'form': form})html中利用for循環便可以自動生成表單
<form method="post" novalidate>
{% csrf_token %}
{% for field in form %}
<div class="form-group">
<label>{{ field.label }}</label>
{{ field }}
</div>
{% endfor %}我們也可以給表單加上各種樣式
widgets = {
"name" : forms.TextInput(attrs={"class":"form-control"}),
}
#這樣寫可能會有點繁瑣,得多次定義,我們可以用類和面向對象來寫
def __init__(self,*args,**kwargs):
super().__init__(*args,**kwargs)
for name,field in self.fields.items():
#也可以加上判斷條件
def __init__(self,*args,**kwargs):
super().__init__(*args,**kwargs)
for name,field in self.fields.items():
if name == "password":
continue
field.widget.attrs = {"class": "form-control"}我們還可以加上各種判斷
def user_add(request):
'''添加用戶'''
if request.method == "GET":
form = UserAdd()
return render(request,"user_add.html",{'form': form})
form = UserAdd(data=request.POST)
#如果條件成立則添加到數據庫中
if form.is_valid():
form.save()
return redirect('/user/list/')
else:
return render(request,"user_add.html",{'form': form})在這里,用一句 form.save()便可以將所有你寫的數據添加到數據庫里
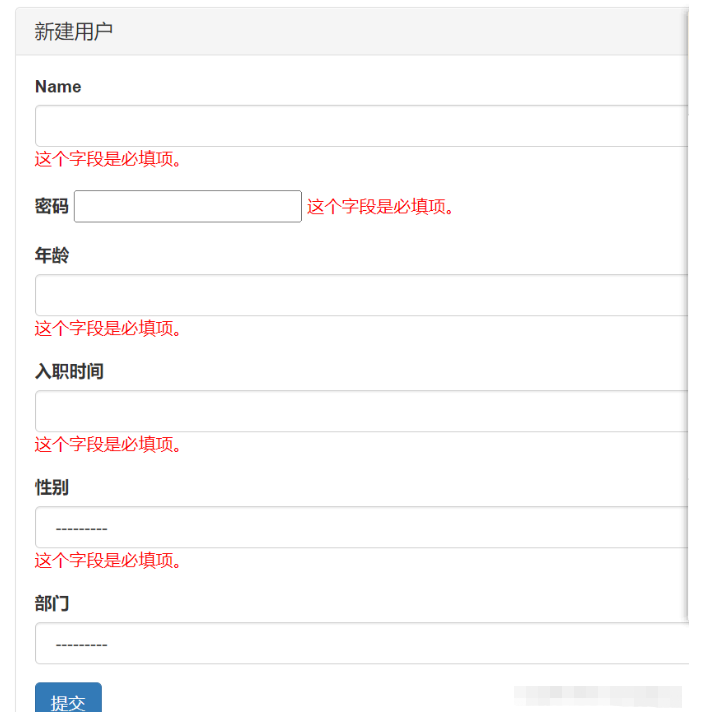
html中也可以顯示各種錯誤,并加上各種條件,如這里的span標簽
{% for field in form %}
<div class="form-group">
<label>{{ field.label }}</label>
{{ field }}
<span >{{ field.errors.0 }}</span>
</div>
{% endfor %}查看我們的輸出結果,若滿足條件則可以加入數據庫,不滿足則顯示錯誤

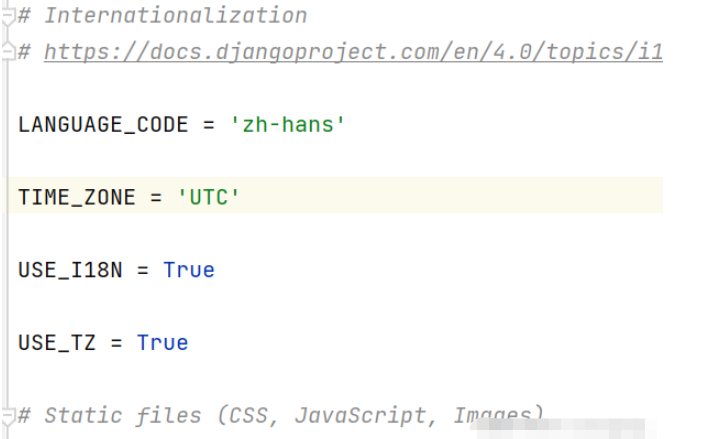
我們還可以在設置中修改提示的語言

感謝各位的閱讀,以上就是“django中模板繼承與ModelForm怎么用”的內容了,經過本文的學習后,相信大家對django中模板繼承與ModelForm怎么用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。