您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“怎么創建ASP.NET Core Web應用程序”,內容詳細,步驟清晰,細節處理妥當,希望這篇“怎么創建ASP.NET Core Web應用程序”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
打開安裝后的VisualStudio 2019,點擊"創建新項目", 如下所示。

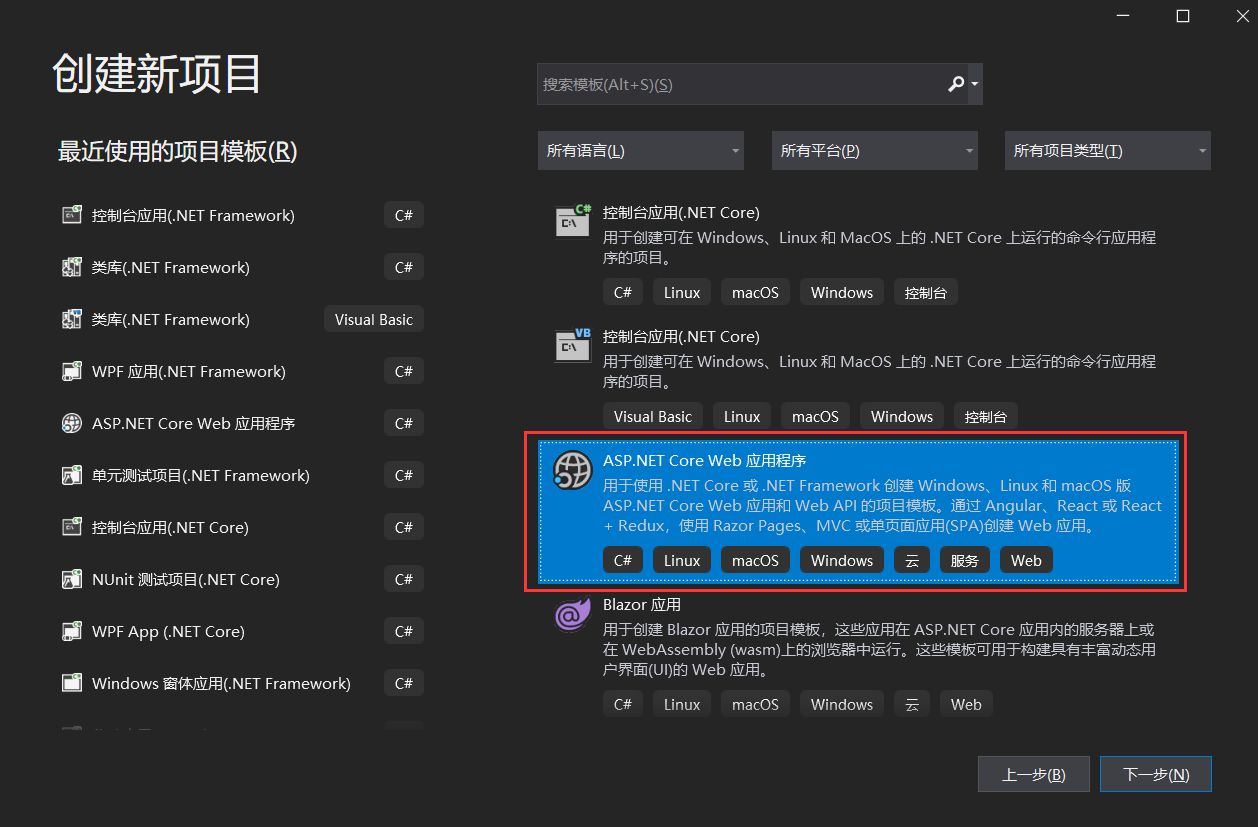
單擊"創建新項目"框后,它將打開"創建新項目"窗口。此窗口包括不同的 .NET Core 3.1 應用程序模板。
在這里,我們將創建一個簡單的Web應用程序,所以選擇ASP.NET Core Web應用程序模板,然后單擊下一步按鈕,如下圖所示。

點擊"下一步", 將打開以下"配置新項目"窗口, 該窗口需要為我們創建的項目設置:項目名稱、項目存放的路徑、解決方案的名稱。
在此示例中,我們將命名"HelloAspNetCore" 應用程序,然后單擊"創建"按鈕,如下圖所示。

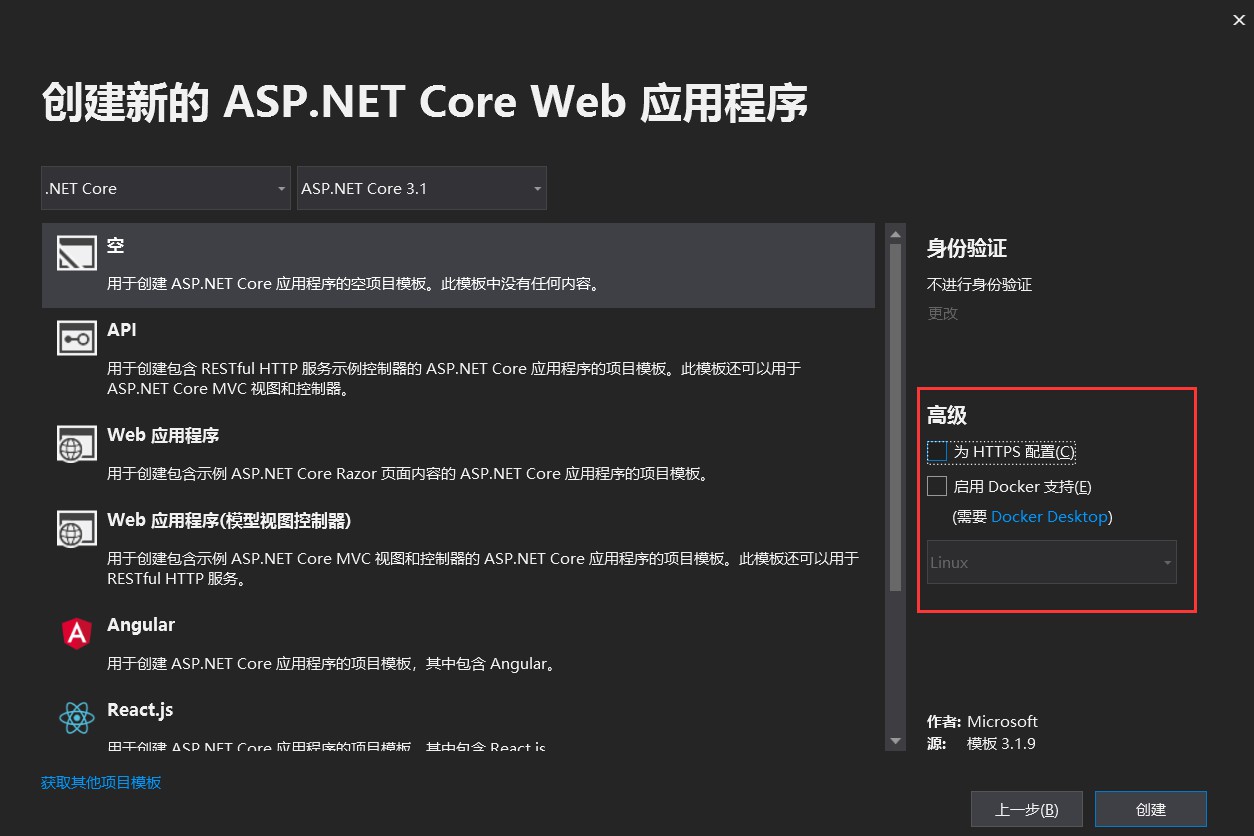
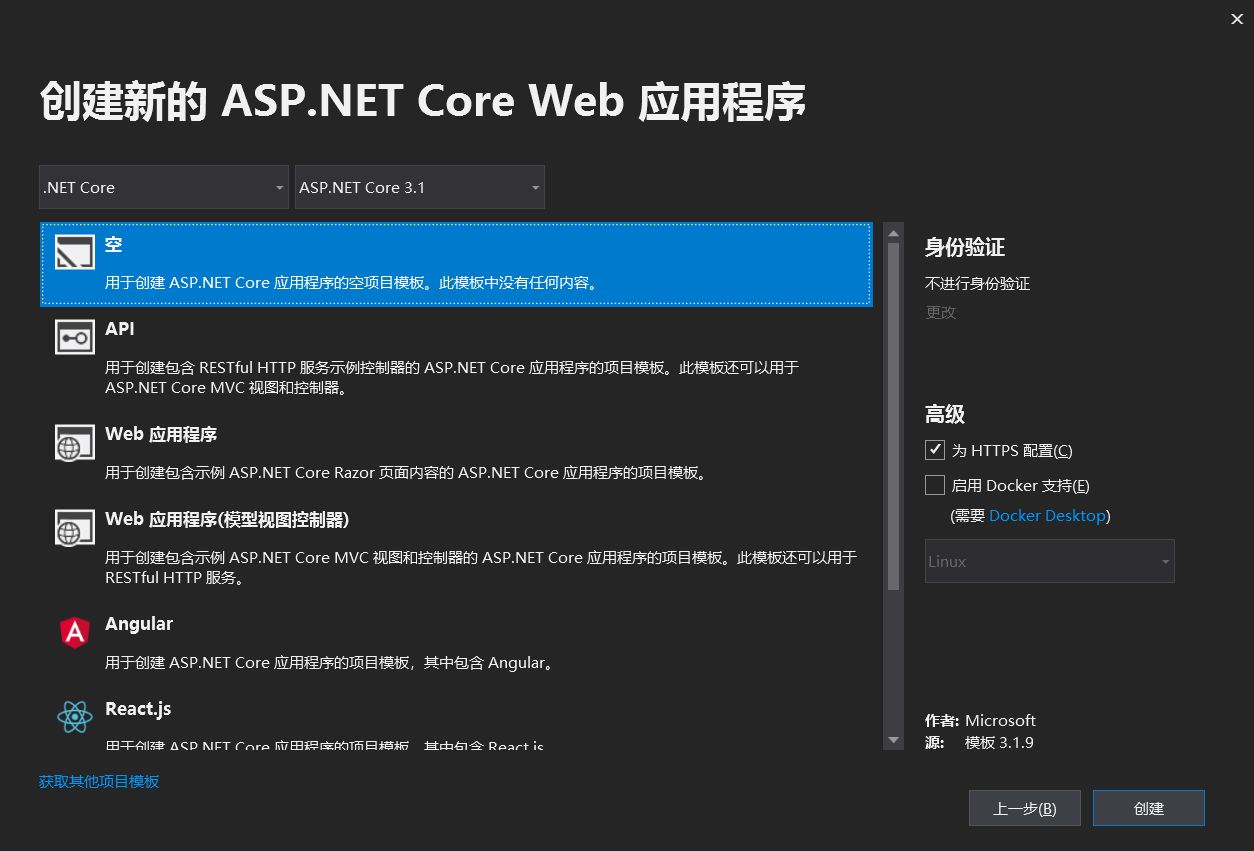
單擊"創建"按鈕后,它將打開"創建一個ASP.NET Web 應用程序,如下所示。
在這里,您需要選擇相應的ASP.NET Web 應用程序模板,如空、API、Web 應用程序、Web 應用程序 (MVC)、Angular等。
在該示例中,我們將使用"空"模板,以便您了解不同的組件如何結合在一起,以開發一個ASP.NET核心應用程序。
此外,請確保您選擇了適當的 .NET 核心和ASP.NET版本(最新的 3.1)。確保取消選中"高級"部分的所有復選框,最后單擊"創建"按鈕,如下圖所示。

單擊"創建"按鈕后,它將創建一個ASP.NET Core Web 項目。
等待一段時間,直到 Visual Studio 還原項目中的包。
還原過程意味著 Visual Studio 將自動添加、更新或刪除項目中配置的 NuGet 包。
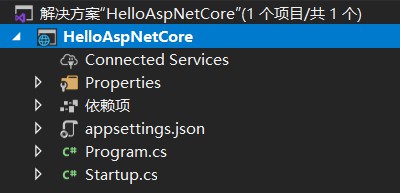
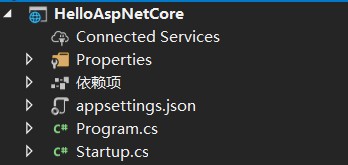
該項目將在 Visual Studio 2019 中使用以下文件和文件夾結構創建。

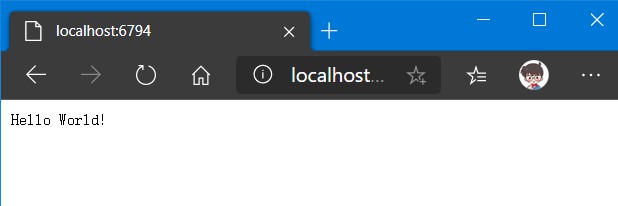
要運行此 Web 應用程序,請單擊 IIS Express 或按 F5(帶調試)或 Ctrl + F5(無調試)。這將打開瀏覽器并顯示以下輸出。

在這里, 輸出 "Hello World!"來自Startup類的配置方法, 這是存在于Startup.cs文件打開 Startup.cs 文件。
然后修改 "Hello World!" 字符串為其它內容,重新運行應用程序,它會相應地更改輸出.
如下圖所示,在創建ASP.NET Core Web時,我們有不同類型的項目模板,用于創建ASP.NET Web 應用程序。

下面討論一下所有這些項目模板。
如名稱所說,默認情況下,空項目模板沒有任何內容。如果要從頭開始手動執行所有操作,則需要選擇"空模板"。下圖顯示了空模板的結構。

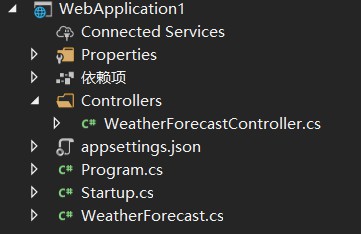
API 模板包含創建 RESTful HTTP 服務示例。

從上圖中可以看到,它僅包含控制器文件夾。網站特定的東西,如CSS文件,JavaScript文件,視圖文件,布局文件等不存在。
這是因為 API 沒有任何用戶界面,因此它不包含此類特定于網站的文件。此 API 模板也不具有"模型和視圖"文件夾,因為它們不是 API 必需的。
Web 應用程序模板使用新的Razor 頁面框架來構建 Web 應用程序。借助新的 Razor 頁面,以編碼頁面為中心的方案更加簡單和高效。
當我們想要開發 Web 應用程序,但不希望 MVC 完全復雜時,我們需要使用此ASP.NET。下圖顯示了 Web 應用程序模板的結構。

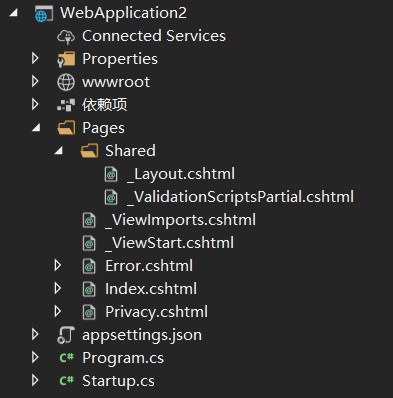
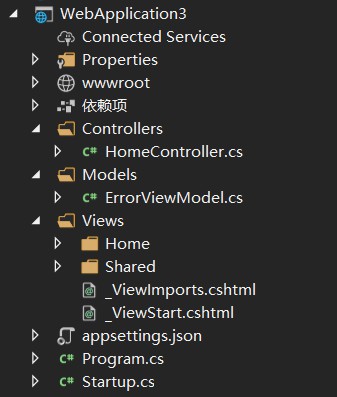
Web 應用程序(模型-視圖-控制器)模板包含創建ASP.NET CORE MVC Web 應用程序所需的內容。
Web 應用程序(模型-視圖-控制器)模板創建模型、視圖和控制器文件夾。
它還添加了特定于 Web 的內容,如 JavaScript、CSS 文件、布局文件等,這些是開發 Web 應用程序所必需的和必要的。
下圖顯示了 Web 應用程序(模型-視圖-控制器)模板的結構。

創建一個asp.net Web 應用程序,其中分別包含Angular, React.js, React.js, and Redux的相關內容。
讀到這里,這篇“怎么創建ASP.NET Core Web應用程序”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。