您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript的BOM技術怎么用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript的BOM技術怎么用”吧!

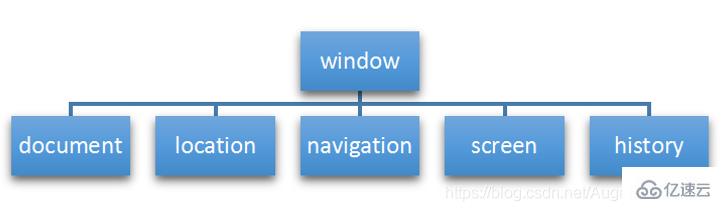
BOM = Browser Object Model 瀏覽器對象模型
它提供了獨立于內容而與瀏覽器窗口進行交互的對象,其核心對象是 window
BOM 由一系列相關的對象構成,并且每個對象都提供了很多方法與屬性
BOM 缺乏標準,JavaScript 語法的標準化組織是 ECMA, DOM 的標準化組織是 W3C, BOM最初是Netscape 瀏覽器標準的一部分
| DOM | BOM |
|---|---|
| 文檔對象模型 | 瀏覽器對象模型 |
| DOM 就是把文檔當作一個對象來看待 | 把瀏覽器當作一個對象來看待 |
| DOM 的頂級對象是document | BOM 的頂級對象是window |
| DOM 主要學習的是操作頁面元素 | BOM 學習的是瀏覽器窗口交互的一些對象 |
| DOM 是 W3C 標準規范 | BOM 是瀏覽器廠商在各自瀏覽器上定義的,兼容性較差 |

BOM 比 DOM 更大。它包含 DOM。
window 對象是瀏覽器的頂級對象,它具有雙重角色
它是 JS 訪問瀏覽器窗口的一個接口
它是一個全局對象。定義在全局作用域中的變量、函數都會變成 window 對象的屬性和方法
在調用的時候可以省略 window,前面學習的對話框都屬于 window 對象方法,如 alert()、prompt()等。
注意:window下的一個特殊屬性 window.name
// 定義在全局作用域中的變量會變成window對象的屬性
var num = 10;
console.log(window.num);
// 10
// 定義在全局作用域中的函數會變成window對象的方法
function fn() {
console.log(11);
}
console.fn();
// 11
var name = 10; //不要用這個name變量,window下有一個特殊屬性window.name
console.log(window.num);window.onload是窗口(頁面)加載事件,當文檔內容完全加載完成會觸發該事件(包括圖像,腳本文件,CSS文件等),就調用的處理函數。
window.onload = function(){
};// 或者window.addEventListener("load",function(){});注意:
有了window.onload就可以把JS代碼寫到頁面元素的上方
因為onload是等頁面內容全部加載完畢,再去執行處理函數
window.onload 傳統注冊事件方式,只能寫一次
如果有多個,會以最后一個window.onload為準
如果使用addEventListener 則沒有限制
document.addEventListener('DOMContentLoaded',function(){})接收兩個參數:
DOMCountentLoaded事件觸發時,僅當DOM加載完成,不包括樣式表,圖片,flash等等
如果頁面的圖片很多的話, 從用戶訪問到onload觸發可能需要較長的時間
交互效果就不能實現,必然影響用戶的體驗,此時用 DOMContentLoaded事件比較合適。
load等頁面內容全部加載完畢,包括頁面dom元素,圖片,flash,css等
DOMContentLoaded 是DOM加載完畢,不包含圖片 flash css 等就可以執行,加載速度比load更快一些
<script>
// window.onload = function() {
// var btn = document.querySelector('button');
// btn.addEventListener('click', function() {
// alert('點擊我');
// })
// }
// window.onload = function() {
// alert(22);
// }
window.addEventListener('load', function() {
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
alert('點擊我');
})
})
window.addEventListener('load', function() {
alert(22);
})
document.addEventListener('DOMContentLoaded', function() {
alert(33);
})
// load 等頁面內容全部加載完畢,包含頁面dom元素 圖片 flash css 等等
// DOMContentLoaded 是DOM 加載完畢,不包含圖片 falsh css 等就可以執行 加載速度比 load更快一些</script>window.onresize 是調整窗口大小加載事件,當觸發時就調用的處理函數
window.onresize = function() {}// 或者window.addEventListener('resize',function(){});只要窗口大小發生像素變化,就會觸發這個事件
我們經常利用這個事件完成響應式布局。window.innerWidth 當前屏幕的寬度
<body>
<script>
window.addEventListener('load', function() {
var p = document.querySelector('p');
window.addEventListener('resize', function() {
console.log(window.innerWidth);
console.log('變化了');
if (window.innerWidth <= 800) {
p.style.display = 'none';
} else {
p.style.display = 'block';
}
})
})
</script>
<p></p></body>window 對象給我們提供了兩個定時器
setTimeout()
setInterval()
setTimeout()方法用于設置一個定時器,該定時器在定時器到期后執行調用函數。
window.setTimeout(調用函數,[延遲的毫秒數]);
注意:
window可以省略
這個調用函數
可以直接寫函數
或者寫函數名
或者采取字符串 ‘函數名()’ (不推薦)
延遲的毫秒數省略默認是0,如果寫,必須是毫秒
因為定時器可能有很多,所以我們經常給定時器賦值一個標識符
setTimeout() 這個調用函數我們也稱為回調函數callback
普通函數是按照代碼順序直接調用,而這個函數,需要等待事件,事件到了才會去調用這個函數,因此稱為回調函數。
<body>
<script>
// 1. setTimeout
// 語法規范: window.setTimeout(調用函數, 延時時間);
// 1. 這個window在調用的時候可以省略
// 2. 這個延時時間單位是毫秒 但是可以省略,如果省略默認的是0
// 3. 這個調用函數可以直接寫函數 還可以寫 函數名 還有一個寫法 '函數名()'
// 4. 頁面中可能有很多的定時器,我們經常給定時器加標識符 (名字)
// setTimeout(function() {
// console.log('時間到了');
// }, 2000);
function callback() {
console.log('爆炸了');
}
var timer1 = setTimeout(callback, 3000);
var timer2 = setTimeout(callback, 5000);
// setTimeout('callback()', 3000); // 我們不提倡這個寫法
</script></body>clearTimeout()方法取消了先前通過調用 setTimeout()建立的定時器
window.clearTimeout(timeoutID)
注意:
window可以省略
里面的參數就是定時器的標識符
<body>
<button>點擊停止定時器</button>
<script>
var btn = document.querySelector('button');
var timer = setTimeout(function() {
console.log('爆炸了');
}, 5000);
btn.addEventListener('click', function() {
clearTimeout(timer);
})
</script></body>setInterval()方法重復調用一個函數,每隔這個時間,就去調用一次回調函數
window.setInterval(回調函數,[間隔的毫秒數]);
window可以省略
這個回調函數:
可以直接寫函數
或者寫函數名
或者采取字符 ‘函數名()’
第一次執行也是間隔毫秒數之后執行,之后每隔毫秒數就執行一次
<body>
<script>
// 1. setInterval
// 語法規范: window.setInterval(調用函數, 延時時間);
setInterval(function() {
console.log('繼續輸出');
}, 1000);
// 2. setTimeout 延時時間到了,就去調用這個回調函數,只調用一次 就結束了這個定時器
// 3. setInterval 每隔這個延時時間,就去調用這個回調函數,會調用很多次,重復調用這個函數
</script></body>clearInterval ( ) 方法取消了先前通過調用 setInterval() 建立的定時器
注意:
window可以省略
里面的參數就是定時器的標識符
<body>
<button class="begin">開啟定時器</button>
<button class="stop">停止定時器</button>
<script>
var begin = document.querySelector('.begin');
var stop = document.querySelector('.stop');
var timer = null; // 全局變量 null是一個空對象
begin.addEventListener('click', function() {
timer = setInterval(function() {
console.log('ni hao ma');
}, 1000);
})
stop.addEventListener('click', function() {
clearInterval(timer);
})
</script></body>this的指向在函數定義的時候是確定不了的,只有函數執行的時候才能確定this到底指向誰
現階段,我們先了解一下幾個this指向
全局作用域或者普通函數中this指向全局對象window(注意定時器里面的this指向window)
方法調用中誰調用this指向誰
構造函數中this指向構造函數實例
<body>
<button>點擊</button>
<script>
// this 指向問題 一般情況下this的最終指向的是那個調用它的對象
// 1. 全局作用域或者普通函數中this指向全局對象window( 注意定時器里面的this指向window)
console.log(this);
function fn() {
console.log(this);
}
window.fn();
window.setTimeout(function() {
console.log(this);
}, 1000);
// 2. 方法調用中誰調用this指向誰
var o = {
sayHi: function() {
console.log(this); // this指向的是 o 這個對象
}
}
o.sayHi();
var btn = document.querySelector('button');
// btn.onclick = function() {
// console.log(this); // this指向的是btn這個按鈕對象
// }
btn.addEventListener('click', function() {
console.log(this); // this指向的是btn這個按鈕對象
})
// 3. 構造函數中this指向構造函數的實例
function Fun() {
console.log(this); // this 指向的是fun 實例對象
}
var fun = new Fun();
</script></body>JavaScript 語言的一大特點就是單線程,也就是說,同一個時間只能做一件事。這是因為 Javascript 這門腳本語言誕生的使命所致——JavaScript 是為處理頁面中用戶的交互,以及操作 DOM 而誕生的。比如我們對某個 DOM 元素進行添加和刪除操作,不能同時進行。 應該先進行添加,之后再刪除。
單線程就意味著,所有任務需要排隊,前一個任務結束,才會執行后一個任務。這樣所導致的問題是: 如果 JS 執行的時間過長,這樣就會造成頁面的渲染不連貫,導致頁面渲染加載阻塞的感覺。
以下代碼執行的結果是什么?
console.log(1);setTimeout(function() {
console.log(3);},1000);console.log(2);那么以下代碼執行的結果又是什么?
console.log(1);setTimeout(function() {
console.log(3);},0);console.log(2);為了解決這個問題,利用多核 CPU 的計算能力,HTML5 提出 Web Worker 標準,允許 JavaScript 腳本創建多個線程
于是,JS 中出現了同步和異步。
同步:
前一個任務結束后再執行后一個任務
異步:
在做這件事的同時,你還可以去處理其他事情
同步任務
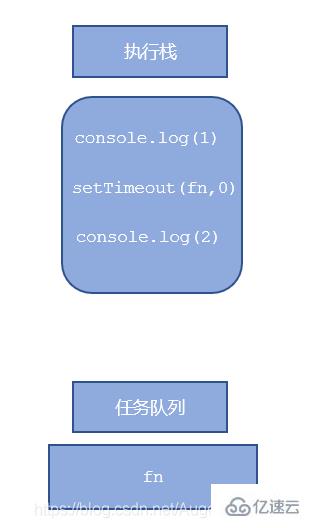
同步任務都在主線程上執行,形成一個執行棧
異步任務
JS中的異步是通過回調函數實現的
異步任務有以下三種類型
普通事件,如click,resize等
資源加載,如load,error等
定時器,包括setInterval,setTimeout等
異步任務相關回調函數添加到任務隊列中

先執行執行棧中的同步任務
異步任務(回調函數)放入任務隊列中
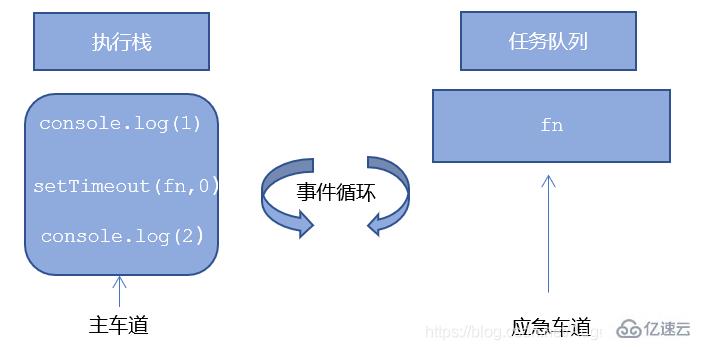
一旦執行棧中的所有同步任務執行完畢,系統就會按次序讀取任務隊列中的異步任務,于是被讀取的異步任務結束等待狀態,進入執行棧,開始執行

此時再來看我們剛才的問題:
console.log(1);setTimeout(function() {
console.log(3);},1000);console.log(2);執行的結果和順序為 1、2、3
console.log(1);setTimeout(function() {
console.log(3);},0);console.log(2);執行的結果和順序為 1、2、3
// 3. 第三個問題console.log(1);document.onclick = function() {
console.log('click');}console.log(2);setTimeout(function() {
console.log(3)}, 3000)
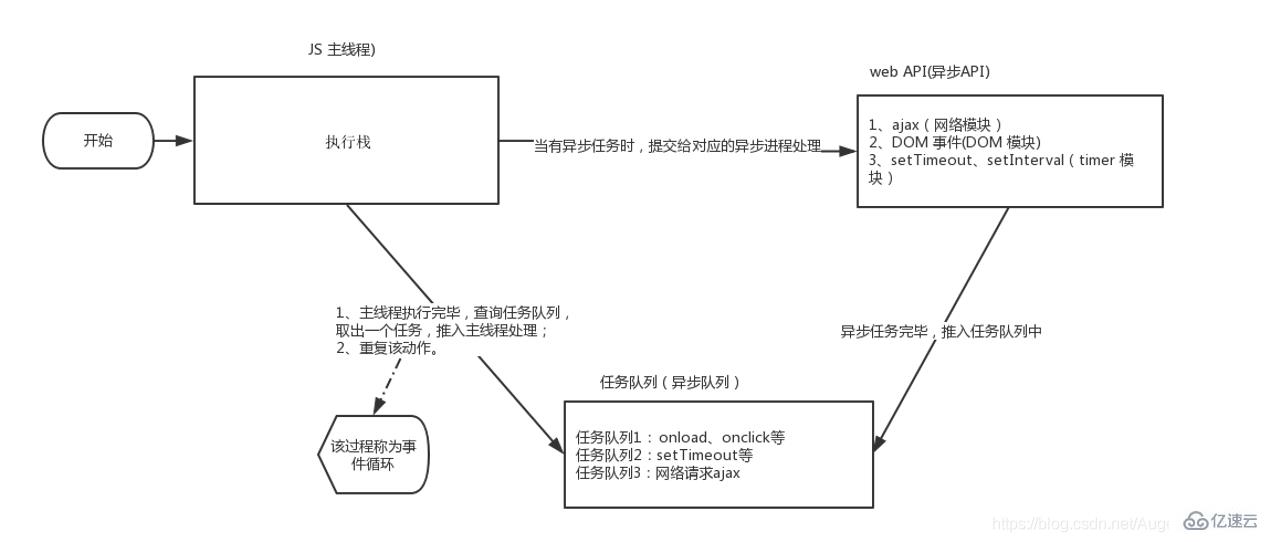
同步任務放在執行棧中執行,異步任務由異步進程處理放到任務隊列中,執行棧中的任務執行完畢會去任務隊列中查看是否有異步任務執行,由于主線程不斷的重復獲得任務、執行任務、再獲取任務、再執行,所以這種機制被稱為事件循環( event loop)。
window 對象給我們提供了一個 location屬性用于獲取或者設置窗體的url,并且可以解析url。因為這個屬性返回的是一個對象,所以我們將這個屬性也稱為 location 對象。
==統一資源定位符(uniform resouce locator)==是互聯網上標準資源的地址。互聯網上的每個文件都有一個唯一的 URL,它包含的信息指出文件的位置以及瀏覽器應該怎么處理它。
url 的一般語法格式為:
protocol://host[:port]/path/[?query]#fragment http://www.itcast.cn/index.html?name=andy&age=18#link
| 組成 | 說明 |
|---|---|
| protocol | 通信協議 常用的http,ftp,maito等 |
| host | 主機(域名) www.itheima.com |
| port | 端口號,可選 |
| path | 路徑 由零或多個'/'符號隔開的字符串 |
| query | 參數 以鍵值對的形式,通過&符號分隔開來 |
| fragment | 片段 #后面內容 常見于鏈接 錨點 |
| location對象屬性 | 返回值 |
|---|---|
| location.href | 獲取或者設置整個URL |
| location.host | 返回主機(域名)www.baidu.com |
| location.port | 返回端口號,如果未寫返回空字符串 |
| location.pathname | 返回路徑 |
| location.search | 返回參數 |
| location.hash | 返回片段 #后面內容常見于鏈接 錨點 |
重點記住:href和search
需求:5s之后跳轉頁面
<body>
<button>點擊</button>
<p></p>
<script>
var btn = document.querySelector('button');
var p = document.querySelector('p');
var timer = 5;
setInterval(function() {
if (timer == 0) {
location.href = 'http://www.itcast.cn';
} else {
p.innerHTML = '您將在' + timer + '秒鐘之后跳轉到首頁';
timer--;
}
}, 1000);
</script></body>| location對象方法 | 返回值 |
|---|---|
| location.assign() | 跟href一樣,可以跳轉頁面(也稱為重定向頁面) |
| location.replace() | 替換當前頁面,因為不記錄歷史,所以不能后退頁面 |
| location.reload() | 重新加載頁面,相當于刷新按鈕或者 f5 ,如果參數為true 強制刷新 ctrl+f5 |
<body>
<button>點擊</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
// 記錄瀏覽歷史,所以可以實現后退功能
// location.assign('http://www.itcast.cn');
// 不記錄瀏覽歷史,所以不可以實現后退功能
// location.replace('http://www.itcast.cn');
location.reload(true);
})
</script></body>我們簡單寫一個登錄框,點擊登錄跳轉到 index.html
<body> <form action="index.html"> 用戶名: <input type="text" name="uname"> <input type="submit" value="登錄"> </form></body>
接下來我們寫 index.html
<body>
<p></p>
<script>
console.log(location.search); // ?uname=andy
// 1.先去掉? substr('起始的位置',截取幾個字符);
var params = location.search.substr(1); // uname=andy
console.log(params);
// 2. 利用=把字符串分割為數組 split('=');
var arr = params.split('=');
console.log(arr); // ["uname", "ANDY"]
var p = document.querySelector('p');
// 3.把數據寫入p中
p.innerHTML = arr[1] + '歡迎您';
</script></body>這樣我們就能獲取到路徑上的URL參數
navigator 對象包含有關瀏覽器的信息,它有很多屬性
我們常用的是userAgent,該屬性可以返回由客戶機發送服務器的user-agent頭部的值
下面前端代碼可以判斷用戶是用哪個終端打開頁面的,如果是用 PC 打開的,我們就跳轉到 PC 端的頁面,如果是用手機打開的,就跳轉到手機端頁面
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手機
} else {
window.location.href = ""; //電腦
}window 對象給我們提供了一個 history 對象,與瀏覽器歷史記錄進行交互
該對象包含用戶(在瀏覽器窗口中)訪問過的 URL。
| history對象方法 | 作用 |
|---|---|
| back() | 可以后退功能 |
| forward() | 前進功能 |
| go(參數) | 前進后退功能,參數如果是 1 前進1個頁面 如果是 -1 后退1個頁面 |
<body>
<a href="list.html">點擊我去往列表頁</a>
<button>前進</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
// history.forward();
history.go(1);
})
</script></body>感謝各位的閱讀,以上就是“JavaScript的BOM技術怎么用”的內容了,經過本文的學習后,相信大家對JavaScript的BOM技術怎么用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。