您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下css3中怎么使用注釋標記的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
在css3中,可以利用“/* ”配合“*/”使用來表示注釋內容;“/* ”用于表示注釋代碼開始,“*/”用于表示注釋代碼的結束,標簽中間的內容即為注釋內容,語法為“/*注釋內容*/”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
其實很簡單CSS注釋語法為:
/* 注釋內容 */
注釋是以“斜杠+星號”開始,“星號+斜杠”結束,需要注意是注釋字符均為英文半角小寫。
假如DIVCSS5寫了一段CSS代碼,我們為了他人看的清楚是什么意思,這段代碼是哪部分的CSS樣式選擇器,我們即可在CSS中加CSS注釋。
#header{width:1000px;margin:0 auto}
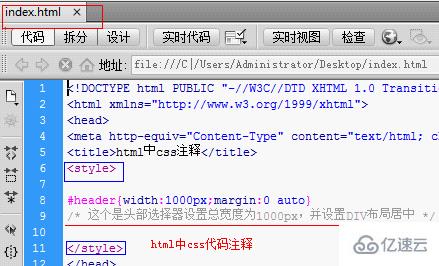
/* 這個是頭部選擇器設置總寬度為1000px,并設置DIV布局居中 */1、html網頁中css注釋

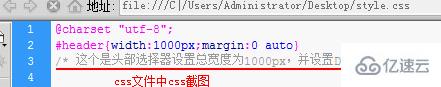
2、css文件中css代碼中css注釋

分析:
“/* 這個是頭部選擇器設置總寬度為1000px,并設置DIV布局居中 */”
這段代碼即是css代碼中加的注釋說明,瀏覽器不會解釋也不會被直接呈現給瀏覽者。只有用戶打開CSS文件才會看見此段注釋與注釋內容。
以上就是“css3中怎么使用注釋標記”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。