溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS變量怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
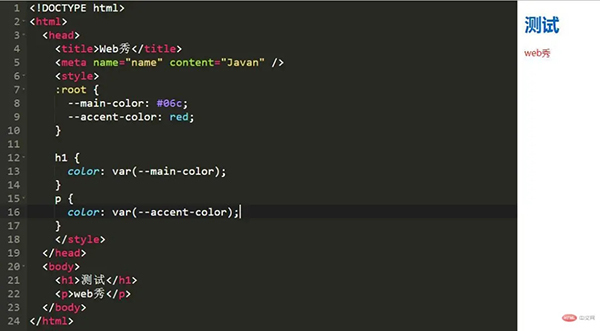
CSS變量
最強大的CSS級別來自于CSS變量,它允許您聲明一組公共屬性值,這些值可以通過樣式表中任何位置的關鍵字重用。你可能有一套顏色在整個項目中使用,以保持一致性。
在CSS中反復重復這些顏色值不僅是件煩人的事情,而且還容易出錯。如果某個顏色在某個時刻需要改變,你就不得不去尋找和替換,這是不可靠或不快速的,當為最終用戶構建產品時,變量使得定制變得容易得多。例如:

:root { --main-color: #06c; --accent-color: #999; } h2, h3, h4 { color: var(--main-color); } a[href]:not([class]), p, footer span{ color: var(--accent-color); }以上是“CSS變量怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。