您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“CSS3的變量var怎么用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“CSS3的變量var怎么用”文章吧。
在任何語言中,變量的有一點作用都是一樣的,那就是可以降低維護成本,附帶還有更高性能,文件更高壓縮率的好處。
隨著CSS預編譯工具Sass/Less/Stylus的關注和逐漸流行,CSS工作組迅速跟進CSS變量的規范制定,并且,很多瀏覽器已經跟進,目前,在部分項目中已經可以直接使用了。

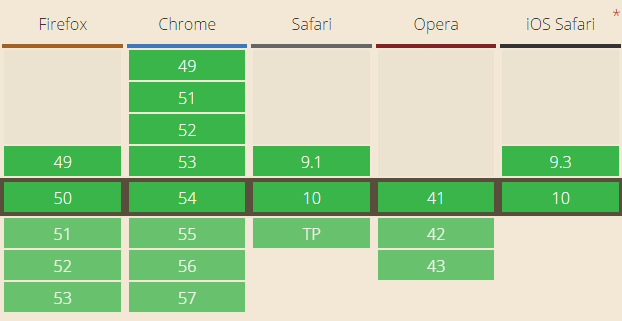
Chrome/Firefox/Safari瀏覽器都是綠油油的,兼容性大大超出我的預期,于是果斷嘗鮮記錄下語法用法和特性。
CSS中原生的變量定義語法是:--*,變量使用語法是:var(--*),其中*表示我們的變量名稱。關于命名這個東西,各種語言都有些顯示,例如CSS選擇器不能是數字開頭,JS中的變量是不能直接數值的,但是,在CSS變量中,這些限制通通沒有,例如:
:root {
--1: #369;
}
body {
background-color: var(--1);
}結果背景色如下:
但是,不能包含$,[,^,(,%等字符,普通字符局限在只要是“數字[0-9]”“字母[a-zA-Z]”“下劃線_”和“短橫線-”這些組合,但是可以是中文,日文或者韓文,例如:
body {
--深藍: #369;
background-color: var(--深藍);
}所以,我們就可以直接使用中文名稱作為變量,即使英語4級沒過的小伙伴也不會有壓力了,我們也不需要隨時掛個翻譯器在身邊了。
無論是變量的定義和使用只能在聲明塊{}里面,例如,下面這樣是無效的:
--深藍: #369;
body {
background-color: var(--深藍);
}變量的定義,或者說聲明跟CSS計數器的聲明類似的,你應該擺脫Sass/Less等預編譯工具語法先入為主的語法影響,把CSS的原生變量理解為一種CSS屬性。
這樣,你就對其權重和變量應用規則要容易理解地多。
例如下面這個例子:
:root { --color: purple; }div { --color: green; }#alert { --color: red; }* { color: var(--color); }<p>我的紫色繼承于根元素</p>
<div>我的綠色來自直接設置</div>
<div id='alert'> ID選擇器權重更高,因此阿拉是紅色!
<p>我也是紅色,占了繼承的光</p>
</div>上面這個例子我們可以獲得這些信息:
變量也是跟著CSS選擇器走的,如果變量所在的選擇器和使用變量的元素沒有交集,是沒有效果的。例如#alert定義的變量,只有id為alert的元素才能享有。如果你想變量全局使用,則你可以設置在:root選擇器上;
當存在多個同樣名稱的變量時候,變量的覆蓋規則由CSS選擇器的權重決定的,但并無!important這種用法,因為沒有必要,!important設計初衷是干掉JS的style設置,但對于變量的定義則沒有這樣的需求。
類似下面這樣:
body {
--bc: background-color;
var(--bc): #369;
}答案是“不可以”,要是可以支持的話,那CSS的壓縮可就要逆天了,估計所有的屬性都會變成1~2個字符。
類似下面這樣:
…
不好意思,類似不了,語法上就根本不支持。
CSS變量使用完整語法
CSS變量使用的完整語法為:var( ,用中文表示就是:var( <自定義屬性名> [, <默認值 ]? ),
意思就是,如果我們使用的變量沒有定義(注意,僅限于沒有定義),則使用后面的值作為元素的屬性值。舉個例子:
.box {
--1: #369;
}
body {
background-color: var(--1, #cd0000);
}則此時的背景色是#cd0000:
請看下面這個例子:
body {
--color: 20px;
background-color: #369;
background-color: var(--color, #cd0000);
}請問,此時<body>的背景色是?
A. transparent B. 20px C. #369 D. #cd0000
答案是…………………………A. transparent
不知大家答對了沒有!
這是CSS變量非常有意思的一個點,對于CSS變量,只要語法是正確的,就算變量里面的值是個亂七八糟的東西,也是會作為正常的聲明解析,如果發現變量值是不合法的,例如上面背景色顯然不能是20px,則使用背景色的缺省值,也就是默認值代替,于是,上面CSS等同于:
body {
--color: 20px;
background-color: #369;
background-color: transparent;
}
千萬不能想當然得認為等同于background-color:20px,這也是為什么上面要強調CSS默認值的使用僅限于變量未定義的情況,并不包括變量不合法。
請看下面這個例子:
body {
--size: 20;
font-size: var(--size)px;
}請問,此時<body>的font-size大小是多少?
如果你以為是20px就太天真了,實際上,此處font-size:var(--size)px等同于font-size:20 px,注意,20后面有個空格,所以,這里的font-size使用的是<body>元素默認的大小。因此,就不要妄圖取消就使用一個數值來貫穿全場,還是使用穩妥的做法:
body {
--size: 20px;
font-size: var(--size);
}或者使用CSS3 calc()計算:
body {
--size: 20;
font-size: calc(var(--size) * 1px);
}此時,<body>的font-size大小才是20px,
就是說,我們在CSS變量定義的時候可以直接引入其他變量給自己使用,例如:
body {
--green: #4CAF50;
--backgroundColor: var(--green);
}或者更復雜的使用CSS3 calc()計算,例如:
body {
--columns: 4;
--margins: calc(24px / var(--columns));
}對于復雜布局,CSS變量的這種相互傳遞和直接引用特性可以簡化我們的代碼和實現成本,尤其和動態布局在一起的時候,無論是CSS的響應式后者是JS驅動的布局變化。
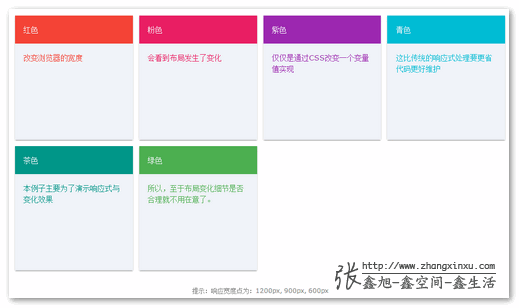
我們來看一個CSS變量與響應式布局的例子,您可以狠狠地點擊這里:CSS變量與響應式布局實例demo
默認進去是4欄,如下圖:
隨著瀏覽器寬度減小,4欄可能就變成3欄,2欄甚至1欄,我們實際開發的時候,顯然不僅僅是欄目數量變化,寬度小,往往意味著訪問設備尺寸有限,此時我們往往會縮小空白間距以及文字字號大小,這樣,有限屏幕才能顯示更多內容。
也就是說,當我們響應式變化的時候,改變的CSS屬性值不是1個,而是3個或者更多,如果我們有3個響應點,是不是就至少需要9個CSS聲明?但是,由于我們有了CSS變量,同時,CSS變量可以傳遞,當我們遭遇響應點的時候,我們只需要改變一個CSS屬性值就可以了。
下面就是本demo核心CSS代碼(只需要改變--columns這一個變量即可):
.box {
--columns: 4;
--margins: calc(24px / var(--columns));
--space: calc(4px * var(--columns));
--fontSize: calc(20px - 4 / var(--columns));
}
@media screen and (max-width: 1200px) {
.box {
--columns: 3;
}
}
@media screen and (max-width: 900px) {
.box {
--columns: 2;
}
}
@media screen and (max-width: 600px) {
.box {
--columns: 1;
}
}于是,我們在2欄下的效果就是這樣,字號,間距隨著欄目數量的減小也一并減小了,然后每欄之間間距是擴大了:
以上就是關于“CSS3的變量var怎么用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。