您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“cookie的概念是什么和怎么使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“cookie的概念是什么和怎么使用”文章吧。
Cookie 是服務器保存在瀏覽器的一小段文本信息,一般大小不能超過4KB。瀏覽器每次向服務器發出請求,就會自動附上這段信息。
Cookie 主要保存狀態信息,以下是一些主要用途。
對話(session)管理:保存登錄、購物車等需要記錄的信息。
個性化信息:保存用戶的偏好,比如網頁的字體大小、背景色等等。
追蹤用戶:記錄和分析用戶行為。
Cookie 不是一種理想的客戶端儲存機制。它的容量很小(4KB),缺乏數據操作接口,而且會影響性能。客戶端儲存應該使用 Web storage API 和 IndexedDB。只有那些每次請求都需要讓服務器知道的信息,才應該放在 Cookie 里面。
有關對Web storage的介紹,可以看這篇博客:sessionStorage 和 localStorage 的使用
每個 Cookie 都有以下幾方面的元數據。
Cookie 的名字
Cookie 的值(真正的數據寫在這里面)
到期時間(超過這個時間會失效)
所屬域名(默認為當前域名)
生效的路徑(默認為當前網址)
舉例來說,用戶訪問網址 www.example.com,服務器在瀏覽器寫入一個 Cookie。這個 Cookie 的所屬域名為 www.example.com,生效路徑為根路徑 /。
如果 Cookie 的生效路徑設為 /user,那么這個 Cookie 只有在訪問 www.example.com/user 及其子路徑時才有效。以后,瀏覽器訪問某個路徑之前,就會找出對該域名和路徑有效,并且還沒有到期的 Cookie,一起發送給服務器。
用戶可以設置瀏覽器不接受 Cookie,也可以設置不向服務器發送 Cookie。 window.navigator.cookieEnabled 屬性返回一個布爾值,表示瀏覽器是否打開 Cookie 功能。
window.navigator.cookieEnabled // truedocument.cookie 屬性返回當前網頁的 Cookie。
不同瀏覽器對 Cookie 數量和大小的限制,是不一樣的。一般來說,單個域名設置的 Cookie 不應超過30個,每個 Cookie 的大小不能超過4KB。超過限制以后,Cookie 將被忽略,不會被設置。
兩個網址只要域名相同,就可以共享 Cookie。 注意,這里不要求協議相同。也就是說,http://example.com 設置的 Cookie,可以被 https://example.com 讀取。
Cookie 由 HTTP 協議生成,也主要是供 HTTP 協議使用。
服務器如果希望在瀏覽器保存 Cookie,就要在 HTTP 回應的頭信息里面,放置一個 Set-Cookie 字段。
Set-Cookie:foo=bar上面代碼會在瀏覽器保存一個名為 foo 的 Cookie,它的值為 bar。
HTTP 回應可以包含多個 Set-Cookie 字段,即在瀏覽器生成多個 Cookie。
HTTP/1.0 200 OK
Content-type: text/html
Set-Cookie: yummy_cookie=choco
Set-Cookie: tasty_cookie=strawberry除了 Cookie 的值,Set-Cookie字段還可以附加 Cookie 的屬性。一個Set-Cookie字段里面,可以同時包括多個屬性,沒有次序的要求。
Set-Cookie: <cookie-name>=<cookie-value>; Expires=<date>
Set-Cookie: <cookie-name>=<cookie-value>; Max-Age=<non-zero-digit>
Set-Cookie: <cookie-name>=<cookie-value>; Domain=<domain-value>
Set-Cookie: <cookie-name>=<cookie-value>; Path=<path-value>
Set-Cookie: <cookie-name>=<cookie-value>; Secure
Set-Cookie: <cookie-name>=<cookie-value>; HttpOnly
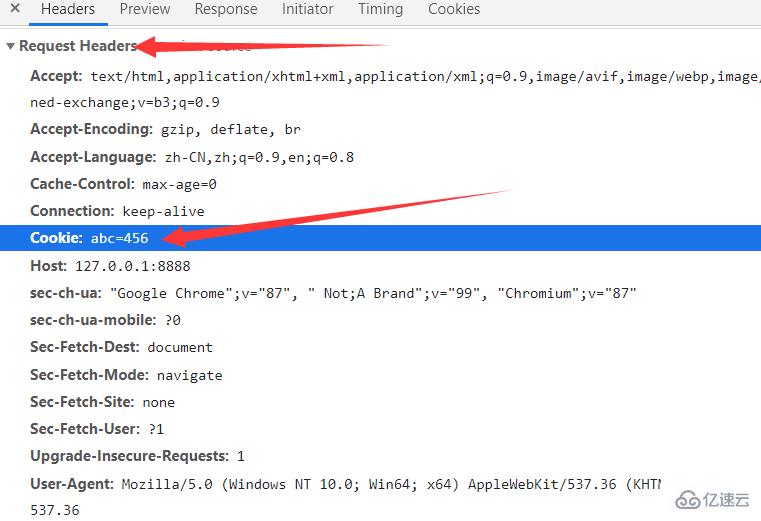
瀏覽器向服務器發送 HTTP 請求時,每個請求都會帶上相應的 Cookie。也就是說,把服務器早前保存在瀏覽器的這段信息,再發回服務器。這時要使用 HTTP 頭信息的 Cookie 字段。
// 會向服務器發送名為 foo的 Cookie,值為 bar。
Cookie: foo=bar
// Cookie字段可以包含多個 Cookie,使用分號(;)分隔。
Cookie: name=value; name2=value2; name3=value3下面是一個例子。
GET /sample_page.html HTTP/1.1
Host: www.example.org
Cookie: yummy_cookie=choco; tasty_cookie=strawberry
Expires 屬性指定一個具體的到期時間,到了指定時間以后,瀏覽器就不再保留這個 Cookie。它的值是 UTC 格式,可以使用Date.prototype.toUTCString() 進行格式轉換。
如果不設置該屬性,或者設為null,Cookie 只在當前會話(session)有效,瀏覽器窗口一旦關閉,當前會話結束,該 Cookie 就會被刪除。另外,瀏覽器根據本地時間,決定 Cookie 是否過期,由于本地時間是不精確的,所以沒有辦法保證 Cookie 一定會在服務器指定的時間過期。
Max-Age 屬性指定從現在開始 Cookie 存在的秒數,比如 60 * 60 * 24 * 365(即一年)。過了這個時間以后,瀏覽器就不再保留這個 Cookie。
如果同時指定了 Expires 和 Max-Age,那么 Max-Age 的值將優先生效。
如果 Set-Cookie 字段沒有指定Expires或Max-Age屬性,那么這個 Cookie 就是 Session Cookie,即它只在本次對話存在,一旦用戶關閉瀏覽器,瀏覽器就不會再保留這個 Cookie。
使用 Node 創建一個服務器來模擬演示:
const http = require('http')
const fs = require('fs')
http.createServer(function (request, response) {
console.log('request come', request.url)
const html = fs.readFileSync('test.html', 'utf8')
response.writeHead(200, {
'Content-Type': 'text/html',
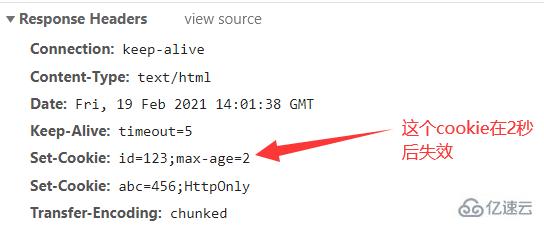
'Set-Cookie': ['id=123;max-age=2', 'abc=456;HttpOnly']
})
response.end(html)
}).listen(8888)
console.log('http://127.0.0.1:8888')

Domain屬性指定瀏覽器發出 HTTP 請求時,哪些域名要附帶這個 Cookie。
如果沒有指定該屬性,瀏覽器會默認將其設為當前域名,這時子域名將不會附帶這個 Cookie。比如,example.com 不設置 Cookie 的domain屬性,那么 sub.example.com 將不會附帶這個 Cookie。
如果指定了domain屬性,那么子域名也會附帶這個 Cookie。如果服務器指定的域名不屬于當前域名,瀏覽器會拒絕這個 Cookie。
一句話總結:Domain標識指定了哪些主機可以接受Cookie。如果不指定,默認為當前主機(不包含子域名)。如果指定了Domain ,則一般包含子域名。
Path屬性指定瀏覽器發出 HTTP 請求時,哪些路徑要附帶這個 Cookie。只要瀏覽器發現,Path屬性是 HTTP 請求路徑的開頭一部分,就會在頭信息里面帶上這個 Cookie。比如,PATH屬性是 /,那么請求 /docs 路徑也會包含該 Cookie。當然,前提是域名必須一致。
Secure 屬性指定瀏覽器只有在加密協議 HTTPS 下,才能將這個 Cookie 發送到服務器。另一方面,如果當前協議是 HTTP,瀏覽器會自動忽略服務器發來的Secure屬性。該屬性只是一個開關,不需要指定值。如果通信是 HTTPS 協議,該開關自動打開。
HttpOnly 屬性指定該 Cookie 無法通過 JavaScript 腳本拿到,主要是 document.cookie 屬性、XMLHttpRequest 對象和 Request API 都拿不到該屬性。這樣就防止了該 Cookie 被腳本讀到,只有瀏覽器發出 HTTP 請求時,才會帶上該 Cookie。出于安全考慮。
document.cookie 屬性用于讀寫當前網頁的 Cookie。讀取的時候,它會返回當前網頁的所有 Cookie,前提是該 Cookie 不能有HTTPOnly屬性。
document.cookie // "foo=bar;baz=bar"上面代碼從 document.cookie 一次性讀出兩個 Cookie,它們之間使用分號分隔。必須手動還原,才能取出每一個 Cookie 的值。這就是cookie存取數據不方便的地方,它沒有完善的存取數據的api讓我們用,我們必須手動的從中提取自己需要的數據。
document.cookie 屬性是可寫的,可以通過它為當前網站添加 Cookie。寫入的時候,Cookie 的值必須寫成key=value的形式。注意,等號兩邊不能有空格。 document.cookie一次只能寫入一個 Cookie,而且寫入并不是覆蓋,而是添加。
document.cookie = 'fontSize=14';
// 最終只會有 test1=456 被寫進去
document.cookie = 'test1=456;hahah=123'document.cookie 讀寫行為的差異(一次可以讀出全部 Cookie,但是只能寫入一個 Cookie),與 HTTP 協議的 Cookie 通信格式有關。
瀏覽器向服務器發送 Cookie 的時候,Cookie字段是使用一行將所有 Cookie 全部發送;
服務器向瀏覽器設置 Cookie 的時候,Set-Cookie字段是一行設置一個 Cookie。
刪除一個現存 Cookie 的唯一方法,是設置它的 expires 屬性為一個過去的日期。
document.cookie = 'fontSize=;expires=Thu, 01-Jan-1970 00:00:01 GMT';以上就是關于“cookie的概念是什么和怎么使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。