溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“css如何實現均分布局”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“css如何實現均分布局”這篇文章吧。
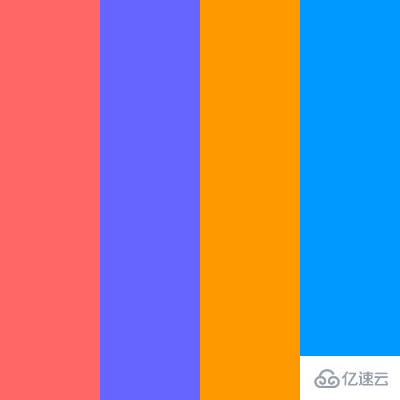
經典的均分布局由多列組成,其特點為每列寬度相等和每列高度固定且相等。總體來說也是最簡單的經典布局,由于每列寬度相等,所以很易找到合適的方式處理。

<div class="average-layout"> <div class="one"></div> <div class="two"></div> <div class="three"></div> <div class="four"></div> </div>
.one {
background-color: #f66;
}
.two {
background-color: #66f;
}
.three {
background-color: #f90;
}
.four {
background-color: #09f;
}float + width
每列寬度聲明為相等的百分比,若有4列則聲明width:25%。N列就用公式100 / n求出最終百分比寬度,記得保留2位小數,懶人還可用width:calc(100% / n)自動計算呢。
.average-layout {
width: 400px;
height: 400px;
div {
float: left;
width: 25%;
height: 100%;
}
}flex
使用flex實現會更簡潔。節點聲明display:flex后,生成的FFC容器里所有子節點的高度都相等,因為容器的align-items默認為stretch,所有子節點將占滿整個容器的高度。每列聲明flex:1自適應寬度。
.average-layout {
display: flex;
width: 400px;
height: 400px;
div {
flex: 1;
}
}以上是“css如何實現均分布局”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。