您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css如何實現空載布局的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
空載布局指容器內無任何節點時使用其他形式代替的占位布局。還有使用JS判斷列表集合為空時顯示占位符嗎?相信很多使用MVVM框架開發的同學都會使用條件判斷的方式渲染虛擬DOM,若列表長度不為0則渲染列表,否則渲染占位符。
<div> <ul v-if="list.length">...</ul> <div v-esle>Empty</div> </div>
然而CSS提供一個空判斷的選擇器:empty,這應該很少同學會注意到吧。
:empty作用于無子節點的節點,該子節點也包括行內匿名盒(單獨的文本內容)。以下三種情況均視為非空狀態,若不出現這三種狀態則視為空狀態,此時:empty才會觸發。
僅存在節點:<div><p>CSS</p></div>
僅存在文本:<div>CSS</div>
同時存在節點和文本:<div>Hello <p>CSS</p></div>

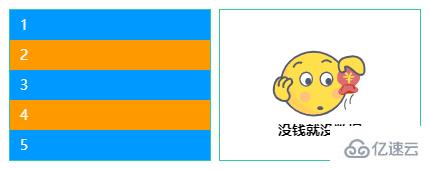
<ul class="empty-layout"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> </ul> <ul class="empty-layout"></ul>
$empty: "https://yangzw.vip/img/empty.svg";
.empty-layout {
overflow: auto;
width: 200px;
height: 150px;
outline: 1px solid #3c9;
&:empty {
display: flex;
justify-content: center;
align-items: center;
background: url($empty) no-repeat center/100px auto;
&::after {
margin-top: 90px;
font-weight: bold;
content: "沒錢就沒數據";
}
}
li {
padding: 0 10px;
height: 30px;
background-color: #09f;
line-height: 30px;
color: #fff;
&:nth-child(even) {
background-color: #f90;
}
}
}另外還存在一種特殊的空載布局,就是不做任何處理。這樣最終渲染的DOM只有容器,若已聲明margin/padding/border但未聲明width/height的情況下,就會出現以下占位效果。無任何子節點的容器還聲明著margin/padding/border,看著都尷尬。

沒事,:empty幫你搞掂!對于無任何子節點的容器直接聲明display:none解決所有無效占位,當然也可作用于指定節點。一招制敵,勁!
// 作用于所有節點
:empty {
display: none;
}
// 作用于指定節點
.empty-layout:empty {
display: none;
}感謝各位的閱讀!關于“css如何實現空載布局”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。