您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下CSS的::first-letter偽元素怎么用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
很多年前,Chrome瀏覽器還沒出身,IE9還未出現的時候,first-letter那時候還叫做偽類選擇器,寫法是一個冒號,如斯:first-letter,那時候的語義要更直白一些,選擇第一個字符,然后設置一些樣式。后來,偽類和偽元素被劃分地更加明確和規范了,::after, ::before, ::backdrop, ::first-letter, ::first-line, ::selection(文章參見這里)是偽元素,:active, :focus, :checked等等被稱為偽類。導致::first-letter的語義發生了一些變化——首字符作為元素的假想子元素。
注意這里的一些措辭,“假想的”對應“偽”,以及出現的“子元素”這個名詞,這些在理解first-letter一些樣式表現的時候非常重要。
要想::first-letter(:first-letter)偽元素生效,是需要一定的條件的,而且條件乍一看還挺苛刻。
1. 首先,元素的display計算值必須是 block, inline-block, table-cell, list-item或者table-caption,其他所有display計算值都沒有用,包括display:table以及display:flex等。
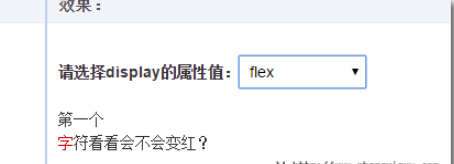
眼見為實,您可以狠狠地點擊這里:display屬性值與::first-letter生效關系demo
例如,我們選擇display:flex,結果,首字母是黑色而不是紅色,說明display:flex元素不支持::first-letter偽元素。

2. 然后,不是所有的字符都能單獨作為::first-letter偽元素存在的,什么意思呢,我們看個簡單的例子,如下CSS和HTML代碼:
p:first-letter { color: #cd0000; }<p>???????</p>
按照我們的認知,是不是應該第一個問號應該是紅色的,實際上,抱歉,全部都是默認黑色,下面這一行就是實時顯示的效果:
???????
為什么呢?
這是因為常見的標點符號,各類括號和引號在::first-letter偽元素眼中全部都是“輔助類”字符,有點京東買東西送的贈品的感覺,但是贈品本身卻不能購買,這里的問號(?)就屬于贈品。有些不理解,我們看了例子就知道了,假如我們在上面HTML一堆問號后面寫上一些內容字符,比方說中文“輔助”二字,結果效果是下面這樣:
???????輔助
“???????輔”全部都紅色了,小樣還挺有個性的,要么不紅,要紅就紅一大波。原因是,“輔助”二字才是::first-letter偽元素真正要收入囊中作為“偽元素”的字符,但是現在前面出現了一堆不感冒的問號(?),怎么辦呢?那就當做是贈品一并收了,于是,一大波字符全都紅色了。如果全是問號(?),由于沒有主商品,自然也就無法獲得贈品,所以::first-letter沒有選擇任何字符,問號全部都是黑色。
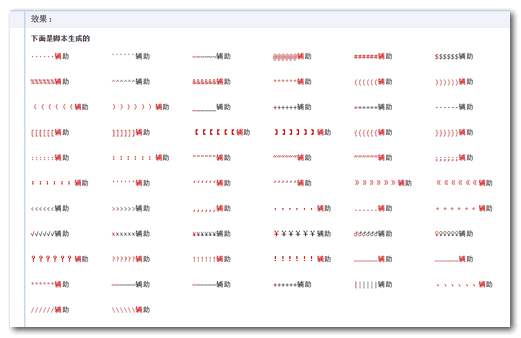
下面有小伙伴可能會疑問,拿到底哪些字符屬于“贈品”,哪些屬于“商品”呢,我特意整了個demo,您可以狠狠地點擊這里:CSS ::first-letter與特殊字符關系測試demo
下圖為demo截圖:
總結下來就是,“贈品字符”包括:·@#%&*()()[]【】{}::"“”;;'‘’》《,,.。??!!…*、/\。
正常直接可以作為偽元素的字符就是數字,英文字母,中文以及$以及一些運算符以及非常容易忽視的空格等。這里空格有必要再加粗強調下,很容易忽視的一個字符。
//zxx: 需要注意的是IE7瀏覽器下“贈品字符”要少很多很多,IE8+瀏覽器開始大統一
3. 最后,字符前面不能有圖片或者inline-table之類的元素存在,例如,下面的HTML和CSS:
p:first-letter { color: #cd0000; }<p><i style="display:inline-block"></i>紅色</p>
結果:
紅色
就因為多了一個display值是inline-block尺寸為0的<i>元素,導致::first-letter偽元素直接醬油了。
有人可能會疑問,要是是::before偽元素生成的呢?
一般來講,::before偽元素和普通元素之間沒有多少瓜葛,例如,:first-child, :empty之類的選擇器都不受影響,具體可參見我之前研究的文章“CSS之before, after偽元素特性表現兩則”。但是,由于::first-letter他也是偽元素,所謂魚配魚蝦配蝦,烏龜配王八,由于大家都是偽元素,總會有些不可磨滅的基情。
用專業術語概括就是:::before偽元素也參與::first-letter偽元素。
例如,如下CSS和HTML:
p:before {
content: '新聞:';
}
p:first-letter {
color: #cd0000;
}<p>錘子科技10月18日2016上海新品發布會</p>
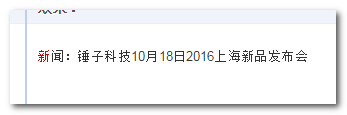
結果如下截圖所示:
如若不信,可點這里:::before偽元素與被::first-letter偽元素獲取demo
包括IE8在在內的瀏覽器都是這樣的表現。
如果字符被選作了::first-letter偽元素,并不是像::before偽元素那樣,幾乎所有CSS都有效,僅僅是一部分,如下:
所有字體相關屬性:font, font-style, font-variant, font-weight, font-size, line-height以及font-family.
所有背景相關屬性:background-color, background-image, background-position, background-repeat, background-size, 以及background-attachment.
所有margin相關屬性:margin, margin-top, margin-right, margin-bottom, margin-left.
所有padding相關屬性:padding, padding-top, padding-right, padding-bottom, padding-left.
所有border相關屬性:縮寫的border, border-style, border-color, border-width及普通書寫的屬性。
color屬性。
text-decoration, text-transform, letter-spacing, word-spacing(合適情境下), line-height, float, vertical-align(只有當float為none的時候)這些CSS屬性們.
所以大家如果妄圖使用visibility:hidden或者display:none隱藏::first-letter偽元素,那還是省省吧。
1. 支持部分display屬性值標簽嵌套
::first-letter偽元素獲取可以跨標簽,也就是不僅能選擇匿名內聯盒子,還能透過層層標簽進行選擇,但是,也是有一些限制,并不是所有標簽嵌套都是有用的。
display值如果是inline, block, table, table-row, table-caption, table-cell, list-item都是可以的;但是不能是inline-block, inline-table,會直接無效;而display:flex則改變了規則,直接選擇了下一行的字符內容。
語言蒼白,眼見了然,您可以狠狠地點擊這里:CSS ::first-letter與各種類型標簽嵌套demo
我們還是以display:flex做效果示意,如下CSS和HTML:
p:first-letter {
color: #cd0000;
}
p > span {
display: flex;
}<p><span>第一個</span>字符看看會不會變紅?</p>
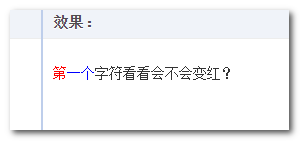
結果:
并且,這種嵌套關系支持多層嵌套,就是,連續套個4~5層inline水平的標簽,和沒有任何標簽嵌套效果是一樣的。
2. 顏色等權重永遠最高
這是是小伙伴非常容易犯的一個錯誤,也是CSS世界10大不理解問題之一,例如下面這個問題,是某同行郵件問我的,我簡單編輯了下:
p:first-letter {
color: red;
}
p > span {
color: blue!important;
}<p><span>第一個</span>字符看看會不會變紅?</p>
請問“第”這個字符的顏色是什么?
基本上,超過95%的前端小伙伴會認為是blue,因為大家都是從CSS選擇器權重的角度去考慮的,本身是沒問題,但是卻忽略了很重要的一個點,::first-letter偽元素其實是作為子元素存在的,或者說應當看出是子元素,于是,就很好理解了,對于類似color這樣的繼承屬性,子元素的CSS設置一定比父元素的級別要高,哪怕父級使用了重量級的!important,因為子元素會先繼承,然后再應用自身設置,所以,上面CSS和HTML的最終結果是,第一個字符“第”字的顏色是red紅色!
這就是::first-letter偽元素的另外一個重要特性,顏色等權重永遠最高。
關于此顏色案例,如果覺得懷疑,可以親眼見證下,您可以狠狠地點擊這里:::first-letter偽元素顏色權重永遠最高demo
結果如下截圖:
數年前曾介紹過first-letter一個兼容IE6,IE7可以讓inline-block元素隱藏文字的方法,名叫“letter-spacing+first-letter實現按鈕文字隱藏”。
這里再展示一個實際應用,是水哥之前跟我提及的。就是電商產品經常會有價格,價格前面一般都是有個羊角符號¥,表示價錢。往往這個羊角符號字體會比較特殊,字號也比較大,同時和文字的數值有幾像素的距離。要實現這里的效果,我們通常的做法是在羊角符號¥外面包個span標簽,命名個類名,然后通過CSS控制,實際上,有更簡單巧妙的方法,就是使用本文介紹的::first-letter偽元素。
如下CSS示意代碼:
.price:first-letter {
margin-right: 5px;
font-size: xx-large;
vertical-align: -2px;
}于是,我們的HTML就可以很簡潔:
<p>¥399</p>
羊角符號¥并不是“贈品”字符,因此,這里可行。
您可以狠狠地點擊這里:CSS ::first-letter巧妙控制羊角符號demo
結果截圖如下:
以上就是“CSS的::first-letter偽元素怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。