您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“CSS媒體查詢中新增的特性”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“CSS媒體查詢中新增的特性”吧!
文本將介紹 CSS 媒體查詢中新增的幾個特性功能:
prefers-reduced-motion
prefers-color-scheme
prefers-contrast
prefers-reduced-transparency
prefers-reduced-data
利用好它們,能夠很好的提升我們網站的健壯性與可訪問性!
互聯網發展到今天,對于我們的前端而言,我們的關注點不應該僅僅是我們產出的頁面能不能用,也需要更多的去關注我們的頁面好不好用,有沒有照顧到更多的用戶群體?
要知道,截至 2020 年 12 月,中國網民規模達 9.89 億(數據來源 - 第47次《中國互聯網絡發展狀況統計報告》 ),并不是每個用戶都在使用 iPhone12 Pro Max 這種高端旗艦,更多的人群可能使用的還是百元機、千元機,十幾年前的 PC。也并非每個用戶都是身體或者生理上完全健全的,會存在各種視覺障礙、聽覺障礙、行動障礙等用戶。
我們的頁面需要漸進增強,使用各種新的、花里胡哨的特性,添加各種酷炫的效果。
同時,也要考慮一些使用低端機型的用戶體驗,考慮部分殘障人士的使用,或者是尊重用戶的個性化配置。基于此,CSS 規范提出了一系列有益的屬性,用于適配用戶的一些個性化配置,提升頁面的可訪問性及健壯性。
也就是上面提到的 5 個 prefers-* 的內容,下面我們逐一介紹。
prefers-reduced-motion、prefers-color-scheme、prefers-contrast、prefers-reduced-transparency、prefers-reduced-data 都屬于 CSS @media 規范中的內容,最新的 CSS @media 規范出到了第五版 - Media Queries Level 5。
它們的用法基本一致,像是這樣,與我們常寫的視口媒體查詢類似,以 prefers-reduced-motion 為例子:
.ele { animation: aniName 5s infinite linear; } @media (prefers-reduced-motion: reduce) { .ele { animation: none; }那么,它們都有什么用呢?
prefers-reduced-motion 規則查詢用于減弱動畫效果,除了默認規則,只有一種語法取值 prefers-reduced-motion: reduce,開啟了該規則后,相當于告訴用戶代理,希望他看到的頁面,可以刪除或替換掉一些會讓部分視覺運動障礙者不適的動畫類型。
規范原文:Indicates that user has notified the system that they prefer an interface that removes or replaces the types of motion-based animation that trigger discomfort for those with vestibular motion disorders.
vestibular motion disorders 是一種視覺運動障礙患者,中文我只能谷歌翻譯,翻譯出來是前庭運動障礙,我感覺不太對,谷歌了一下是一種會導致眩暈的一類病癥,譬如一個動畫一秒閃爍多次,就會導致患者的不適。
使用方法,還是上面那段代碼:
.ele { animation: aniName 5s infinite linear; } @media (prefers-reduced-motion: reduce) { .ele { animation: none; } }如果我們有一些類似這樣的動畫:

在用戶開啟了 prefers-reduced-motion: reduce 時,就應該把它去掉。那么該如何開啟這個選項呢?MDN -- prefers-reduced-motion 給出的是:
在 GTK/Gnome 中,可以通過 GNOME Tweaks (在“通用”或“外觀”菜單中,取決于具體版本) 的配置,設置 gtk-enable-animations 的值為 false
可以在 GTK 3 的配置文件中的 [Settings] 模塊下設置 gtk-enable-animations = false
在 Windows 10 中:設置 > 輕松獲取 > 顯示 > 在 Windows 中顯示動畫
在 Windows 7 中:控制面板 > 輕松獲取 > 計算機更易于查看 > 關閉不必要動畫
在 MacOS 中:系統偏好 > 輔助使用 > 顯示 > 減少運動
在 iOS 上:設置 > 通用 > 輔助性 > 減少運動
在 Android 9+ 上:設置 > 輔助性 > 移除動畫
prefers-color-scheme 還是非常好理解的,它用于匹配用戶通過操作系統設置的明亮或夜間(暗)模式。它有兩個不同的取值:
prefers-color-scheme: light:
明亮模式
prefers-color-scheme: dark:
夜間(暗)模式
語法如下,如果我們默認的是明亮模式,只需要適配夜間模式即可:
body { background: white; color: black; } @media (prefers-color-scheme: dark) { body { background: black; color: white; } }當然,上述只是 CSS 代碼示意,要做到兩套主題的切換肯定不是這么簡單,方法也很多,本文不贅述,讀者可以自行了解各種實現主題切換,或者是明暗切換的方案。
prefers-contrast 該 CSS 媒體功能是用來檢測用戶是否要求將網頁內容以更高或者更低的對比度進行呈現。其中:
prefers-contrast: no-preference:默認值,不作任何變化
prefers-contrast: less:希望使用對比度更低的界面
prefers-contrast: more:希望使用對比度更高的界面
以 prefers-contrast: less 為例子,語法如下:
body { background: #fff; // 文字與背景對比度為 5.74 color: #666; } // 提升對比度 @media (prefers-contrast: more) { body { background: #fff; // 文字與背景對比度為 21 color: #000; } }上面只是偽 CSS 代碼,具體可能需要對具體的一些元素進行處理,或者使用 filter: contrast() 全局統一處理,當開啟配置時,用于實現類似這樣的功能:

那為什么需要調整頁面的對比度呢?此舉是為了讓一些視覺障礙的用戶有更好的體驗,這里補充一些對比度可訪問性相關的知識。內容取自我的這篇文章 -- 前端優秀實踐不完全指南
顏色,也是我們天天需要打交道的屬性。對于大部分視覺正常的用戶,可能對頁面的顏色敏感度還沒那么高。但是對于一小部分色弱、色盲用戶,他們對于網站的顏色會更加敏感,不好的設計會給他們訪問網站帶來極大的不便。
是否曾關心過頁面內容的展示,使用的顏色是否恰當?色弱、色盲用戶能否正常看清內容?良好的色彩使用,在任何時候都是有益的,而且不僅僅局限于對于色弱、色盲用戶。在戶外用手機、陽光很強看不清,符合無障礙標準的高清晰度、高對比度文字就更容易閱讀。
這里就有一個概念 -- 顏色對比度,簡單地說,描述就是兩種顏色在亮度(Brightness)上的差別。運用到我們的頁面上,大多數的情況就是背景色(background-color)與內容顏色(color)的對比差異。
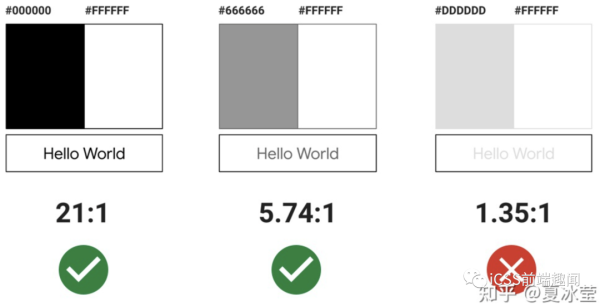
最權威的互聯網無障礙規范 —— WCAG AA規范規定,所有重要內容的色彩對比度需要達到 4.5:1 或以上(字號大于18號時達到 3:1 或以上),才算擁有較好的可讀性。
借用一張圖 -- 知乎 -- 助你輕松做好無障礙的15個UI設計工具推薦:

image
很明顯,上述最后一個例子,文字已經非常的不清晰了,正常用戶都已經很難看得清了。
Chrome 瀏覽器從很早開始,就已經支持檢查元素的色彩對比度了。以我當前正在寫作的頁面為例子,Github Issues 編輯頁面的兩個按鈕:

image
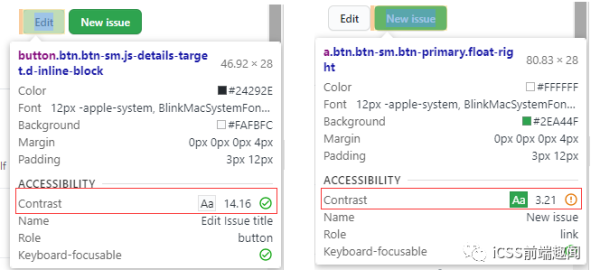
審查元素,分別可以看到兩個按鈕的色彩對比度:

image
可以看到,綠底白字按鈕的色彩對比度是沒有達到標準的,也被用黃色的嘆號標識了出來。
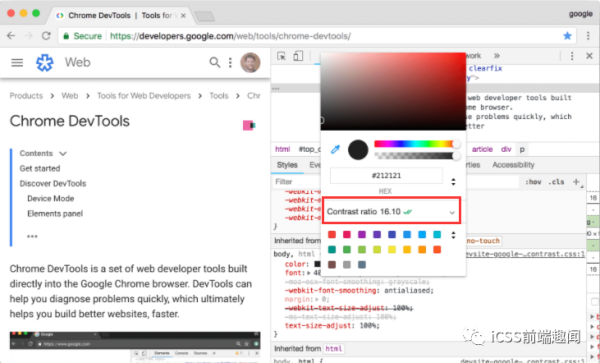
除此之外,在審查元素的 Style 界面的取色器,改變顏色,也能直觀的看到當前的色彩對比度:

image
prefers-reduced-transparency 該 CSS 媒體功能是用來檢測用戶是否要求減少網頁中的透明元素:
prefers-contrast: no-preference:默認值,不作任何變化
prefers-contrast: reduce:希望界面元素存在盡可能少的透明元素
以 prefers-contrast: reduce 為例子,語法如下:
.ele { opacity: 0.5; } // 減少透明元素 @media (prefers-contrast: reduce) { .ele { opacity: 1; } }不過,這是仍處于實驗室的功能,暫時沒有任何瀏覽器支持該媒體查詢~ ?

image
對于部分網速較差的地區,或者流量很貴的情況,用戶會希望減少頁面中的流量請求,基于此有了 prefers-reduced-data。
prefers-reduced-data 該 CSS 媒體查詢功能是用于告知用戶代理,希望減少頁面的流量請求。
prefers-reduced-data: no-preference:默認值,不作任何變化
prefers-reduced-data: reduce:希望界面元素消耗更少的互聯網流量
以 prefers-reduced-data: reduce 為例子,語法如下:
.ele { background-image: url(image-1800w.jpg); } // 降低圖片質量 @media (prefers-reduced-data: reduce) { .ele { background-image: url(image-600w.jpg); } }當檢測到用戶開啟了 prefers-reduced-data: reduce,我們將提供壓縮度更高,尺寸更小,消耗流量更少的圖片。
當然,上述代碼只是個示意,我們可以做的其實有更多。
不過,這是仍處于實驗室的功能,暫時沒有任何瀏覽器支持該媒體查詢~ ?
當然,從 Chrome 85+ 開始,可以通過開啟 #enable-experimental-web-platform-features實驗室選項開啟該功能!
提升網站的可訪問性與用戶體驗并非易事,規范在持續優化進步的同時我們也需要同步提升自己的相關知識技能。用戶群體的擴大必然會存在各種需求的用戶,現在不太受重視可訪問性未來一定會越來越重要。
到此,相信大家對“CSS媒體查詢中新增的特性”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。