溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下css怎么給文字加中劃線的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
1、CSS屬性單詞和代碼
單詞:text-decoration
中劃線值
text-decoration:line-through
2、HTML中劃線標簽
S標簽
<s>被加中劃線</s>
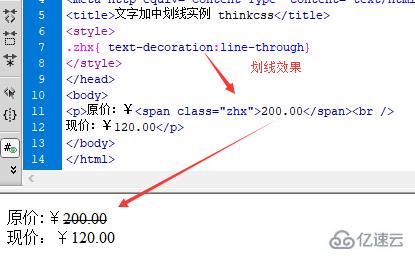
1、代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文字加中劃線實例 CSS5</title>
<style>
.zhx{ text-decoration:line-through}
</style>
</head>
<body>
<p>原價:¥<span class="zhx">200.00</span><br />
現價:¥120.00</p>
</body>
</html>
表白:
CSS設置裝備擺設 text-decoration:line-through中劃線款式。
對原價的數字,加class引入中劃線css技倆。
2、字體劃線效果截圖

css布局出翰墨字體加中劃線實例效果圖
以上使用span配置文字劃線造詣,你還梗概不用CSS,直接對須要劃線的筆墨加S標簽實現中劃線格式。
以上就是“css怎么給文字加中劃線”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。