您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css如何在圖片上加文字”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css如何在圖片上加文字”吧!
方法:1、將圖片元素和文字元素放到同一個div容器中;2、利用“圖片元素{position:relative}”語句給圖片元素添加相對定位樣式;2、利用“文字元素{position:absolute}”語句給文字元素添加絕對定位樣式即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎么給圖片上加文字
可以使用position屬性來設置文字的位置,從而實現在圖片上添加文字。下面舉例講解html+css怎么在圖片上添加文字。
示例如下:
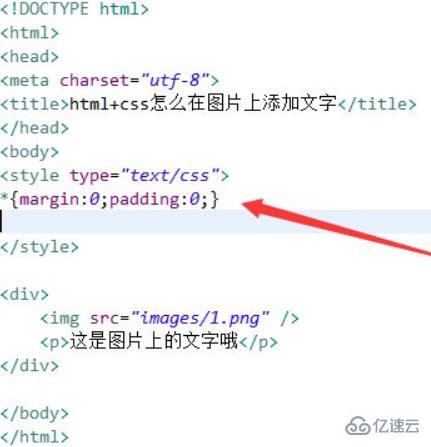
1、新建一個html文件,命名為test.html,用于講解html+css怎么在圖片上添加文字。使用div標簽創建一個模塊,在div內,使用img標簽創建一張圖片。在div標簽內,使用p標簽創建一段文字,下面將通過css讓該段文字添加在圖片上。在css標簽中,通過“*”來初始化頁面所有元素內外邊距為0,避免影響下面css樣式定義。

2、在css標簽中,對div元素進行樣式設置,定義其位置屬性position為相對定位(relative)。
在css標簽中,對div內的p元素進行樣式設置,定義其位置屬性position為絕對定位(absolute),這個絕對定位是相對于圖片的位置而定的,讓文字距離圖片左邊緣10px,距離圖片上邊緣10px,并且設置文字顏色為紅色。

在瀏覽器中打開test.html文件,查看實現的效果。

到此,相信大家對“css如何在圖片上加文字”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。