溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么用純CSS實現div水平垂直居中,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
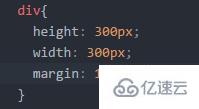
要讓一個DIV水平居中,只要設置可div的寬度高度就可以使用margin: 0 auto 來讓這個DIV水平居中

那么要如何讓div垂直居中顯示在頁面的中間,這里的前提還是先設置div的寬度還有高度才可以,下面是方法還有代碼
首先要先設置html還有body的寬度和高度為100%
然后給div本身來個相對定位再根據div本身的寬度高度設置外邊距
代碼如下

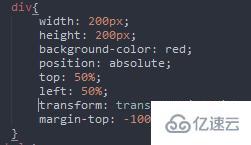
這里你也可以使用絕對定位來設置

下面你還可以使用transform屬性來進行設置,代碼:

當然,如果你想不設置固定的寬度還有高度的,可以用Jquery來實現。
關于“怎么用純CSS實現div水平垂直居中”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。