您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用純CSS實現日歷圖標”,在日常操作中,相信很多人在怎么用純CSS實現日歷圖標問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用純CSS實現日歷圖標”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
今天我介紹采用純CSS的方式來創建一個日歷圖標,你可以將其用在博客日志或者其它地方。自己也是學來的,但是效果是圖片級的。如題所述,不在炫技,重在拋磚引玉。最終效果如下:

和從前一樣,先看DEMO:
http://www.paper-rater.com/jian-ce/css-calendar-icon.html
這個日歷圖標中使用的HTML代碼異常簡單,如下:
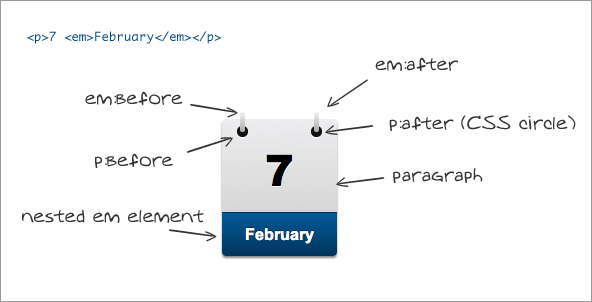
<p class="calendar">7 <em>February</em></p>
我們需要用一個外圍元素,在這里用的是p元素(或者使用HTML5中的新元素——TIME)。在這個外圍元素中我們還需要一個包含著月份的元素。
實現原理:
現在,我們有兩個可以操作的元素,另外,我們還要為每個真元素創建兩個偽元素,這樣我們總共有6個可以操作的元素,借助這些元素我們就可以對日歷進行修飾。看看下面的圖,你就清楚了。

實現過程:
首先我們對外圍元素進行定義。你可能已經注意到我使用了 box-shadow、border-radius 以及 CSS漸變。并不是所有的瀏覽器都支持這些屬性,但至少它們越來越普及。注意,我們沒有定義固定的高度,所有的高度都是通過外圍元素以及其中的 em 元素的 line-height 屬性來控制的。
.calendar{ margin:.25em 10px 10px 0; padding-top:5px; float:left; width:80px; background:#ededef; background: -webkit-gradient(linear, left top, left bottom, from(#ededef), to(#ccc)); background: -moz-linear-gradient(top, #ededef, #ccc); font:bold 30px/60px Arial Black, Arial, Helvetica, sans-serif; text-align:center; color:#000; text-shadow:#fff 0 1px 0; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; position:relative; -moz-box-shadow:0 2px 2px #888; -webkit-box-shadow:0 2px 2px #888; box-shadow:0 2px 2px #888; }em 元素包含著月份的名稱,它的CSS定義如下:
.calendar em{ display:block; font:normal bold 11px/30px Arial, Helvetica, sans-serif; color:#fff; text-shadow:#00365a 0 -1px 0; background:#04599a; background:-webkit-gradient(linear, left top, left bottom, from(#04599a), to(#00365a)); background:-moz-linear-gradient(top, #04599a, #00365a); -moz-border-radius-bottomright:3px; -webkit-border-bottom-right-radius:3px; border-bottom-right-radius:3px; -moz-border-radius-bottomleft:3px; -webkit-border-bottom-left-radius:3px; border-bottom-left-radius:3px; border-top:1px solid #00365a; }現在,我們來定義偽元素。外圍元素的偽元素(:before 和 :after)用來創建兩個圓孔。
.calendar:before, .calendar:after{ content:''; float:left; position:absolute; top:5px; width:8px; height:8px; background:#111; z-index:1; -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; -moz-box-shadow:0 1px 1px #fff; -webkit-box-shadow:0 1px 1px #fff; box-shadow:0 1px 1px #fff; } .calendar:before{left:11px;} .calendar:after{right:11px;}而 em 的偽元素用來創建兩個吊環。
.calendar em:before, .calendar em:after{ content:''; float:left; position:absolute; top:-5px; width:4px; height:14px; background:#dadada; background:-webkit-gradient(linear, left top, left bottom, from(#f1f1f1), to(#aaa)); background:-moz-linear-gradient(top, #f1f1f1, #aaa); z-index:2; -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; } .calendar em:before{left:13px;} .calendar em:after{right:13px;}到此,關于“怎么用純CSS實現日歷圖標”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。