您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS3如何使用column多欄布局實現水平滑頁翻頁交互,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
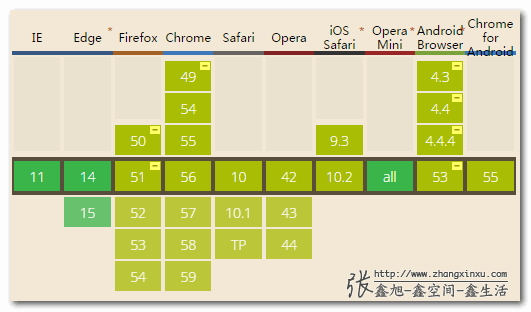
CSS3 column多欄布局是支持比較早的CSS3布局方式,目前IE10+以及其他所有現代瀏覽器都支持,IE瀏覽器不需要私有前綴,FireFox和Chrome雖然現在也不需要,但是,考慮到移動端以及可能一些用戶瀏覽器升級不及時的現狀,因此,-webkit-以及-moz-前綴目前還不能省略。

一般來講,常用的屬性又下面幾個:
column-width: 每欄的寬度;
column-count: 最理想的分欄數目,注意這里的措辭,是“理想的”,這個詞很微妙的,大家可以多多體會下;
column-gap: 欄目之間的水平間隙;
column-rule: 分割線,形式規則什么的等同于border,column-rule實際上是一個縮寫,還有column-rule-width,column-rule-style,column-rule-color之類,就跟border屬性一個套路;
column-fill: 效果不明,不算常用。默認值是balance,表示對每欄進行協調。還可以使用值auto,表示每一欄按順序填充。我是沒搞清楚有什么區別。
其中,還有個縮寫屬性,名為columns,實際上是column-width和column-count的縮寫:
columns: 120px; /* column-width: 120px; column-count: auto */columns: auto 120px; /* column-width: 120px; column-count: auto */columns: 2; /* column-width: auto; column-count: 2 */columns: 2 auto; /* column-width: auto; column-count: 2 */columns: auto; /* column-width: auto; column-count: auto */columns: auto auto; /* column-width: auto; column-count: auto */
如果翻看一些文章或者demo示意,基本上都是下面這種套路,容器指定一個大大的寬度,然后通過column-count屬性設定分為了幾欄,比方說,如果是:
column-count:4
則會是按下圖所示的樣子(不同瀏覽器細節上會有差異):

如果是:
column-count:3
則:
如果是:
column-count:2
則:
看上去好像很厲害,而且離理解上難度并不高,然而,這么多年下來,我幾乎就沒有看到任何項目中有類似的使用。
column多欄布局和flex彈性布局基本上是同一時間段出現的,從兼容性來講,column多欄布局一直以來更穩定更兼容,而flex彈性布局前前后后歷經多個版本,直至現在有些移動設備支持依然不好,但是兩者的命運卻截然相反,column多欄布局鮮有人問津,而flex彈性布局則風生水起。面試的時候,就算面試者并未在實際項目中使用過flex彈性布局,也會時不時扯到這東西上來,好像不提flex布局就跟時代脫節一樣,其實完全沒有必要,每個CSS屬性都有它的潛力和價值所在,挖掘其內在價值而不是單純的被外在的那層表現困于廬山才是真正想要看到的。
回到這里,如果我們僅僅看到上面示意的這種常規表現,必然會覺得多欄布局似乎好像應用場景不是那么廣泛,因為只有類似報刊雜志這種排版才會需要多欄布局,在web中,寬度往往是有限的,高度是無限的,所謂多欄布局,一般而言,就是指的分割寬度,但是想想看,寬度本來就不夠,何來場景再讓你去分呢?綜合這些因素導致多欄布局閑有人問津。
但是如果我們挖掘多欄布局的潛力,會發現其實其能夠實現的布局或者效果要比表面看上去的多。
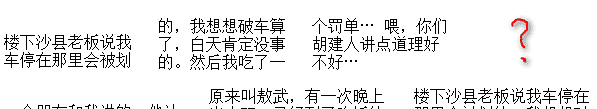
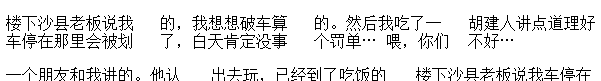
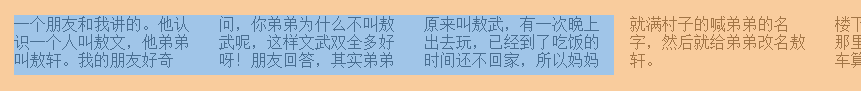
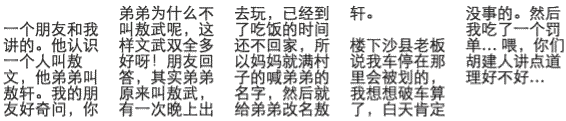
我們這里書頁的水平滑動瀏覽效果就是使用的CSS3 column屬性實現的。
margin也在空間計算之列
這是什么意思呢?比方說上面4欄的例子,如果我們把文字內容變少,會發現,可能就會這樣,Chrome和IE瀏覽器下都是如此,看上去就好像只有3列顯示了:
實際上并不是只顯示了三列,而是因為示意的HTML結構如下:
<div class="box col4"> <p>文字...</p> </div>
<p>默認上下有1em的margin間距的,于是乎,我們看上去好像是第四欄空缺,實際上被<p>元素的margin-bottom給占據了,如果我們使用下面的CSS重置掉<p>標簽的margin值,會發現,如預期的4列顯示了:
.box p {
margin: 0;
}
column布局高度也是重要限制
上面幾個column-count示意都是定了個寬度600px,高度是默認的auto,因此,分欄的表現都很乖巧,反正高度是無限的,無論你設置多少欄,我都可以通過調整高度來實現。
但是,如果我們高度也設定了固定的值,例如高度60px,則此時很多有意思的事情就會發生了。
如果說僅僅只是指定了column-count,至少在容器元素的可視尺寸范圍內,還是設定的分欄數目,例如column-count:3,雖然視覺上遠不止3欄,但是容器可視尺寸范圍就是3欄,如下截圖示意:

column-width會讓column-count打醬油
這是什么意思呢?比方說下面的CSS:
.col4 {
width: 600px;
column-count: 4;
column-width: 200px;
}顯然這里有矛盾之處,每欄寬度200px,總共要4欄,就算不考慮每欄之間的間隙,也至少需要800px的寬度,但是,我們容器設定的寬度只有600px,怎么辦呢?
那即是column-count忽略無效打醬油,不要覺得不合理,也不要抱不平說為什么犧牲的是column-count,而不是其他屬性?那是因為column-count天生注定就是要犧牲的命,因為其語義解釋就是“最理想的分欄數目”,所謂最理想,就是你該犧牲的時候就要犧牲。
實際上這里最終的每欄每列寬度表現并不是200px,如果我沒算錯的話,在沒有樣式重置的情況下,應該是292px。
高寬同時限制可以實現完美分頁
如下CSS代碼:
.example {
height: 120px;
width: 100px;
column-width: 100px;
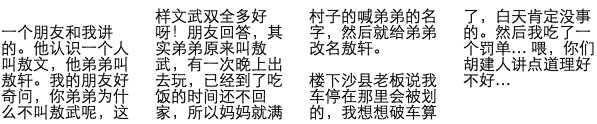
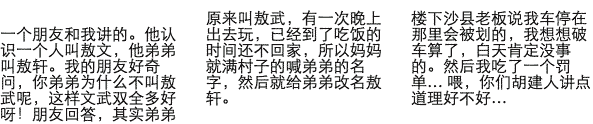
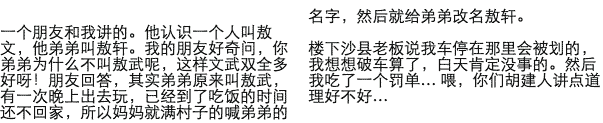
}如果我們把100px*120px的這個名為.example的小容器看成是一頁內容的話,則此時,我們容器中的所有內容,就被完美的分成了一頁一頁水平呈現的內容,如下截圖:

這里就是我們書籍水平滑動瀏覽的關鍵所在,此時,如果我們給父元素有個如下的overflow限制:
.father {
width: 100px;
overflow: hidden;
}此時就形成了一個永遠只會顯示一頁寬度的視窗,然后下面的事情就簡單了,我們通過JS一些一些touch相關的事件,控制我們的.example元素translateX位移,就可以實現一開始展示的水平滑屏瀏覽小說內容的效果了。
完美撒花!

上面第4點“高寬完美限制”即是起點中文網移動web app閱讀頁水平閱讀布局實現原理,差別就是寬高尺寸不一樣,不知贅述。這里順便提一下開發時候的番外小故事:
原本滑頁是通過改變容器原生的scrollLeft值來實現的,而不是translateX位移,好處在于不要擔心邊界判斷的問題。但是后來發現有兩點不足:
1. 個別Android設備下,滑動不是很流暢;
2. 這個不足是最為致命的不足,那就是在chrome55之后版本CSS3 column布局出現了非常嚴重的bug, 容器overflow:hidden/auto之后,后面第3欄開始往后的分欄會直接無法顯示;
于是,最后選擇了使用translateX進行位移。
還別說,真有不少用戶使用水平瀏覽模式,或許是跟原生APP交互形式相一致的原因吧。
關于“CSS3如何使用column多欄布局實現水平滑頁翻頁交互”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。