您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么用CSS3實現多列布局與多背景”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么用CSS3實現多列布局與多背景”吧!
多列布局
CSS多列布局繼承自塊級布局模式,允許簡單地定義多列文本。 一行太長的文字讀起來很麻煩;當人眼從一行過長的文字末端移動到下一行開始處,就容易弄錯到底該讀哪一行。因此,為了最優化使用大的顯示屏幕,設計者應該限制文字段落的寬度而并排排列,就像報紙一樣。
糟糕的是如果不使用CSS和HTML在特定的位置強制換行,或者嚴格限制文本中允許的標記,或者夸張地使用腳本的話,這是不可能實現的。該限制通過從傳統的塊級布局模塊中延伸出來的新的CSS屬性得以解決。
列計數器和寬度
有兩個CSS屬性控制是否實現多列布局和顯示多少列: column-count and column-width。
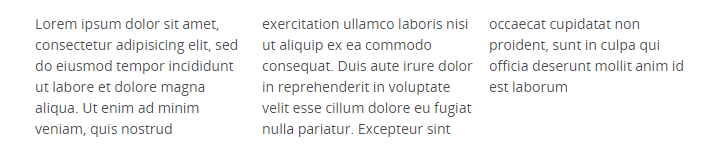
屬性 column-count 設置特定數量的列數。例如,
CSS Code復制內容到剪貼板
<div style="column-count:2;">Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>
會以兩列的方式顯示內容:(如果你正使用支持多列布局的瀏覽器的話):
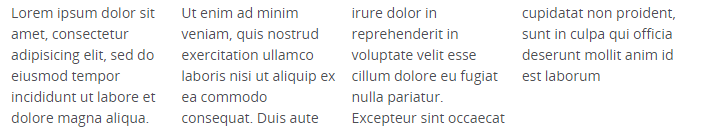
屬性 column-width 設置期望的最小列寬。如果 column-count 沒有設置,那么瀏覽器就會以合適的寬度盡量顯示更多的列。
CSS Code復制內容到剪貼板
<div style="column-width:20em;">Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>
變成:
在多列塊中,內容會自動從一列換到另一列中。所有 HTML, CSS 和 DOM 功能在列之間都得到支持, 比如編輯和打印。
columns 屬性簡寫
多數時候,網頁設計者都會使用 column-count 和 column-width 的一個. 由于它們的值沒有重疊,一般使用簡寫屬性 columns。例如,
CSS聲明 column-width:12em 可替換成:
CSS Code復制內容到剪貼板
<div style="columns:12em">Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>

CSS聲明 column-count:4 可替換成:
CSS Code復制內容到剪貼板
<div style="columns:4">Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>

CSS聲明 column-width:8em 和 column-count:12 可替換成:
CSS Code復制內容到剪貼板
<div style="columns:12 8em">Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>

高度平衡
CSS3多列規范需要列高平衡:即,瀏覽器自動設置最大列高,因此每列中的內容高度大致相同。Firefox瀏覽器是這樣的。
然而,一些情況下,明確設置最大列高也是有用的,這樣內容從第一列開始,盡可能多的生成列,甚至會溢出右邊沿。因此,如果通過設置height 或 max-height 屬性來限制列高,在生成新的一列之前每一列都會僅允許增加到這個高度。該模型對布局來說也更高效。
列間隙
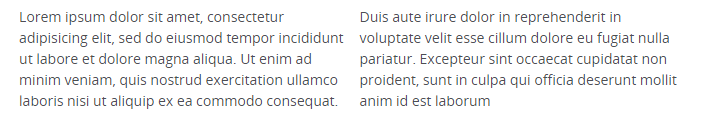
列之間有縫隙。建議值為1em。該值可通過設置多列模塊的 column-gap 屬性來修改:
CSS Code復制內容到剪貼板
<div style="column-width:20em; column-gap:2em;">Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>

優雅降級
多列屬性會被不支持多列模型的瀏覽器忽略。因此,為這些瀏覽器創建單列結構而為支持多列的瀏覽器創建多列結構相對來說比較簡單。
注意不是所有的瀏覽器都支持不帶前綴的屬性名。為了在大多數現代瀏覽器中應用這種特性,每個屬性必須寫三次: 一次用 -moz 前綴,一次用 -webkit 前綴,一次不使用前綴
多背景
通過使用 CSS3,你可以向元素應用多個背景。這些背景相互堆疊,第一個背景放在最上面,最后一個背景放在最下面。 僅最后一個背景允許擁有背景色。
指定多個背景很簡單:
CSS Code復制內容到剪貼板
.myclass {
background: background1, background 2, ..., backgroundN;
}
你既可以使用簡寫屬性 background 也可以使用除 background-color 外的獨立屬性。即,,下面的屬性可以用屬性列表指定, 每個背景一個: background,background-attachment,background-clip, background-image,background-origin,background-position, background-repeat, background-size。
示例
該例中,三個背景進行堆疊:火狐標志,一個線性漸變, 和一張帶有花的圖片:
CSS Code復制內容到剪貼板
.multi_bg_example {
background: url(http://demos.hacks.mozilla.org/openweb/resources/images/logos/firefox-48.png),
linear-gradient(to rightright, rgba(255, 255, 255, 0), rgba(255, 255, 255, 1)),
url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg);
background-repeat: no-repeat, no-repeat, repeat;
background-position: bottombottom rightright, left, rightright;
}
結果
感謝各位的閱讀,以上就是“怎么用CSS3實現多列布局與多背景”的內容了,經過本文的學習后,相信大家對怎么用CSS3實現多列布局與多背景這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。