您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“CSS如何使用border-radius屬性”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“CSS如何使用border-radius屬性”這篇文章吧。
首先,我們可以利用border-radius屬性實現圓角
button和div的圓角可以使用border-radius屬性來創建
例如:
.button_kadomaru{
border-radius:20px;
}
可以像這樣指定一個圓角。
你指定的值只是px情況下橢圓半徑的大小,在%的情況下,它所指定的是橢圓半徑與指定框寬度和高度的比率。
我們來看具體的代碼示例
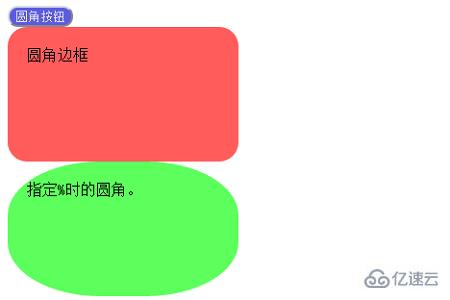
圓角按鈕
HTML代碼
<buttonclass="button_kadomaru">圓角按鈕</button>
CSS代碼
.button_kadomaru{
background:rgb(92,92,225);
color:rgb(225,225,225);
border-radius:10px;
}
使用px指定半徑時的圓角邊框
HTML代碼
<divclass="div_kadomaru1">圓角邊框</div>
CSS代碼
.div_kadomaru1{
background:rgb(255,92,92);
width:200px;
height:100px;
padding:20px;
border-radius:20px;
}
使用%指定半徑時的圓角邊框
HTML代碼
<divclass="div_kadomaru2">指定%時的圓角。</div>
CSS代碼
.div_kadomaru2{
background:rgb(92,255,92);
width:200px;
height:100px;
padding:20px;
border-radius:40%;
}
最后在瀏覽器中顯示效果如下所示
圓角
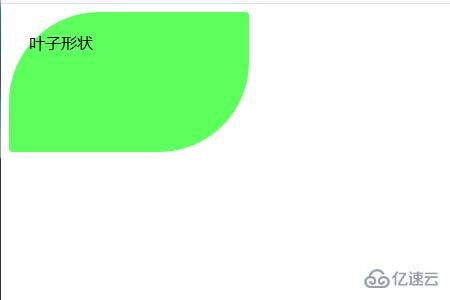
我們也可以實現圓葉形狀
因為border-radius屬性能使角變圓,所以可以試著做一個有圓角的部分以及有角是完全尖的部分的葉子形狀。
圓滑的角用90px設置。
尖角的角是用3px設置的。
border-radius:90px3px;
我們來看具體的例子
HTML代碼
<divclass="div_kadomaru3">葉子形狀</div>
CSS代碼
.div_kadomaru3{
background:rgb(92,255,92);
width:200px;
height:100px;
padding:20px;
border-radius:90px3px;
}

以上是“CSS如何使用border-radius屬性”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。