溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用CSS的border-radius屬性設置圓弧,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
方法:
使用css的border-radius 屬性進行設置
CSS3 border-radius 屬性:向 div 元素添加圓角邊框:
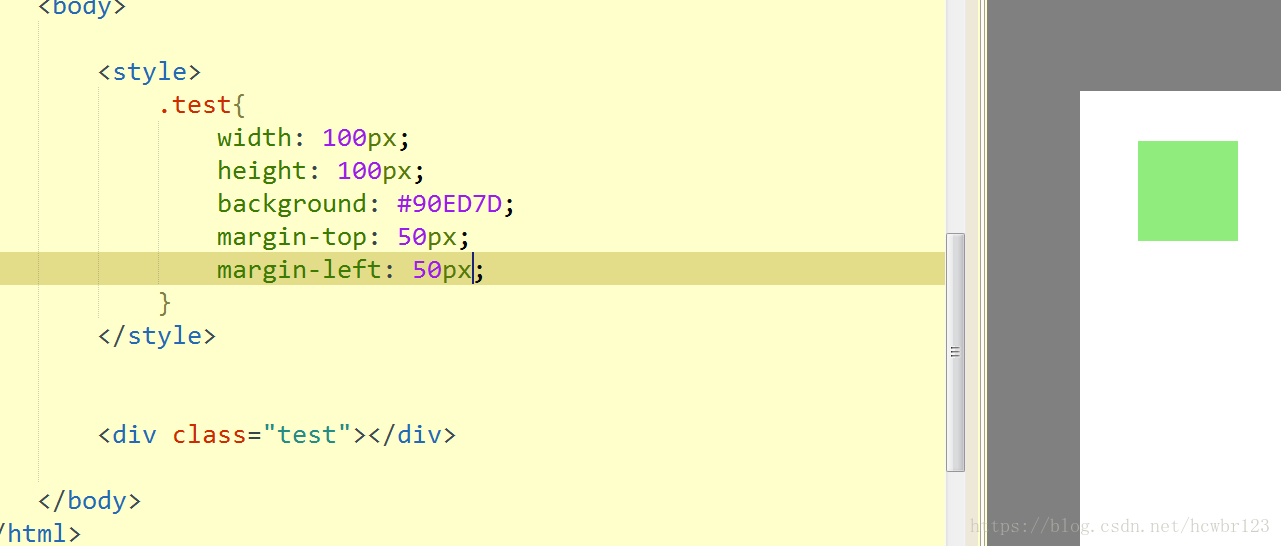
一:首先建立一個div

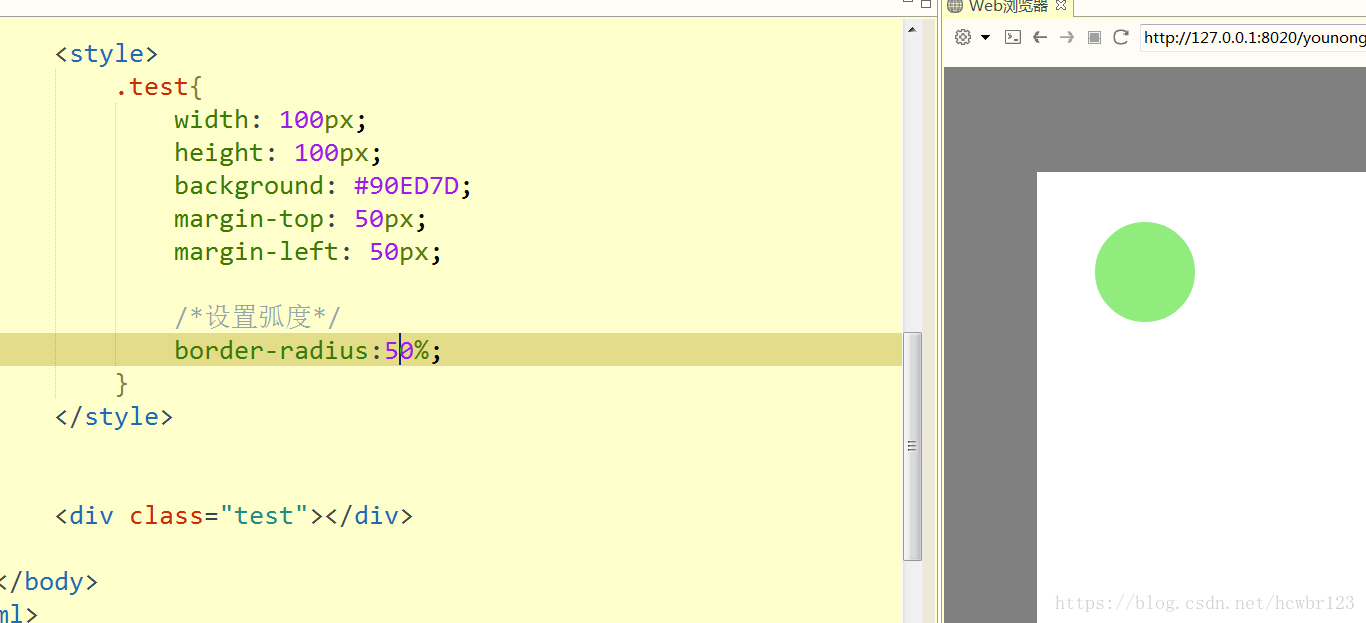
二:給div設置圓角邊框的弧度

三:給div設置弧度為50%的時候 正方形就會變為圓形

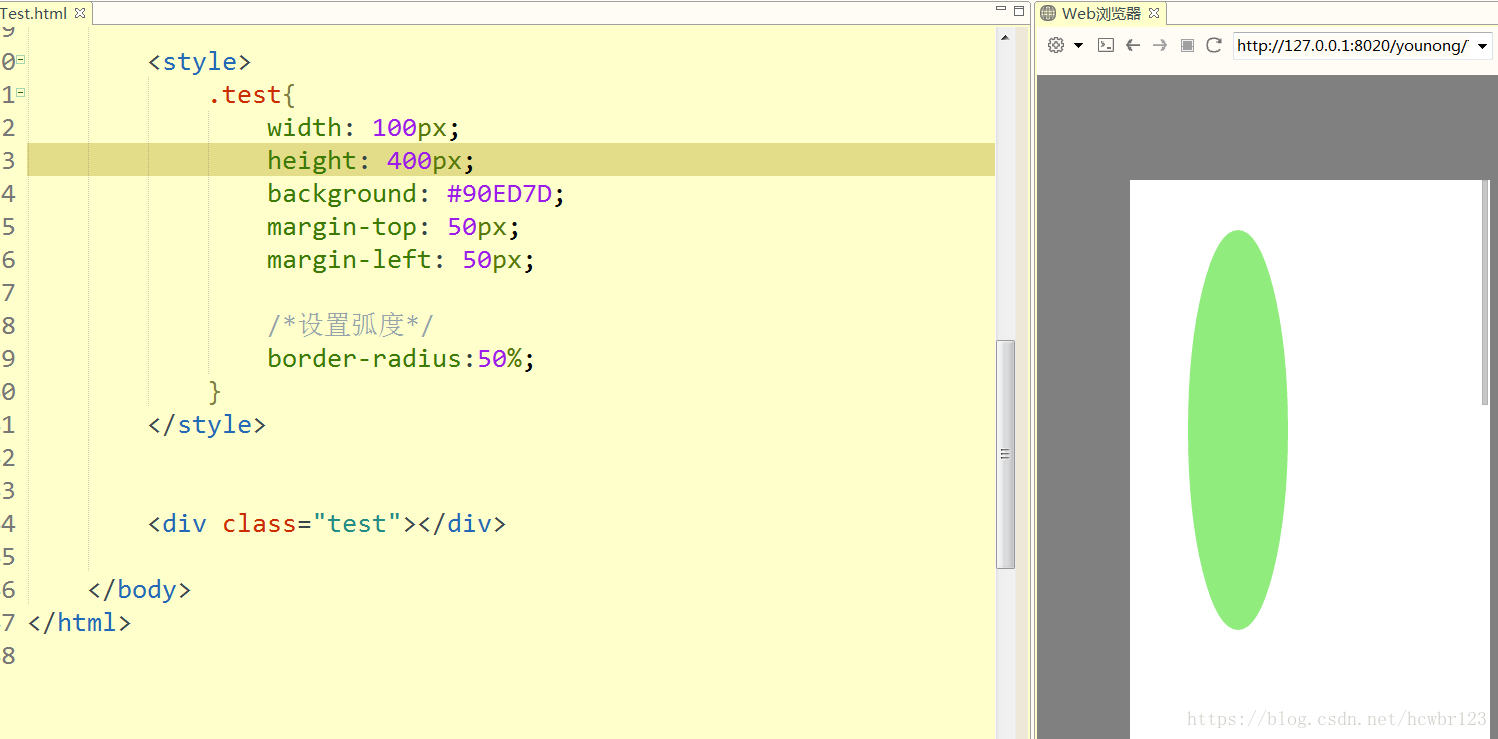
四:如果給長方形設置50%的弧度 就會得到橢圓形

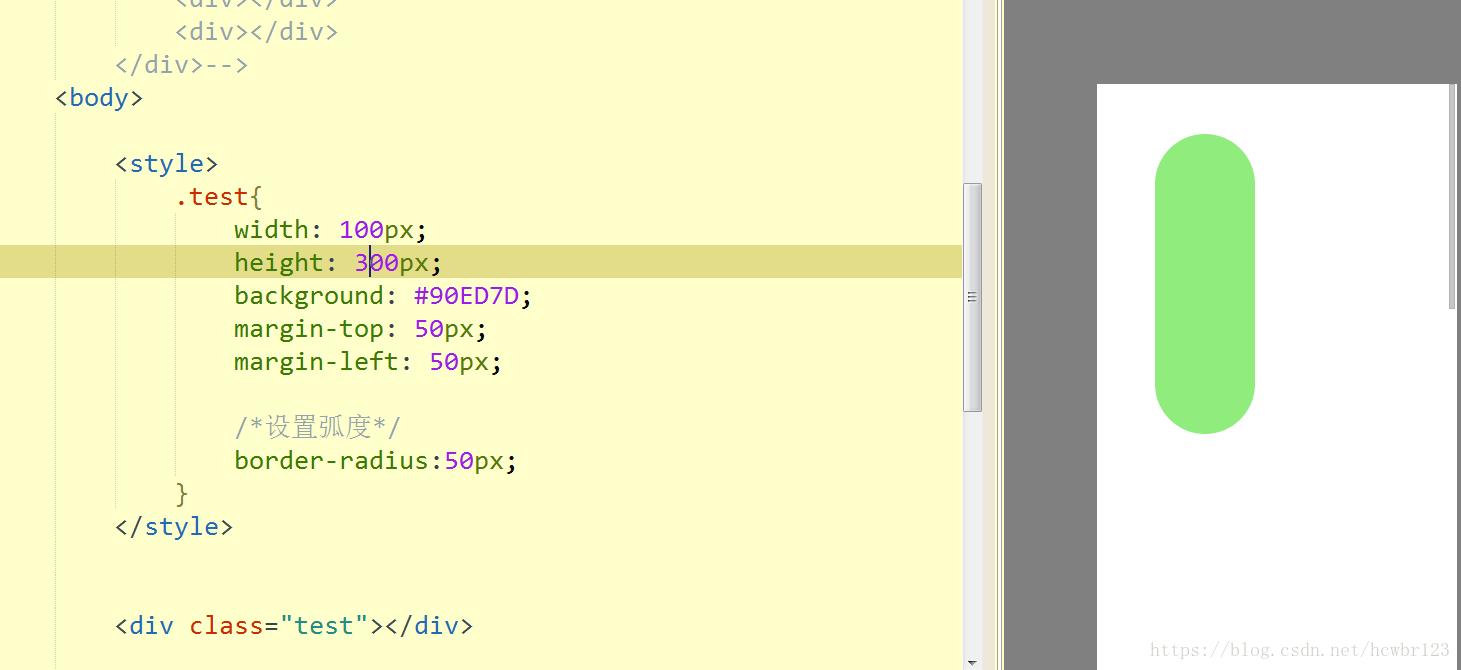
5:如果需要得到中間保持長方形的直線 兩邊設置為圓弧呢?
就使用像素px進行設置 而不是百分比設置

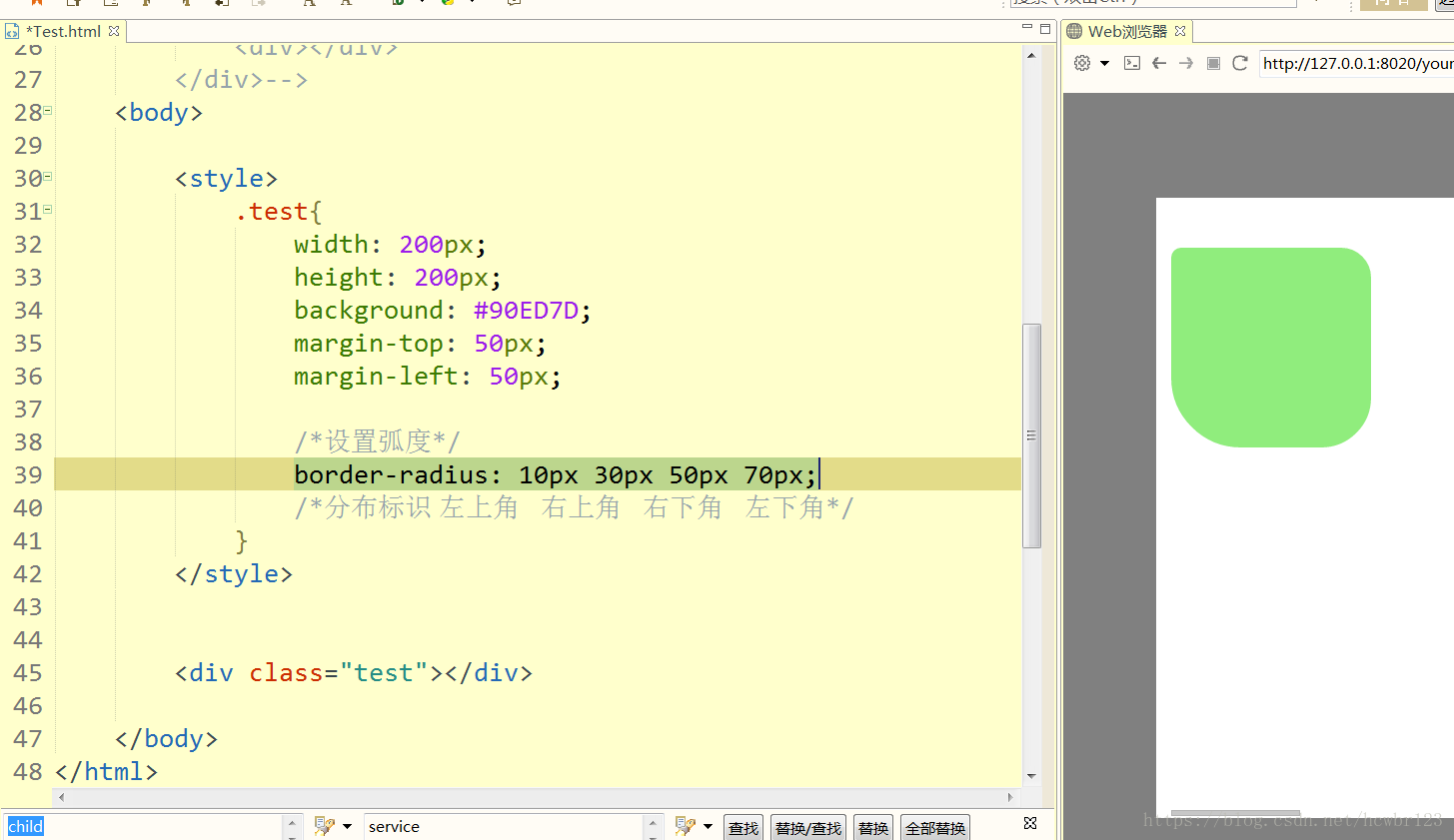
六:一次性標識所有角度進行不一樣的設置

七:也可以分別對不同角度進行設置

以上是“如何使用CSS的border-radius屬性設置圓弧”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。