您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css怎么實現中間文字,兩邊橫線的標題效果,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1.vertical-align屬性
vertical-align屬性設置元素的垂直對齊方式。
該屬性定義行內元素的基線相對于該元素所在行的基線的垂直對齊。允許指定負長度值和百分比值。
<divclass="header">
<spanclass="line"></span>
<spanclass="text">中間文字,兩邊橫線</span>
<spanclass="line"></span>
</div>
<style>
.header
{
width:400px;
height:36px;
line-height:36px;
border:1pxsolidgreen;
text-align:center;
}
.line
{
display:inline-block;
width:100px;
border-top:1pxsolid#cccccc;
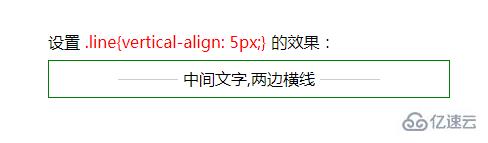
vertical-align:5px;
//看到網上有把.text設置為vertical-align:-5px的,試了一下感覺和.header設置的line-height有沖突,效果不太合適。所以將vertical-align設置到.line上了
}
</style>
2.css偽類實現效果:
<divclass="header">
<div>中間文字,兩邊橫線</div>
</div>
<style>
.header
{
width:400px;
height:36px;
line-height:36px;
text-align:center;
border:1pxsolidgreen;
position:relative;
}
.headerdiv:before,.headerdiv:after
{
position:absolute;
background:#ccc;
content:"";
height:1px;
top:50%;
width:100px;
}
.headerdiv:before{left:10px;}
.headerdiv:after{right:10px;}
</style>
感謝你能夠認真閱讀完這篇文章,希望小編分享的“css怎么實現中間文字,兩邊橫線的標題效果”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。