您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css實現兩邊固定中間自適應布局的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
解析四種常用方法以及原理:浮動、浮動內嵌 div、定位、flex。
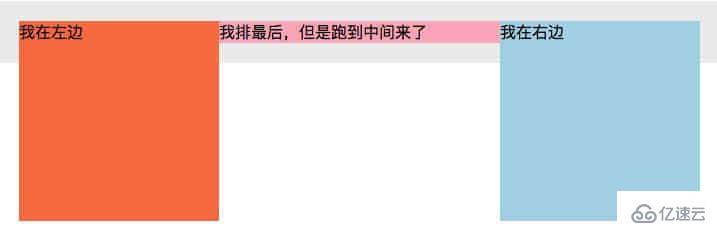
浮動
<style type="text/css">
.wrap {background: #eee; padding: 20px; }
p {margin: 0; }
.left {width: 200px; height: 200px; float: left; background: coral; }
.right {width: 200px; height: 200px; float: right; background: lightblue; }
.middle {margin: 0 200px; background: lightpink; }
</style>
<div class="wrap">
<p class="left">我在左邊</p>
<p class="right">我在右邊</p>
<p class="middle">我排最后,但是跑到中間來了</p>
</div>
原理:
浮動元素和非浮動元素不在同一個立體空間,如果不清浮動,位置在它下面的元素將往上浮。
浮動元素高度為0,浮動盒子層級比 block 塊級水平盒子高,比 inline/inline-block 水平盒子低。
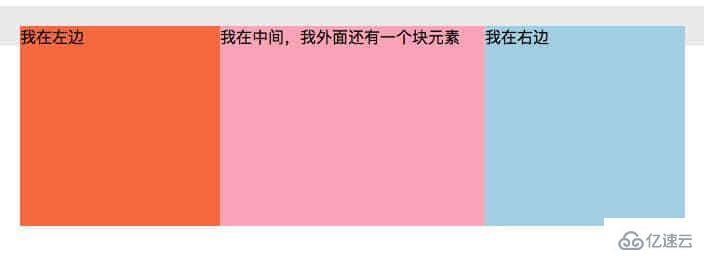
浮動內嵌div
<style type="text/css">
.wrap {background: #eee; padding: 20px; }
p {margin: 0; }
.left {width: 200px; height: 200px; float: left; background: coral; margin-left: -100%;}
.right {width: 200px; height: 200px; float: left; background: lightblue; margin-left: -200px;}
.middle {width: 100%; height: 200px;float: left; background: lightpink; }
span{
display: inline-block;
margin: 0 200px;
}
</style>
<div class="wrap">
<p class="middle">
<span class="inner">
我在中間
</span>
</p>
<p class="left">我在左邊</p>
<p class="right">我在右邊</p>
</div>
原理:
三個元素都浮動,其中主題元素沾滿一行 100% ,利用負 margin 把左右兩邊的元素放好。
主題元素里面再套一個子元素,子元素 margin: 0 200px ,防止內容跑到左右兩塊浮動元素下面被遮蓋。
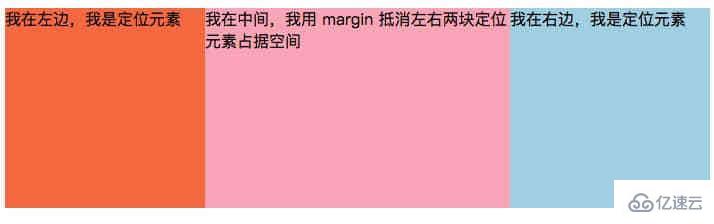
定位
<style type="text/css">
.wrap {background: #eee; position: relative;}
p {margin: 0; }
.left {width: 200px; height: 200px; background: coral; position: absolute;left: 0; top: 0;}
.right {width: 200px; height: 200px; background: lightblue; position: absolute;right: 0; top: 0;}
.middle {height: 200px; background: lightpink; margin: 0 200px;}
</style>
<div class="wrap">
<p class="middle">我在中間,我用 margin 抵消左右兩塊定位元素占據空間</p>
<p class="left">我在左邊,我是定位元素</p>
<p class="right">我在右邊,我是定位元素</p>
</div>
原理:
左右兩個元素定位,可放任意位置。
中間元素用 margin: 0 200px,防止內容跑到左右兩塊定位元素下面被遮蓋。
flex
<style type="text/css">
.wrap {background: #eee; display: flex}
p {margin: 0; }
.left {width: 200px; height: 200px; background: coral; }
.right {width: 200px; height: 200px; background: lightblue; }
.middle {height: 200px; background: lightpink; flex: 1;}
</style>
<p class="wrap">
<p class="left">我在左邊</p>
<p class="middle">我在中間,flex: 1 自動占據剩余空間</p>
<p class="right">我在右邊</p>
</p>原理:
flex 布局,子元素默認水平排列。
flex: 0 1 auto -> 默認,占據空間不跟隨父級放大,跟隨變小,自身本來寬度
flex: 1 1 auto -> auto,占據空間跟隨父級放大,同時跟隨變小,自身本來寬度
flex: 0 0 auto -> none,占據空間不跟隨父級放大,同時也不跟隨變小,自身本來寬度
flex: 1 1 1 -> auto,占據空間跟隨父級放大,同時跟隨變小,并且自動占滿剩余空間
關于css實現兩邊固定中間自適應布局的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。