您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
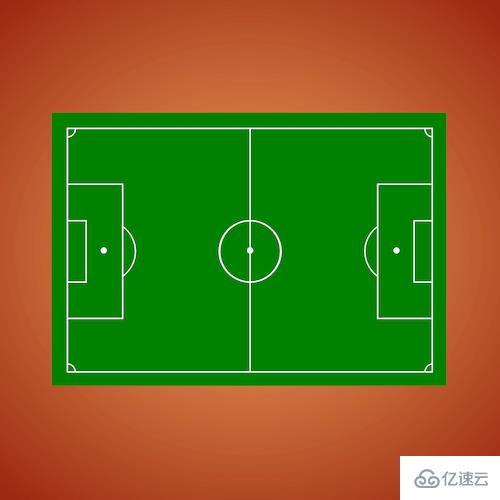
這篇文章主要為大家展示了“怎么用純CSS實現一個足球場的俯視圖”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“怎么用純CSS實現一個足球場的俯視圖”這篇文章吧。
代碼解讀
定義dom,容器中包含場地,場地中再包含中線、中點、中圈、禁區、罰球點、罰球弧、球門區、角球區等元素:
<divclass="container">
<divclass="field">
<spanclass="halfway-line"></span>
<spanclass="centre-circle"></span>
<spanclass="centre-mark"></span>
<spanclass="penalty-area"></span>
<spanclass="penalty-mark"></span>
<spanclass="penalty-arc"></span>
<spanclass="goal-area"></span>
<spanclass="corner-arc"></span>
</div>
</div>
居中顯示:
body{
margin:0;
height:100vh;
display:flex;
align-items:center;
justify-content:center;
background:radial-gradient(sandybrown,maroon);
}
定義容器尺寸:
.container{
width:120em;
height:80em;
background-color:green;
font-size:5px;
}
.containerspan{
display:block;
}
定義線型:
.container{
--line:0.3emsolidwhite;
}
畫出場地邊線:
.container{
padding:5em;
}
.field{
width:inherit;
height:inherit;
border:var(--line);
}
畫出中線:
.halfway-line{
width:calc(120em/2);
height:80em;
border-right:var(--line);
}
畫出中圈:
.field{
position:relative;
}
.centre-circle{
width:20em;
height:20em;
border:var(--line);
border-radius:50%;
position:absolute;
top:calc((80em-20em)/2);
left:calc((120em-20em-0.3em)/2);
}
畫出中點:
.centre-mark{
width:2em;
height:2em;
background-color:white;
border-radius:50%;
position:absolute;
top:calc(80em/2-1em);
left:calc(120em/2-1em+0.3em/2);
}
畫出禁區:
.penalty-area{
width:18em;
height:44em;
border:var(--line);
position:absolute;
top:calc((80em-44em)/2);
left:-0.3em;
}
畫出罰球點:
.penalty-mark{
width:2em;
height:2em;
background-color:white;
border-radius:50%;
position:absolute;
top:calc(80em/2-1em);
left:calc(12em-1em);
}
畫出罰球弧:
.penalty-arc{
width:20em;
height:20em;
border:var(--line);
border-radius:50%;
position:absolute;
top:calc((80em-20em)/2);
left:calc(12em-20em/2);
}
隱藏罰球弧左側弧線,只留右側弧線:
.field{
z-index:1;
}
.penalty-area{
background-color:green;
}
.penalty-arc{
z-index:-1;
}
畫出球門區:
.goal-area{
width:6em;
height:20em;
border:var(--line);
position:absolute;
top:calc((80em-20em)/2);
left:-0.3em;
}
畫出角球區:
.field{
overflow:hidden;
}
.corner-arc::before,
.corner-arc::after{
content:'';
position:absolute;
width:5em;
height:5em;
border:0.3emsolidwhite;
border-radius:50%;
--offset:calc(-5em/2-0.3em);
left:var(--offset);
}
.corner-arc::before{
top:var(--offset);
}
.corner-arc::after{
bottom:var(--offset);
}
把dom中的子元素復制出一份,左右兩側各一份:
<divclass="container">
<divclass="field">
<divclass="left">
<spanclass="halfway-line"></span>
<spanclass="centre-circle"></span>
<spanclass="centre-mark"></span>
<spanclass="penalty-area"></span>
<spanclass="penalty-mark"></span>
<spanclass="penalty-arc"></span>
<spanclass="goal-area"></span>
<spanclass="corner-arc"></span>
</div>
<divclass="right">
<spanclass="halfway-line"></span>
<spanclass="centre-circle"></span>
<spanclass="centre-mark"></span>
<spanclass="penalty-area"></span>
<spanclass="penalty-mark"></span>
<spanclass="penalty-arc"></span>
<spanclass="goal-area"></span>
<spanclass="corner-arc"></span>
</div>
</div>
</div>
右側的樣式與左側相同,只需要水平翻轉即可:
.right{
position:absolute;
top:0;
left:50%;
transform:rotateY(180deg);
}
以上是“怎么用純CSS實現一個足球場的俯視圖”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。