您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css3前綴實例分析”,在日常操作中,相信很多人在css3前綴實例分析問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css3前綴實例分析”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
一 css3簡介
css3是css的最新標準.
css3向后兼容早期的css版本.
一些重要的新功能:
border radius:允許我們為元素創建圓角.
border images:允許我們指定一個圖像作為元素周圍的邊框.
multiple backgrounds:將多個背景應用于元素.
動畫(animations)和特效(effects),以及更多別的新功能.
box shadow(盒陰影)
使用box-shadow屬性,可以通過指定顏色,大小,模糊和偏移來將一個或多個陰影附加到元素.
gradients(漸變)
css3漸變允許我們將元素的背景顏色設置為漸變.有兩種類型的漸變可用:線性(linear)和徑向(radial).
transform(轉換)
通過css3轉換,我們可以移動,比例化,反過來,旋轉和拉伸元素.通過改變元素的屬性來實現一些動畫的效果.
animation(動畫)
css3中我們可以創建動畫,它可以取代許多網頁動畫圖像,flash動畫和JavaScripts.
二 css3(瀏覽器)前綴
css前綴用于區分并兼容各大主流瀏覽器對于css新功能的支持.
例如,Safari和Chrome的前綴是-webkit.Chrome,Safari和Mozilla目前支持border-radius屬性,只要帶有瀏覽器前綴即可生效.
html代碼:
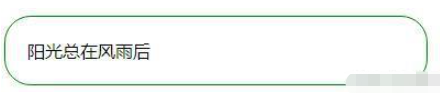
<div class="-webkit-border-radius">陽光總在風雨后</div>
css代碼:
div.-webkit-border-radius{border:1px solid green; padding:20px; margin:20px; -webkit-border-radius: 24px ; }
效果如下:

通過添加前綴,能使css樣式在不受支持的瀏覽器中生效.有時候為了兼容更多的瀏覽器,你可能需要對同一個樣式屬性進行重復定義增加不同的前綴.
每個瀏覽器對應的前綴如下::
firefox -moz-
safari -webkit-
chrome -webkit-
opera -o-
ie -ms-
● 為了使樣式能夠兼容各種瀏覽器,前綴的寫法可能較為重復,但這只是短暫的.隨著瀏覽器的不斷改進,會逐漸兼容所有新樣式.這樣就可以不需要使用前綴寫法來兼容了.
三 css3圓角
通過border-radius屬性可以給任何元素設置"圓角"
html代碼:
<div class="border-radius">讀書多了,容顏自然改變</div>
css代碼:
div.border-radius{border-radius:20px;background-color:green;color:white; margin:20px; }
到此,關于“css3前綴實例分析”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。