您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS3邊框屬性實例分析”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“CSS3邊框屬性實例分析”文章能幫助大家解決問題。
學習CSS3之前呢,我們一定要知道瀏覽器的兼容性,這一點是非常重要的,對CSS3是沒有一個W3C標準的,但是全部主流的服務器已經全部支持許多新功能,幾乎所有的CSS3屬性都支持IE8以上、前綴-moz-的火狐瀏覽器、前綴-webkit-的Google Chrome瀏覽器、前綴-webkit-的Safari瀏覽器、Opera12.1以上的瀏覽器,所以基本上在兼容性這方面不存太大的問題。不過大家寫完以后為避免出現問題一定要測試哦。

接下我我們從基本的一些CSS3屬性開始學起
在這里呢,我們主要學習三個邊框屬性:
1、CSS3圓角
在CSS3中,我們很容易創建圓角,用 border-radius 就可以創建,值可以是像素(px),也可以是百分比(%),也可單獨給某個角添加,例如:

2、CSS3盒陰影
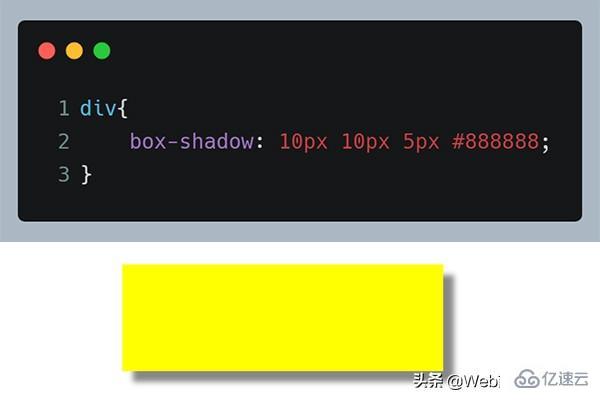
CSS3中用 box-shadow 屬性被用來添加陰影,在平時的開發中此效果也是經常的用,包括單邊陰影,多邊陰影等。例如:

3、CSS3邊界圖片
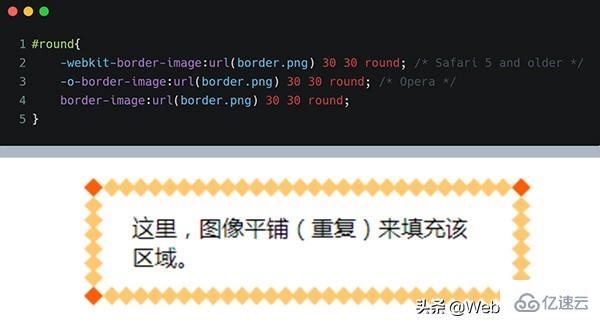
我們可以用 border-image 屬性用圖像創建一個邊框,讓我們的邊框更加形色多姿,例如:

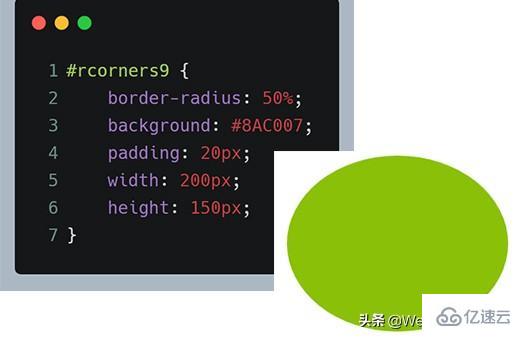
使用 CSS3 border-radius 屬性,你可以給任何元素制作 "圓角"。可同時設置,例如:

還可以創建橢圓邊角,例如:

CSS3包含了幾個新的背景屬性,提供了更大背景元素控制,如下:
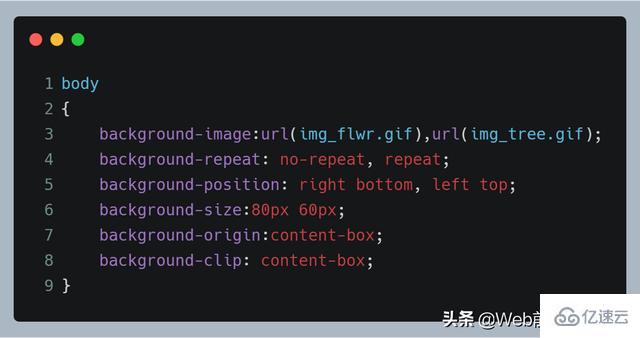
我們可以通過 background-image 來添加背景圖片,不同的背景圖像和圖像用逗號隔開,所有的圖片中顯示在最頂端的為第一張。
然后給不同的圖片設置多個不同的屬性。例如:
background-size指定背景圖像的大小。
background-repeat指定圖片重復填充還是不重復填充
background-Origin屬性指定了背景圖像的位置區域
background-clip背景剪裁屬性是從指定位置開始繪制。
例如:

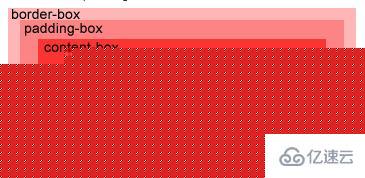
其中,background-Origin屬性、background-clip屬性的值有content-box, padding-box,和 border-box,例如下圖中那么存放或剪裁:

CSS3 漸變(gradients)可以讓你在兩個或多個指定的顏色之間顯示平穩的過渡。它定義了兩種類型的漸變:
1、線性漸變
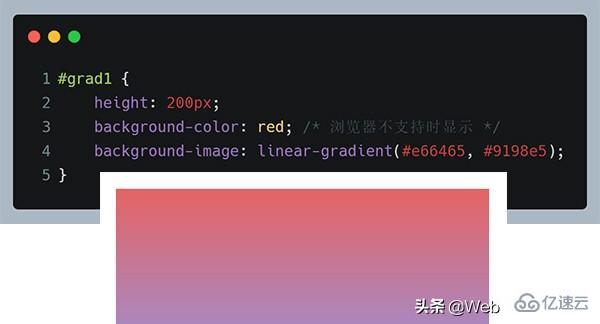
為了創建一個線性漸變,你必須至少定義兩種顏色結點。顏色結點即你想要呈現平穩過渡的顏色。同時,你也可以設置一個起點和一個方向(或一個角度)。例如,下面是一個從上到下的線性漸變:

同時,你也可以嘗試這線性漸變 - 從左到右,線性漸變 - 對角,例如:

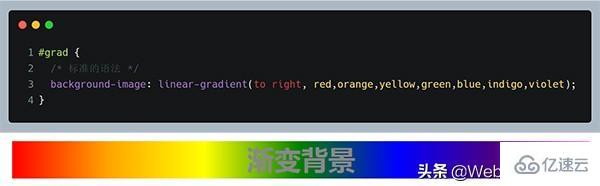
下面的實例演示了如何創建一個帶有彩虹顏色和文本的線性漸變:

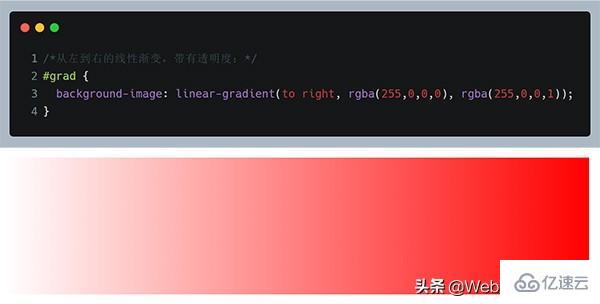
使用透明度(transparent),例如:

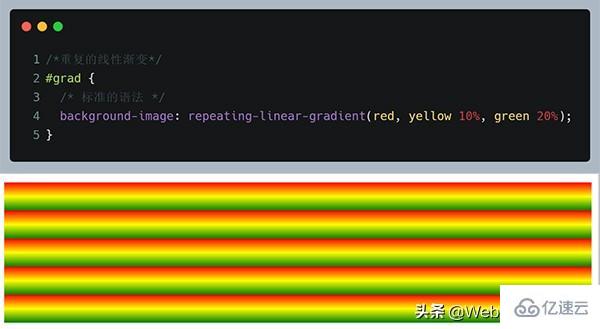
重復的線性漸變,例如:

2、徑向漸變
徑向漸變由它的中心定義。
為了創建一個徑向漸變,你也必須至少定義兩種顏色結點。顏色結點即你想要呈現平穩過渡的顏色。同時,你也可以指定漸變的中心、形狀(圓形或橢圓形)、大小。默認情況下,漸變的中心是 center(表示在中心點),漸變的形狀是 ellipse(表示橢圓形),漸變的大小是 farthest-corner(表示到最遠的角落)。
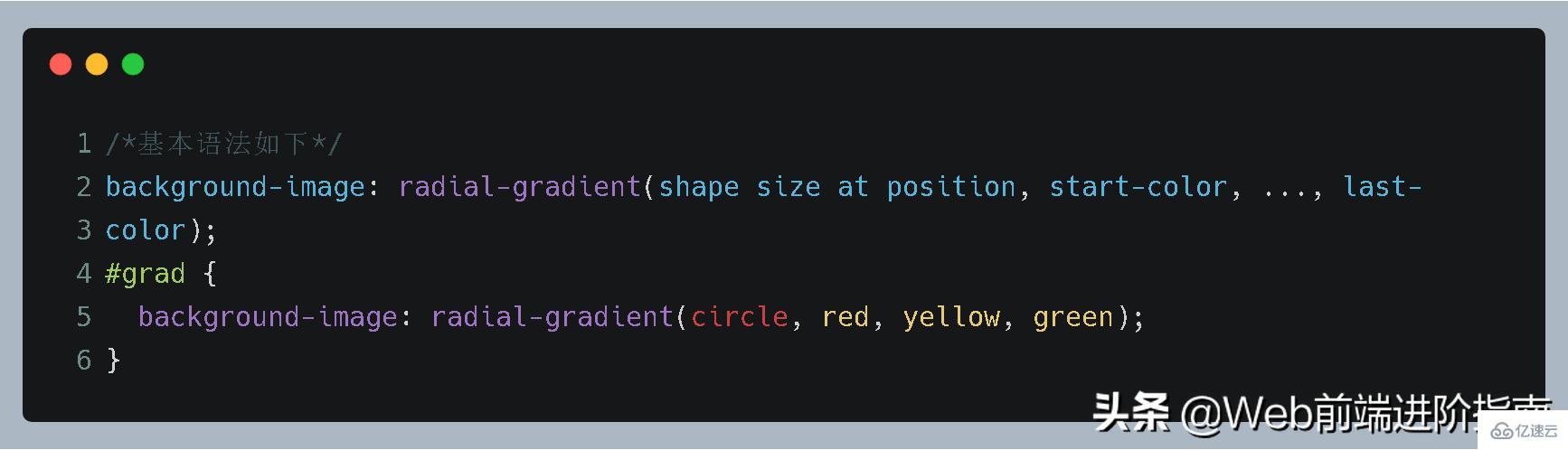
例如,設置形狀為圓形的徑向漸變:

shape 參數定義了形狀。它可以是值 circle 或 ellipse。其中,circle 表示圓形,ellipse 表示橢圓形。默認值是 ellipse。
size 參數定義了漸變的大小。它可以是以下四個值:
3、重復的徑向漸變
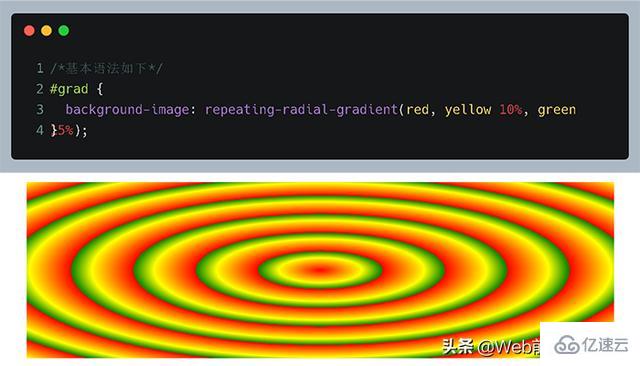
repeating-radial-gradient() 函數用于重復徑向漸變。
例如:

在這呢,我主要說明下面幾個文本屬性:
1、CSS3文本陰影
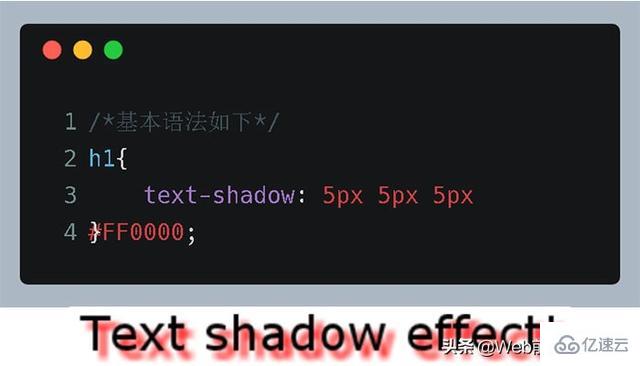
也是由四個屬性值完成的,指定了水平陰影、垂直陰影、模糊的距離、以及陰影的顏色。例如:

2、CSS3 Text Overflow屬性
這個屬性用的也是比較多的,主要限制溢出的內容,不過的配合其它屬性使用。
3、CSS3的換行
CSS3 單詞拆分換行屬性指定換行規則:
注意: word-break 屬性不兼容 Opera.
4、新文本屬性
hanging-punctuation:規定標點字符是否位于線框之外。
punctuation-trim:規定是否對標點字符進行修剪。
text-align-last:設置如何對齊最后一行或緊挨著強制換行符之前的行。
text-emphasis:向元素的文本應用重點標記以及重點標記的前景色。
text-justify:規定當 text-align 設置為 "justify" 時所使用的對齊方法。
text-outline:規定文本的輪廓。
使用 CSS3,網頁設計師可以使用他/她喜歡的任何字體。當你發現您要使用的字體文件時,只需簡單的將字體文件包含在網站中,它會自動下載給需要的用戶。
關于“CSS3邊框屬性實例分析”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。