您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“html中響應式布局的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“html中響應式布局的示例分析”這篇文章吧。
所謂響應式布局,就是頁面會根據當前運行的設備的大小自行進行調整,實現方案主要有以下三種:
1)隱藏
例如在 PC 端的一些友情鏈接或者不重要的內容在移動端可以選擇隱藏起來。
2)換行
在 PC 端顯示一行的內容,由于移動端設備寬度比較小,所以可以選擇顯示為幾行。
3)自適應空間
例如,左邊元素給定一個具體的值,右邊元素的寬度令其根據不同的設備寬度自行調整。
具體的實現方法主要有以下幾種:
1)rem
rem 是一個相對單位,一般 1rem = html設置的 font-size 的值。
關于 rem 的詳細介紹可以參考 移動 web 開發適配秘籍 Rem 這個免費課程。
通過設置不同設備 html 的 font-size 改變 rem 的值,令 1rem 單位的值隨著設備的增大而增大。
2)viewport
設置 <meta name="viewport" content="width=device-width, initial-scale=1.0" > ,關于這個下面會介紹。
3)media query
判斷當前是什么設備,然后根據不同的設備設置不同的樣式。
接下來先說一下 viewport 這個 meta 標簽。
<meta name="viewport" content="width=device-width, initial-scale=1.0" >
為什么要讓可視區域的寬度等于設備的寬度
viewport 指的是可視區域(說白了就是展示頁面的區域,一般情況下當然是設備的屏幕多大就讓展示頁面的區域是多大,如果屏幕的寬度是 320px,不設置可視區域的大小為 320px,將一個 960px 的頁面(假設PC端頁面是960px這么大)硬生生地展示在 320px 屏幕上,只能將頁面整體縮小為原來的 1/3 去展示,那用戶看起來頁面上的字就太小了。
如果將可視區域的寬度調整為設備屏幕的寬度,這樣會PC端 960px 的頁面會在 320px 寬度的設備上重新布局,例如之前在 PC 端要展示在一行的內容,在移動端由于寬度只有 320px 一行肯定展示不下了,所以就會進行換行。經過這樣布局顯示出來的字體大小和 PC 端是一樣的,用戶體驗就會比較好。
所以我們需要將可視區域的寬度設置為設備的寬度,接下來會有代碼進行驗證。
對于下面的代碼
<style>
.container{
margin:0 auto;
max-width:800px;
display: flex;
border:1px solid black;
}
.left{
display: flex;
width: 200px;
background:red;
margin:5px;
}
.right{
display: flex;
flex: 1;
background:blue;
margin:5px;
}
</style>
</head>
<body>
<div class="container">
<div class="left">
這里是一些不重要的內容,比如友情鏈接、廣告
</div>
<div class="right">
這里是一些重要的內容,比如一篇文章,文章是整個頁面的核心內容。這里是一些重要的內容,比如一篇文章,文章是整個頁面的核心內容。這里是一些重要的內容,比如一篇文章,文章是整個頁面的核心內容。這里是一些重要的內容,比如一篇文章,文章是整個頁面的核心內容。這里是一些重要的內容,比如一篇文章,文章是整個頁面的核心內容。這里是一些重要的內容,比如一篇文章,文章是整個頁面的核心內容。這里是一些重要的內容,比如一篇文章,文章是整個頁面的核心內容。這里是一些重要的內容,比如一篇文章,文章是整個頁面的核心內容。這里是一些重要的內容,比如一篇文章,文章是整個頁面的核心內容。這里是一些重要的內容,比如一篇文章,文章是整個頁面的核心內容。
</div>
</div>
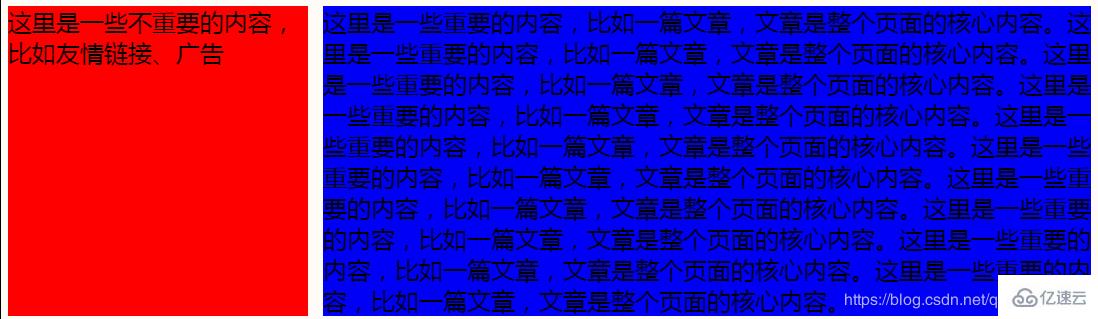
</body>如果不加 <meta name="viewport" content="width=device-width, initial-scale=1.0" >,在PC 端的頁面如下

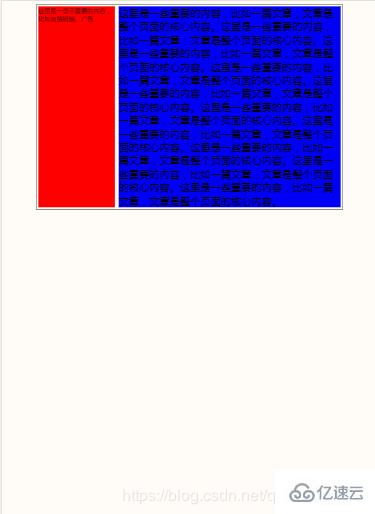
在 iPhonex上的頁面

很明顯,在移動端上并沒有進行適配只是進行了等比例縮放,導致字體很小,用戶體驗差。
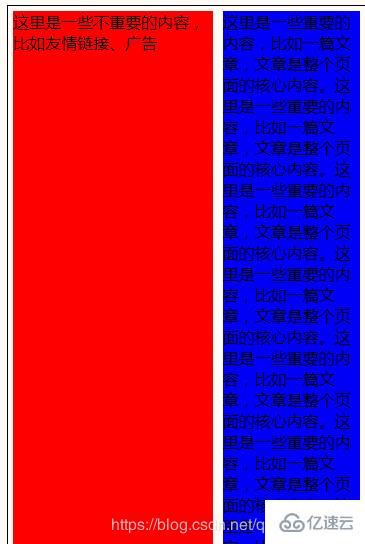
這個時候再加上 <meta name="viewport" content="width=device-width initial-scale=1.0">,在移動端的頁面如下所示

可見并不是進行整體縮放,而是根據設備的寬度通過換行等方式進行了適配,這個時候的字體和PC端的字體大小也差不多,用戶體驗好。
通過 <meta name="viewport" content="width=device-width initial-scale=1.0"> 這條語句來進行移動端適配在一些比較簡單的情況,對移動端適配要求比較低的情況下是可以的,但是如果想要進行更好的移動端適配還要采用一些其他的措施,例如媒體查詢等。
上圖中,紅色的部分實際上在移動端可以不用顯示的,因為它并不是重要的內容,這個時候就可以采用媒體查詢的方式當設備的寬度小于某個值之后就隱藏左邊紅色的區域。
可以在上面的 css 代碼中添加媒體查詢,當設備的寬度小于 640px 時就隱藏左邊的紅色區域。
@media (max-width: 640px){
.left{
display: none;
}
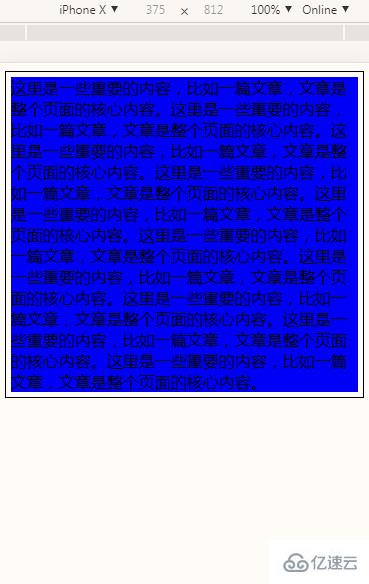
}在 iphonex 的顯示情況如下圖所示:

再來看一個案例:
HTML 代碼:
<div class="container"> <div class="intro"> 介紹1 </div> <div class="intro"> 介紹2 </div> <div class="intro"> 介紹3 </div> <div class="intro"> 介紹4 </div> </div>
CSS 代碼
.container{
margin:0 auto;
max-width:800px;
border:1px solid black;
}
.intro{
display: inline-block;
width:180px;
height:180px;
line-height: 180px;
text-align: center;
border-radius: 90px;
border:1px solid red;
margin:7px;
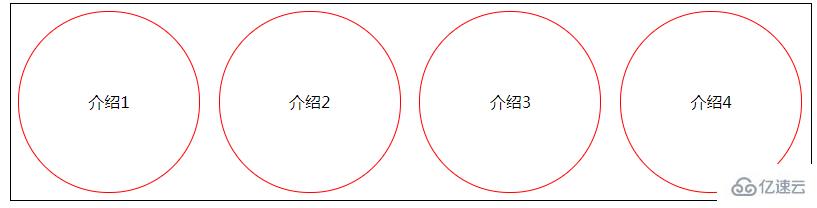
}在 PC 端頁面顯示如下:

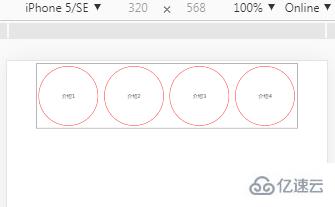
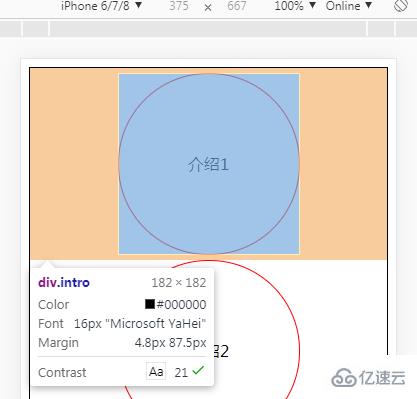
不加 <meta name="viewport" content="width=device-width initial-scale=1.0"> 時移動端頁面如下:

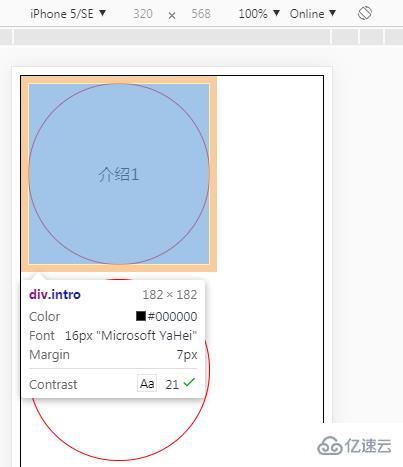
會發現頁面只是在 pc 端的基礎上進行了等比例縮放,現在加上 meta 標簽,

可以看到添加meta標簽后會自動根據設備的寬度進行適配,iphone 5 的寬度為 320px,圓圈的寬度為 182px, margin-left 為 7px,再加上右邊還有 7px 的 margin-right,所以加起來一共占了 196px,所以還剩下 124px,所以第二個圓圈只能排在第二行。
現在有個問題是靠左邊太多了,我們想讓它在移動端時可以居中,所以利用媒體查詢,加上下面的 css 代碼。
@media (max-width: 640px) {
.intro {
margin: 7px auto;
display: block;
}
}注意這個地方必須加上 display: block,不加之前是 inline-block,在 inline-block 條件下 auto 是不會起效果的,左右沒有 margin 值。
block 元素是會占據一行的,所以 auto 可以居中,向 inline-block 并不會單獨占一行,它的寬度是有限的,談不上 auto。
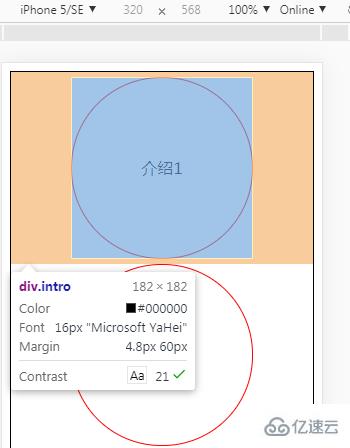
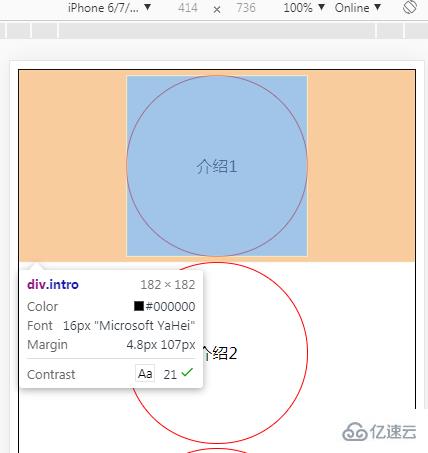
加上上面的媒體查詢之后,當設備寬度小于 640px 時就會圓圈就會居中顯示。

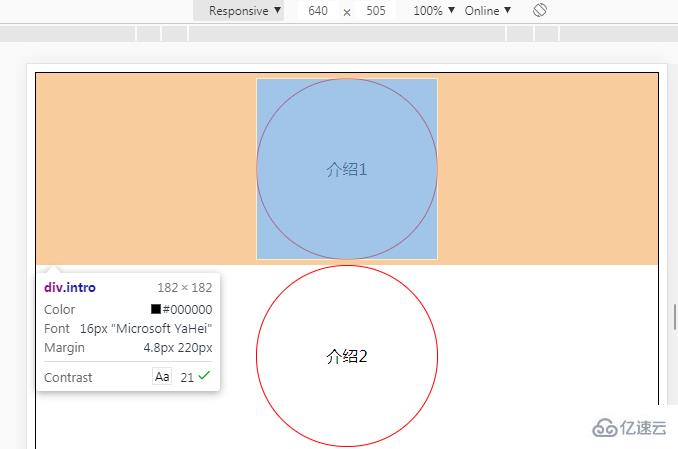
現在還有一個問題是由于圓圈的數值是通過 px 單位寫死的,所以無論設備的大小如何改變,圓圈的大小是不會改變的,隨著設備寬度(小于640px)的變化,圓圈的大小始終是不會變化的。



這樣隨著設備寬度的增加,圓圈就顯得比較小了,那么有沒有什么方法可以使得隨著設備寬度的增加,圓圈也可以隨著增加呢?
可以的,通過 rem 就可以實現。
rem 是一種根據 html 的 font-size 改變動態修改值的相對單位。
我們可以通過設置媒體查詢,設置幾個設備寬度下不同的 html 的 font-size ,這樣當設備寬度變大時,1 rem 的值也隨著變大,這樣就可以實現圓圈跟著變大了。
這里假設 1rem = 20px
將 css 代碼中的 px 變為 rem
.container{
margin:0 auto;
max-width:800px;
border:1px solid black;
}
.intro{
display: inline-block;
width:9rem;
height:9rem;
line-height: 9rem;
text-align: center;
border-radius: 4.5rem;
border:1px solid red;
margin:.3rem;
}
@media (max-width: 375px){
html{
font-size:24px;
}
}
@media (max-width: 320px){
html{
font-size:20px;
}
}
@media (max-width: 640px) {
.intro {
margin: .3rem auto;
display: block;
}
}注意 @media (max-width: 375px) 一定要寫在 @media (max-width: 320px) 的前面,否則將會一直應用 @media (max-width: 375px) 的樣式,例如 設備的寬度為 220px,這個時候兩個都滿足,但是由于@media (max-width: 375px) 在后面所以它設置的樣式會覆蓋前面的樣式。
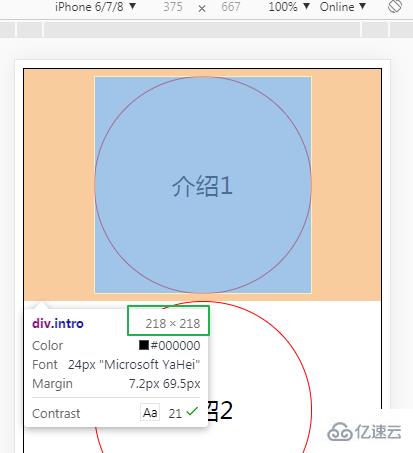
設置完后,當設備寬度為 375 時 html 的 font-size為 24px,此時 1rem = 24px(之前 1rem = 20px)所以圓圈會被放大一些。

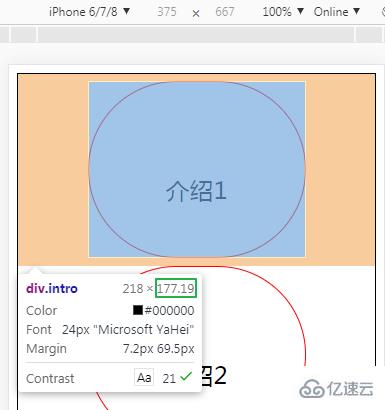
通過上圖可以看到,圓圈的大小變成了 218*218,不再是之前的 182*182。
注意 使用 rem 時有時計算出來的像素是不精準的,例如上例中我想令 .intro 元素的高度為 175 px,由于 1 rem = 24 px,所以 需要設置
height = 7.2916666666666666666666666666667rem 在實際應用一般不會取小數點后那么多位,假設這里取 height = 7.3 rem 所以 height 應該為 7.3 * 24 = 175.2,但是在瀏覽器中 height 卻是 177.19 減去上下的邊框等于 175.19 并不等于 175.2,所以會有一點偏差。

所以,在對像素精度要求很高的地方,使用 rem 時要格外謹慎。
以上是“html中響應式布局的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。