您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關html中DOM的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一 DOM是什么
DOM是HTML和XML文檔的編程接口。它不同于把html源碼在瀏覽器窗口當做頁面或使用文本編輯器當做純文本展示,它是對文檔的另一種結構化的表述。DOM把文檔的所有節點都解析為一個對象,并提供了一些屬性和方法來描述它們。
DOM是W3C的標準。它被分為3個部分:
核心DOM:針對任何結構化文檔的標準模型
XML DOM:針對XML文檔的標準模型
HTML DOM:針對HTML文檔的標準模型
DOM不是一種編程語言,它是一種標準,一個模型,它與編程語言相對獨立。編程語言都可以按照這種模型實現對文檔的訪問和處理。
注:因為我們主要是學習WEB編程,所以接下來文章中即將提到的DOM均指HTML DOM,使用到的DOM API也均是JavaScript腳本語言實現。
二 DOM的訪問
我們知道,各個瀏覽器對JavaScript都有不同的實現,所以它們在實現DOM標準時,也會有一些差異,但它們既然都遵循了該標準,所以又呈現出了不同程度一致性。所以我們在使用DOM時,并不需要做任何特別的操作,如果碰到有差異的地方(主要體現在方法名稱和參數上),只需根據不同瀏覽器使用他們各自實現的相關方法即可。實際上他們的實現都遵循了統一標準。
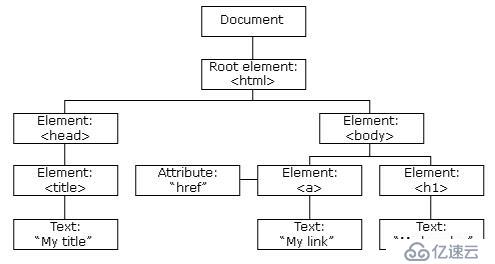
DOM把文檔視做樹結構:
整個文檔是一個文檔節點
每個 HTML 標簽是一個元素節點
包含在 HTML 元素中的文本是文本節點
每一個 HTML 屬性是一個屬性節點
注釋屬于注釋節點

通過這個節點樹,JavaScript可以輕松的訪問并操作這些節點。
三 DOM節點類型
每個節點對象有都有一個nodeType,nodeName和nodeValue屬性,通過這幾個屬性的值,我們可以獲取該節點的相關信息:
| 節點類型 | nodeName 返回 | nodeValue 返回 |
| 1 | Element | 元素名 | null |
| 2 | Attr | 屬性名稱 | 屬性值 |
| 3 | Text | #text | 節點的內容 |
| 4 | CDATASection | #cdata-section | 節點的內容 |
| 5 | EntityReference | 實體引用名稱 | null |
| 6 | Entity | 實體名稱 | null |
| 7 | ProcessingInstruction | target | 節點的內容 |
| 8 | Comment | #comment | 注釋文本 |
| 9 | Document | #document | null |
| 10 | DocumentType | 文檔類型名稱 | null |
| 11 | DocumentFragment | #document 片段 | null |
| 12 | Notation | 符號名稱 | null |
四 DOM分級
一級DOM
1級DOM在1998年10月份成為W3C的提議,由DOM核心與DOM HTML兩個模塊組成。DOM核心能映射以XML為基礎的文檔結構,允許獲取和操作文檔的任意部分。DOM HTML通過添加HTML專用的對象與函數對DOM核心進行了擴展。
二級DOM
2級DOM在一級DOM的基礎上進行了擴展,它引進了幾個新DOM模塊來處理新的接口類型:
DOM視圖:描述跟蹤一個文檔的各種視圖(使用CSS樣式設計文檔前后)的接口;
DOM事件:描述事件接口;
DOM樣式:描述處理基于CSS樣式的接口;
DOM遍歷與范圍:描述遍歷和操作文檔樹的接口;
專門建立的學習Q-q-u-n ⑦⑧④-⑦⑧③-零①② 分享學習方法和需要注意的小細節,互相交流學習,不停更新最新的教程和學習技巧(從零基礎開始到WEB前端項目實戰教程,學習工具,全棧開發學習路線以及規劃)
三級DOM
3級DOM通過引入統一方式載入和保存文檔和文檔驗證方法對DOM進行進一步擴展,DOM3包含一個名為“DOM載入與保存”的新模塊,DOM核心擴展后可支持XML1.0的所有內容,包括XML Infoset、 XPath、和XML Base。
感謝各位的閱讀!關于“html中DOM的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。