溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“html的<span>標簽如何使用”,內容詳細,步驟清晰,細節處理妥當,希望這篇“html的<span>標簽如何使用”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
<span>內容</span>
1)、在DIV+CSS切圖布局重構技術中,除了常常使用div標簽外也常常使用span標簽布局
2)、span本身沒有什么特別之處,通常然后布局都可以使用此標簽布局。
3)、他們也可以通過對span標簽對象設置不同樣式實現我們要的美化效果。
4)、特性,通常一對未設置任何樣式的span,高寬是自適應內容,多容多少,此標簽就占用多少距離空間。
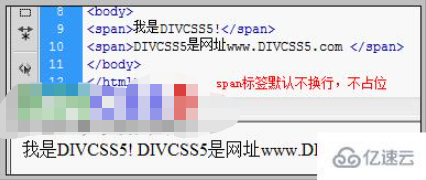
<span>我是DIVCSS5!</span> <span>DIVCSS5是網址www.DIVCSS5.com </span>

讀到這里,這篇“html的<span>標簽如何使用”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。