您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何把txt文件變成html網頁文件”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
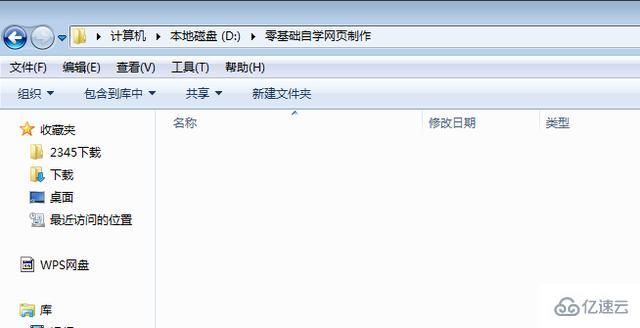
step1:在您方便的磁盤中建立一個文件夾,命名為"零基礎自學網頁制作"。例如我在D盤中建立了"零基礎自學網頁制作"文件夾。

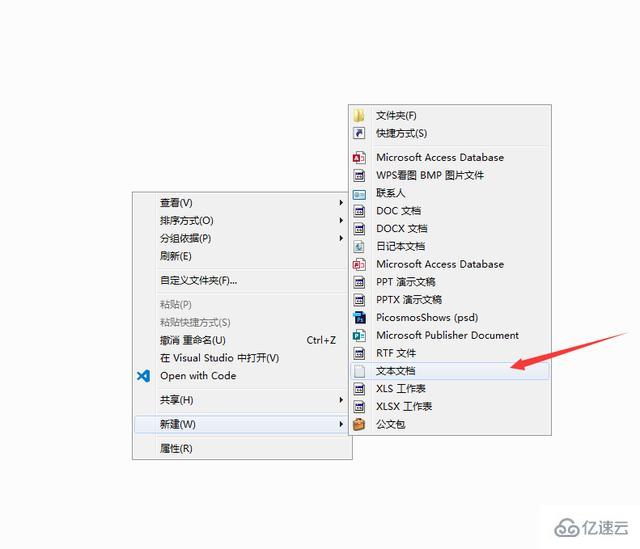
step2:在文件夾中創建"HTML框架.txt"文件。鼠標移動到空白處點擊右鍵選擇"文本文檔"。

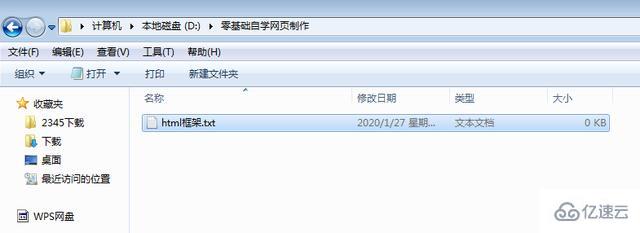
命名為"html框架",如下圖所示。

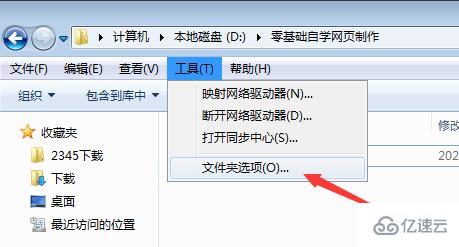
如果您的電腦沒有顯示".txt"后綴的話,請做如下操作:點擊"工具",找到"文件夾選項"

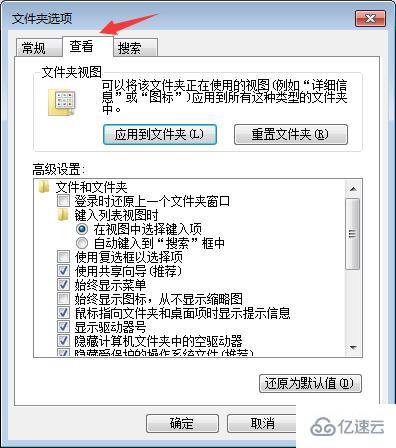
菜單如下:點擊"查看選項"。

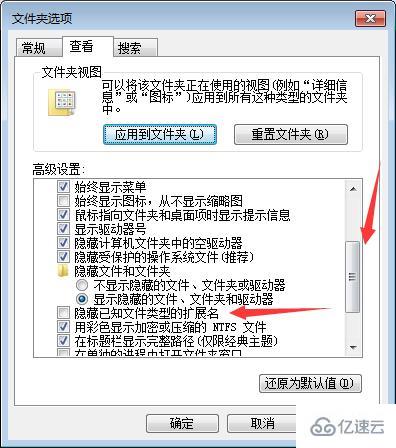
下拉滑條,找到"隱藏已知文件類型的擴展名"選項,將前面的對勾去掉。

如果您使用的是win10的話請參考《邊學邊做網頁篇------初識HTML》,這也是我做的教程,不過以后都使用這個賬號來發了。
step3:把"HTML框架"復制粘貼到"html框架.txt"文件中。HTML框架代碼如下:
<!DOCTYPE HTML> <html> <head> </head><body> </body> </html>
代碼講解請參照《HTML是什么?——零基礎自學網頁制作》這篇教程中的講解。
粘貼后效果如下:使用CTRL+s組合鍵保存文件。

step4:復制"html框架.txt"文件,更名為"第一個網頁.txt"。原始的"html框架.txt"文件為以后備用。
如圖所示:

step5:把"第一個網頁.txt"的后綴名".txt"改為".html"。
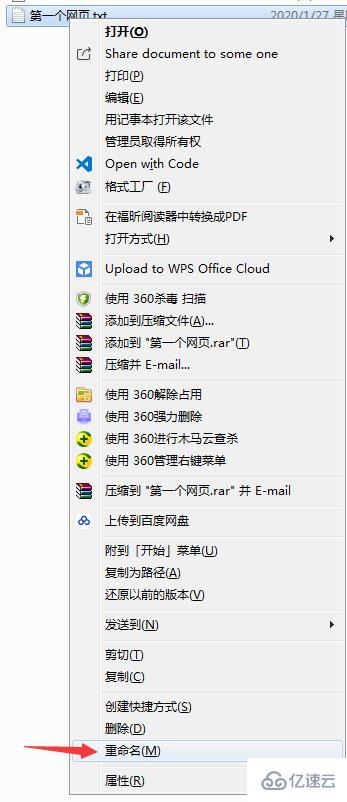
首先將光標放在"第一個網頁.txt"文件上,點擊右鍵,選擇"重命名"。如圖:

選擇".txt"

更改為".html",敲擊回車鍵。這時會彈出一個對話框,如圖:

大膽的點擊"是"即可。
修改后文件是這樣的,如圖:因為我的默認瀏覽器是360,所以,".html"文件圖標顯示為360瀏覽器的圖標,顯示其他瀏覽器的圖標也沒有問題。

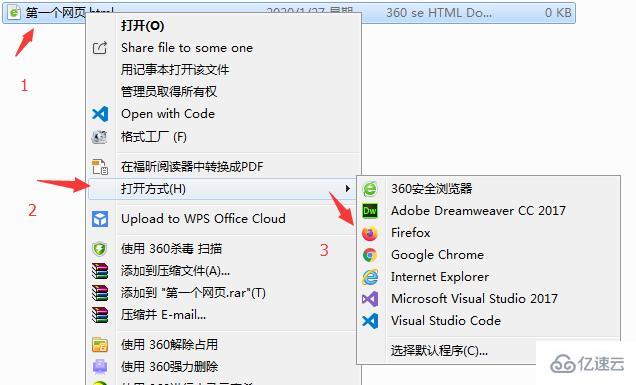
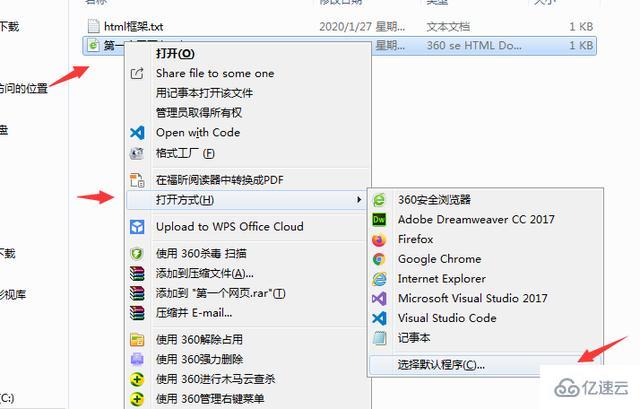
step6:將鼠標移動到"第一個網頁.html"文件上,單擊右鍵,選擇打開方式,如圖:

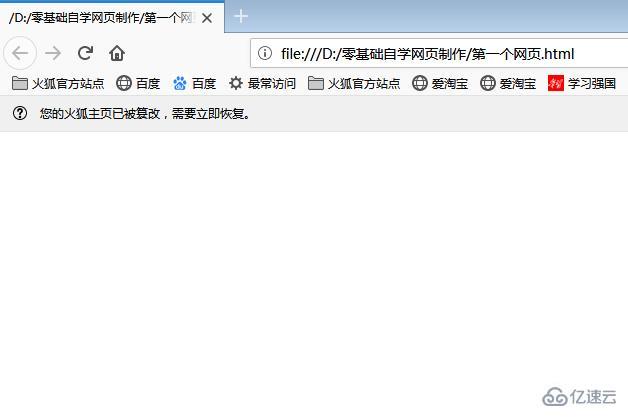
選擇任何一個瀏覽器打開即可,我使用的是火狐瀏覽器(Firefox),打開后如圖所示:空白一片。

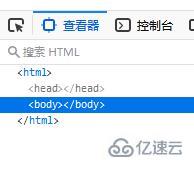
點擊鍵盤F12鍵,看一下控制臺,如圖:查看器中已經顯示我們的代碼框架了。成功!

如果網頁是一道菜,那么,html框架我們可以理解為裝菜的白盤子,所以我們打開框架時,瀏覽器顯示一片白。下面我們為盤子中加些簡單的"菜"。
首先我們為頁面添加"標題"
在添加標題前,我們來看一下html框架代碼中的內容,在<html></html>標簽中有<head></head>和<body></body>兩個兄弟標簽。
我們在頁面中看到的所有的內容都是添加到<body></body>標簽中間!
<head></head>標簽中的內容并不會顯示在頁面中。
那么如何添加"標題"呢?
標題在HTML中用<h></h>標簽表示。在<h></h>中間加入文字內容即可。如下所示:
<h>第一個頁面</h>
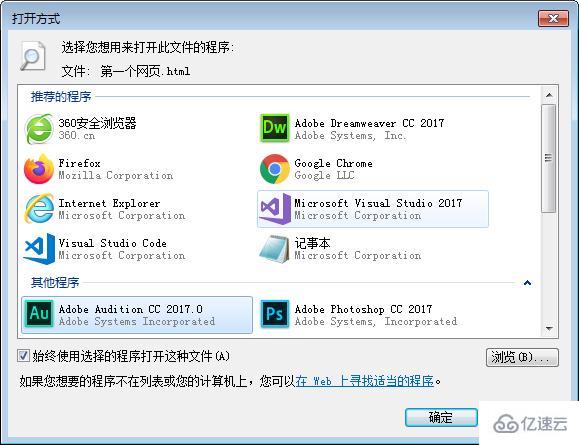
右鍵,使用"記事本"打開"第一個網頁.html"文件。如圖所示:如果您的"打開方式"中沒有"記事本"請點擊"選擇默認程序"

在"其他程序"中找到"記事本"。點擊"確定"。從此,"記事本"就一直存在于"打開方式"中了。

我們把這句代碼粘貼到<body></body>之間。如下所示:保存后使用瀏覽器打開。
<!DOCTYPE HTML><html><head> </head> <body> <h>第一個頁面</h> </body> </html>
然后,使用瀏覽器打開,如圖所示:標題出現在頁面中了。

下面,我們來添加段落內容。
段落在HTML中使用<p></p>標簽添加。代碼如下
<p>千里之行始于足下</p>
請各位自行將代碼添加到"第一個網頁.html"文件中吧!示例代碼如下:
<!DOCTYPE HTML> <html> <head> </head> <body> <h>第一個網頁</h><p>千里之行始于足下</p> </body> </html>
結果如圖所示:

“如何把txt文件變成html網頁文件”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。