您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎么在HTML中設置點擊超鏈接后變成灰色,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
操作環境:windows7系統、html5版,DELL G3電腦。
HTML設置點擊超鏈接變成灰色的方法:
一、尋找HTML超鏈接
要想讓超鏈接失效變灰色,首先要做的事情是找到超鏈接。尋找超鏈接的方法有很多,如果采用W3C的方法,就是如下寫法:
document.getElementsByTagName("a")如果覺得W3C的方法太長了或者不美觀,可以使用一些JavaScript庫,例如jQuery或者Mootools。這樣獲取超鏈接就非常簡潔。
您也可以使用在<a></a>標簽上加上ID的方式,但是有個小缺點。如果您是針對全篇的超鏈接,這種加ID的方式就增大了工作量。
二、改變HTML超鏈接
找到超鏈接之后,接下來要做的事情就是改變超鏈接,使其失效并且變成灰色。讓超鏈接失效的方式有好幾種,最常見的就是把href屬性設為“#”。實際上這種方式根本就沒有改變超鏈接,只是使得href屬性沒有指向一個合理的鏈接而已。
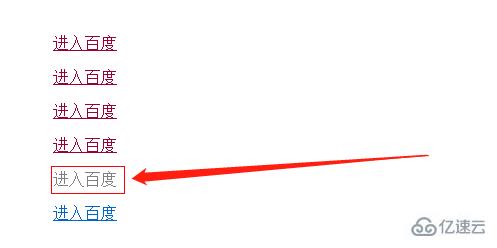
真正改變超鏈接的方式是讓其變為普通文本,而且文本的字體顏色是灰色的。如同以下效果:

好了,閑話就不扯了,讓我們進入正題。下面的代碼是HTML文檔一加載完畢就立刻執行函數。
var addLoadEvent=function(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
if (oldonload) {
oldonload();
}
func();
}
}
};這個函數是為了后面加載查找超鏈接的函數。下面是獲取HTML文檔中超鏈接,并且使其失效變灰色。
var getLinks=function() {
if(!document.getElementsByTagName)return false;
if(!document.createElement)return false;
if(!document.getElementsByName("a"))return false;
var links = document.getElementsByTagName("a");
for (var i = 0; i < links.length; i++) {
//判斷href屬性是否包含“#”符號
if ((links[i].getAttribute("href").indexOf("#")) >= 0) {
var para = document.createElement("p");
var fon = document.createElement("font");
fon.setAttribute("color", "#808080");
fon.innerHTML =links[i].lastChild.nodeValue;
var content = para.appendChild(fon);
replaceEach(links[i], content);
} else {
links[i].style.color = "990033";
}
}
};通過閱讀以上代碼,相信讀者已經明白了。改變超鏈接的方式實際上是用<p>替換了<a>標簽。并且在<p>標簽中內嵌了<font>標簽,<font>的顏色設為了灰色,就達到了我們想要的效果。
其中用到了替換函數replaceEach,下面給出replaceEach函數的代碼。
//替換HTML元素
var replaceEach=function(targetNode, newNode) {
var targetParentNode = targetNode.parentNode;
var newParentNode = newNode.parentNode;
//若 targetParentNode 和 newParentNode 都存在父節點
if (targetParentNode && newParentNode) {
targetParentNode.replaceChild(newNode.cloneNode(true), targetNode);
} else {
newParentNode.replaceChild(targetNode, newNode);
}
};最后別忘記了最重要的一步,在addLoadEvent函數中加載查找函數,如下:
addLoadEvent(getLinks);
關于怎么在HTML中設置點擊超鏈接后變成灰色就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。