溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
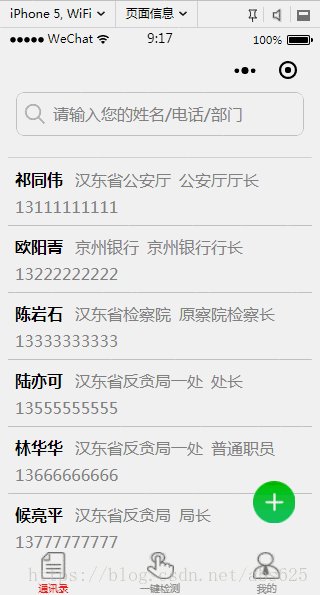
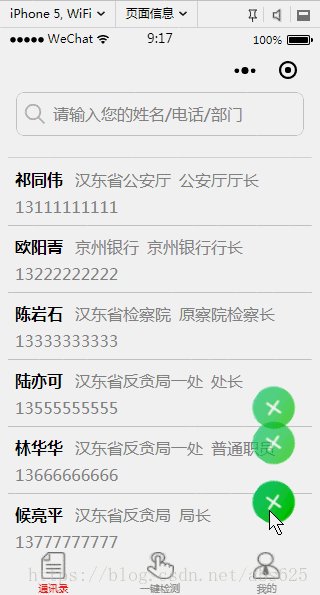
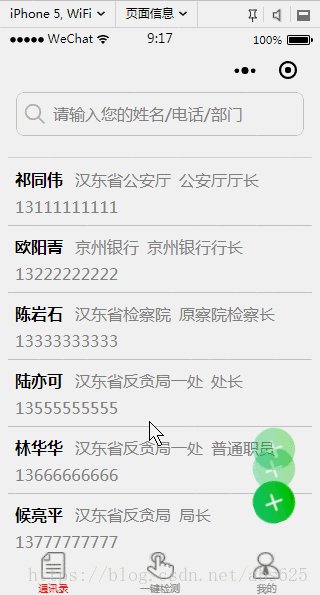
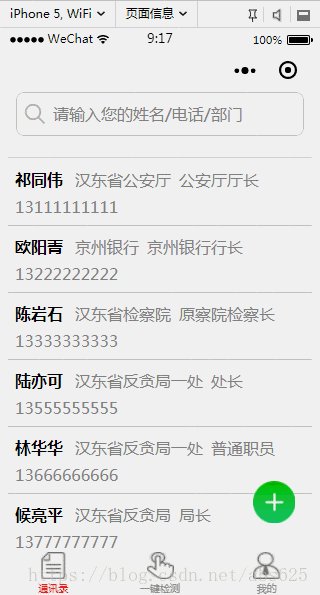
今天給大家帶來一個微信小程序的彈出是菜單效果,老規矩先上效果圖。(錄制的gif動畫有點卡,實際真機或是模擬器上很順暢)

先簡單說下思路:
1、首先在屏幕的某個位置放幾個懸浮按鈕,放幾個看你需要的功能
2、點擊最上層(wxml中最后一個就是最上層)的的按鈕后增加背景遮罩,這個遮罩在我前面自定義modal彈框時有用到
3、分別對按鈕做旋轉和移動動畫和透明度,造成動畫差異就是位移的動畫距離不同
4、收起的時候回到原來位置并且讓透明度變成0就ok了
思路說完了,下面開始上實現代碼,這里同樣也是封裝成了組件,方便調用。

首先是wxml實現
<view class="drawer_screen" bindtap="showOrHide" wx:if="{{isShow}}" catchtouchmove="myCatchTouch"></view>
<view >
<image src="../../img/add.png" class="buttom" animation="{{animDelLots}}" bindtap="deleteLots"></image>
<image src="../../img/add.png" class="buttom" animation="{{animAdd}}" bindtap="add"></image>
<image src="../../img/add.png" class="buttom" animation="{{animMain}}" bindtap="showOrHide"></image>
</view>
然后是wxss
//懸浮按鈕
.buttom{
width: 100rpx;
height: 100rpx;
display: flex;
flex-direction: row;
position: fixed;
bottom:60rpx;
right: 60rpx;
z-index: 1001;
}
.drawer_screen {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
right:0;
bottom:0;
z-index: 1000;
background: #000;
opacity: 0.5;
overflow: hidden;
}
.drawer_box {
overflow: hidden;
position: fixed;
z-index: 1001;
}
json文件
{
"component": true,
"usingComponents": {}
}
最后是js邏輯實現
// components/Menu/menu.js
var systemInfo = wx.getSystemInfoSync();
Component({
/**
* 組件的屬性列表
*/
properties: {
},
/**
* 組件的初始數據
*/
data: {
isShow: false,//是否已經彈出
animMain: {},//旋轉動畫
animAdd: {},//item位移,透明度
animDelLots: {},//item位移,透明度
},
/**
* 組件的方法列表
*/
methods: {
//點擊彈出或者收起
showOrHide: function () {
if (this.data.isShow) {
//縮回動畫
this.takeback();
this.setData({
isShow: false
})
} else {
//彈出動畫
this.popp();
this.setData({
isShow: true
})
}
},
add: function () {
this.triggerEvent("addEvent")
this.showOrHide()
},
deleteLots: function () {
this.triggerEvent("deleteLotsEvent")
this.showOrHide()
},
//彈出動畫
popp: function () {
//main按鈕順時針旋轉
var animationMain = wx.createAnimation({
duration: 500,
timingFunction: 'ease-out'
})
var animationDelLots = wx.createAnimation({
duration: 500,
timingFunction: 'ease-out'
})
var animationAdd = wx.createAnimation({
duration: 500,
timingFunction: 'ease-out'
})
animationMain.rotateZ(180).step();
animationDelLots.translate(0, -200 / 750 * systemInfo.windowWidth).rotateZ(180).opacity(1).step();
animationAdd.translate(0, -320 / 750 * systemInfo.windowWidth).rotateZ(180).opacity(1).step();
this.setData({
animMain: animationMain.export(),
animDelLots: animationDelLots.export(),
animAdd: animationAdd.export(),
})
},
//收回動畫
takeback: function () {
//main按鈕逆時針旋轉
var animationMain = wx.createAnimation({
duration: 500,
timingFunction: 'ease-out'
})
var animationDelLots = wx.createAnimation({
duration: 500,
timingFunction: 'ease-out'
})
var animationAdd = wx.createAnimation({
duration: 500,
timingFunction: 'ease-out'
})
animationMain.rotateZ(0).step();
animationDelLots.translate(0, 0).rotateZ(0).opacity(0).step();
animationAdd.translate(0, 0).rotateZ(0).opacity(0).step();
this.setData({
animMain: animationMain.export(),
animDelLots: animationDelLots.export(),
animAdd: animationAdd.export(),
})
}
},
//解決滾動穿透問題
myCatchTouch: function () {
return
}
})
在要調用的頁面json文件引用menu組件(我這里引用了兩個組件,還有一個是前面封裝的dialog組件)
"usingComponents": {
"dialog": "/components/Dialog/dialog",
"menu": "/components/Menu/menu"
},
然后在調用的wxml中使用
<!--_addEvent 和 _deleteLotsEvent分別是彈出菜單里面按鈕對應的事件,需要在調用的js中實現 --> <menu hidden id='menu' bind:addEvent="_addEvent" bind:deleteLotsEvent="_deleteLotsEvent" />
調用menu組件的js中實現菜單中item的點擊事件
_addEvent: function(){
//do something
},
_deleteLotsEvent: function(){
//do something
}
整體代碼實現就這么多,代碼比較簡單,如果有不清楚的童鞋,請留言,我將為你們解答。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。