您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹javascript如何改變圖片地址,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
javascript改變圖片地址的方法:1、使用“document.getElementById("id")”語句根據指定id值獲取圖片對象;2、使用“圖片對象.setAttribute("src","新圖片地址");”語句來改變圖片地址。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript改變圖片地址的方法
實現思想:
首先獲取img圖片對象(<img> 標簽定義 HTML 頁面中的圖像。)
然后使用setAttribute()方法重新設置src屬性的值即可(img 標簽的 src 屬性規定圖像的 URL。)
setAttribute() 方法添加指定的屬性,并為其賦指定的值。如果這個指定的屬性已存在,則僅設置/更改值。
實現代碼:
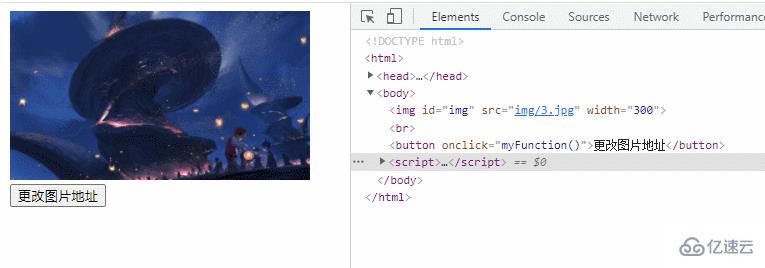
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<img id="img" src="img/3.jpg" width="300"/><br>
<button onclick="myFunction()">更改圖片地址</button>
<script>
function myFunction() {
var img=document.getElementById("img");
img.setAttribute("src","img/4.jpg");
}
</script>
</body>
</html>
以上是“javascript如何改變圖片地址”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。