您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“javascript如何改變背景”,在日常操作中,相信很多人在javascript如何改變背景問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”javascript如何改變背景”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
javascript改變背景的方法:首先使用“document.getElementById('id值')”語句獲取指定元素對象;然后使用“元素對象.style.background="背景顏色值或圖片路徑"”語句設置背景即可。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript改變背景
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div{
height: 200px;
background: url(img/1.jpg) no-repeat;
}
</style>
<script>
function displayResult(){
document.getElementById('h2').style.background="paleturquoise";
document.getElementById('div').style.background="url(img/2.jpg) no-repeat";
}
</script>
</head>
<body>
<h2 id="h2" style="background: red;">Hello World!</h2>
<div id="div"></div>
<br>
<button type="button" onclick="displayResult()">改變背景</button>
</body>
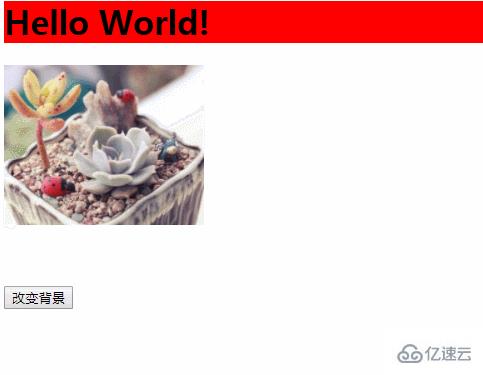
</html>效果圖:

說明:
getElementById() 方法可返回對擁有指定 ID 的第一個對象的引用。
如果沒有指定 ID 的元素返回 null
如果存在多個指定 ID 的元素則返回第一個。
background 屬性在一個聲明中設置所有的背景屬性。
設置 background 屬性的語法:
Object.style.background="color image repeat attachment position"
到此,關于“javascript如何改變背景”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。