您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編今天帶大家了解如何實現Android中圖片占用內存的深入分析,文中知識點介紹的非常詳細。覺得有幫助的朋友可以跟著小編一起瀏覽文章的內容,希望能夠幫助更多想解決這個問題的朋友找到問題的答案,下面跟著小編一起深入學習“如何實現Android中圖片占用內存的深入分析”的知識吧。
Android 在加載圖片的時候一定會考慮到的一個點就是如何防止 OOM,那么一張圖片在加載的時候到底會占用多少內存呢?有哪些因素會影響占用的內存呢?知道了這些,我們才能知道可以從哪些點去優化,從而避免 OOM。
首先我們準備一張 1920*1080 的圖片:

然后我使用的測試機是 Redmi Note 9 Pro,分辨率是 2400*1080,將這張圖片放到對應分辨率的目錄下,也就是 drawable-xxhdpi 目錄下,然后使用不同的配置去加載圖片:
override fun initData() {
val options = BitmapFactory.Options()
val bitmap = BitmapFactory.decodeResource(resources, R.drawable.test_xxhdpi, options)
ShowLogUtil.info("width: ${options.outWidth},height: ${options.outHeight},config: ${options.inPreferredConfig},占用內存: ${bitmap.allocationByteCount}")
options.inSampleSize = 2
val bitmap2 = BitmapFactory.decodeResource(resources, R.drawable.test_xxhdpi, options)
ShowLogUtil.info("width: ${options.outWidth},height: ${options.outHeight},config: ${options.inPreferredConfig},占用內存: ${bitmap2.allocationByteCount}")
options.inPreferredConfig = Bitmap.Config.RGB_565
val bitmap3 = BitmapFactory.decodeResource(resources, R.drawable.test_xxhdpi, options)
ShowLogUtil.info("width: ${options.outWidth},height: ${options.outHeight},config: ${options.inPreferredConfig},占用內存: ${bitmap3.allocationByteCount}")
}在上面的代碼中,第一次加載圖片時使用的是默認配置,第二次加載圖片的時候修改了采樣率,采樣率必須設置為 2 的 n(n≥0) 次冪;第三次加載圖片的時候在修改采樣率的基礎上再修改了色彩模式。觀察 log:

可以看到第二次由于我們設置采樣率為 2,相當于設置圖片壓縮比,然后加載時的寬和高都變成了第一次的 1/2,占用內存為第一次的 1/4;第三次在第二次的基礎上再設置了色彩模式為 RGB_565,占用內存為第二次的 1/2,第一次的 1/8。
其實還有其他的色彩模式,最后再解釋幾種色彩模式有什么區別,現在只需要知道 ARGB_8888 是 ARGB 分量都是 8 位,所以一個像素點占 32 位,也就是 4 字節,它是最能保證圖片效果的一種模式。而 RGB_565 中 RGB 分量分別使用5位、6位、5位,沒有透明度,所以一個像素點占 16 位,也就是 2 字節。
那么我們可以簡單的看出,占位內存是與加載寬高,與像素點大小成正比,且倍數關系,而且暫時認為它們的關系為:
占用內存=寬*高*像素點大小
在日常開發中,UI 在切圖的時候通常會切不同分辨率的圖片,2 倍圖對應 Android 的 xhdpi 目錄,3 倍圖對應 Android 的 xxhdpi 目錄,那么為什么不同資源文件夾需要不同分辨率的圖片呢?只用一套圖片可不可以呢?我們來看看將同一張圖片放到不同目錄下,在加載的時候內存占用情況分別如何。
我將上圖放在不同目錄下,分別命名為不同的名字:

這里圖片的分辨率都是一樣的,都是 1920*1080,只是放到了不同目錄下,然后我們再分別加載這三張圖片。
override fun initData() {
val options1 = BitmapFactory.Options()
val bitmap = BitmapFactory.decodeResource(resources, R.drawable.test_xxhdpi, options1)
ShowLogUtil.info(
"width: ${options1.outWidth},height: ${options1.outHeight},config: ${options1.inPreferredConfig},占用內存: ${bitmap.allocationByteCount},inDensity: ${options1.inDensity},inTargetDensity: ${options1.inTargetDensity}"
)
val options2 = BitmapFactory.Options()
val bitmap2 = BitmapFactory.decodeResource(resources, R.drawable.test_xhdpi, options2)
ShowLogUtil.info(
"width: ${options2.outWidth},height: ${options2.outHeight},config: ${options2.inPreferredConfig},占用內存: ${bitmap2.allocationByteCount},inDensity: ${options2.inDensity},inTargetDensity: ${options2.inTargetDensity}"
)
val options3 = BitmapFactory.Options()
val bitmap3 = BitmapFactory.decodeResource(resources, R.drawable.test_hdpi, options3)
ShowLogUtil.info(
"width: ${options3.outWidth},height: ${options3.outHeight},config: ${options3.inPreferredConfig},占用內存: ${bitmap3.allocationByteCount},inDensity: ${options3.inDensity},inTargetDensity: ${options3.inTargetDensity}"
)
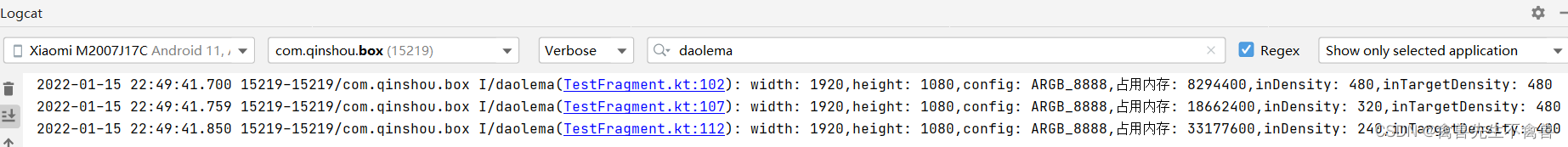
}在加載三張圖的時候分別傳入了一個默認的 Options 對象,并在加載圖片完成后增加了 Options 的 inDensity 和 inTargetDensity 屬性的 log,觀察 log:

可以看到在加載 xhdpi 的圖片時內存占用大于 xxhdpi 的內存占用,為 xxhdpi 的 2.25 倍,在加載 hdpi 的圖片時內存占用為 xxhdpi 的 4 倍,那這個倍數關系是怎么來的呢?別著急,一會兒通過源碼可以找到答案。
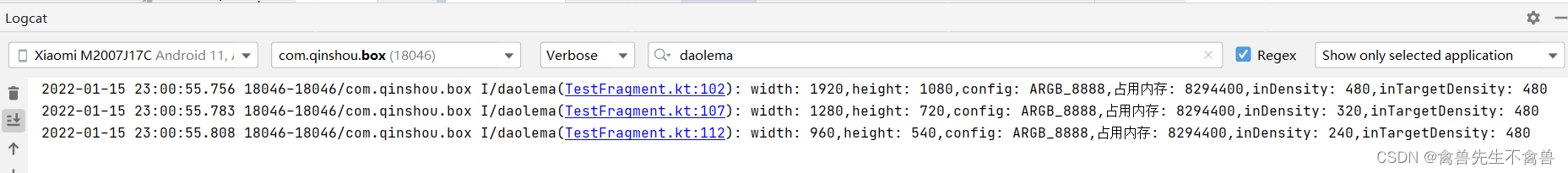
我們先修改一下圖片,將 xhdpi 目錄下的圖片分辨率改為 1280*720,hdpi 目錄下的圖片分辨率改為 960*540,再次運行,觀察 log:

這時候我們發現加載不同分辨率下目錄的圖片的內存占用都是一樣的了。
現在我們來查看一下 BitmapFactory.decodeResource() 方法的源碼了:
public static Bitmap decodeResource(Resources res, int id, Options opts) {
validate(opts);
Bitmap bm = null;
InputStream is = null;
try {
final TypedValue value = new TypedValue();
// 打開資源流,并初始化一些屬性。
is = res.openRawResource(id, value);
// 解析圖片資源。
bm = decodeResourceStream(res, value, is, null, opts);
} catch (Exception e) {
/* do nothing.
If the exception happened on open, bm will be null.
If it happened on close, bm is still valid.
*/
} finally {
try {
if (is != null) is.close();
} catch (IOException e) {
// Ignore
}
}
if (bm == null && opts != null && opts.inBitmap != null) {
throw new IllegalArgumentException("Problem decoding into existing bitmap");
}
return bm;
}decodeResource() 方法中 bitmap 對象是通過 decodeResourceStream() 方法去加載的,繼續查看 decodeResourceStream() 方法:
@Nullable
public static Bitmap decodeResourceStream(@Nullable Resources res, @Nullable TypedValue value,
@Nullable InputStream is, @Nullable Rect pad, @Nullable Options opts) {
validate(opts);
// 檢查 Options 對象是否為空,為空則創建一個默認對象。
if (opts == null) {
opts = new Options();
}
// 查看 Options 對象是否設置了 inDensity,這里是默認的,所以沒有設置,TypedValue 對象在上面的 decodeResource() 方法中也是創建的一個默認對象,所以不為 null,必然進這個 if 代碼塊。
if (opts.inDensity == 0 && value != null) {
final int density = value.density;
if (density == TypedValue.DENSITY_DEFAULT) {
opts.inDensity = DisplayMetrics.DENSITY_DEFAULT;
} else if (density != TypedValue.DENSITY_NONE) {
// TypedValue 對象在上面的 decodeResource() 方法中調用 Resources.openRawResource() 方法的時候 density 會賦值成對應的資源文件所在目錄的 density 值,所以會走到這里,給 Options 的 inDensity 屬性賦值。
opts.inDensity = density;
}
}
// Options 的 inTargetDensity 默認沒有賦值,所以會進 if 代碼塊,賦值為手機屏幕的 densityDpi。
if (opts.inTargetDensity == 0 && res != null) {
opts.inTargetDensity = res.getDisplayMetrics().densityDpi;
}
return decodeStream(is, pad, opts);
}該方法最后調用的是 decodeStream() 方法,繼續查看 decodeStream() 方法,這里我只解釋關鍵代碼,省略部分代碼:
@Nullable
public static Bitmap decodeStream(@Nullable InputStream is, @Nullable Rect outPadding,
@Nullable Options opts) {
...
try {
if (is instanceof AssetManager.AssetInputStream) {
final long asset = ((AssetManager.AssetInputStream) is).getNativeAsset();
bm = nativeDecodeAsset(asset, outPadding, opts, Options.nativeInBitmap(opts),
Options.nativeColorSpace(opts));
} else {
// 這里的資源并非從 assets 目錄中加載,所以進入 else 代碼塊。
bm = decodeStreamInternal(is, outPadding, opts);
}
...
} finally {
Trace.traceEnd(Trace.TRACE_TAG_GRAPHICS);
}
return bm;
}繼續查看 decodeStreamInternal() 方法:
private static Bitmap decodeStreamInternal(@NonNull InputStream is,
@Nullable Rect outPadding, @Nullable Options opts) {
// ASSERT(is != null);
byte [] tempStorage = null;
if (opts != null) tempStorage = opts.inTempStorage;
if (tempStorage == null) tempStorage = new byte[DECODE_BUFFER_SIZE];
return nativeDecodeStream(is, tempStorage, outPadding, opts,
Options.nativeInBitmap(opts),
Options.nativeColorSpace(opts));
}可以看到該方法中最終調用了 native 層中的 nativeDecodeStream() 方法,所以我們需要繼續追到 c++ 層,調用的是 /frameworks/base/core/jni/android/graphics/BitmapFactory.cpp,查看其 nativeDecodeStream 方法:
static jobject nativeDecodeStream(JNIEnv* env, jobject clazz, jobject is, jbyteArray storage,
jobject padding, jobject options) {
jobject bitmap = NULL;
std::unique_ptr<SkStream> stream(CreateJavaInputStreamAdaptor(env, is, storage));
if (stream.get()) {
std::unique_ptr<SkStreamRewindable> bufferedStream(
SkFrontBufferedStream::Make(std::move(stream), SkCodec::MinBufferedBytesNeeded()));
SkASSERT(bufferedStream.get() != NULL);
bitmap = doDecode(env, std::move(bufferedStream), padding, options);
}
return bitmap;
}可以看到圖片的解碼是通過 doDecode() 方法完成,查看該方法,這里我只解釋關鍵代碼,省略部分代碼:
static jobject doDecode(JNIEnv* env, std::unique_ptr<SkStreamRewindable> stream,
jobject padding, jobject options) {
// Set default values for the options parameters.
...
// 初始化縮放比為 1.0
float scale = 1.0f;
...
if (options != NULL) {
...
// 獲取 java 中的 Options 對象中的 density,targetDensity,計算出縮放比,兩者都是在 java 代碼中的 decodeResourceStream() 方法賦值的。
if (env->GetBooleanField(options, gOptions_scaledFieldID)) {
const int density = env->GetIntField(options, gOptions_densityFieldID);
const int targetDensity = env->GetIntField(options, gOptions_targetDensityFieldID);
const int screenDensity = env->GetIntField(options, gOptions_screenDensityFieldID);
// 如加載的是 xhdpi 中的圖片則 inDensity 為 320,使用的測試機分辨率為 1920*1080,則 targetDensity 為 480,所以 scale 為 480/320=1.5
if (density != 0 && targetDensity != 0 && density != screenDensity) {
scale = (float) targetDensity / density;
}
}
}
...
int scaledWidth = size.width();
int scaledHeight = size.height();
...
// Scale is necessary due to density differences.
if (scale != 1.0f) {
// 需要縮放的話,計算縮放后的寬高。寬高分別乘以縮放比 scale。
willScale = true;
scaledWidth = static_cast<int>(scaledWidth * scale + 0.5f);
scaledHeight = static_cast<int>(scaledHeight * scale + 0.5f);
}
...
if (willScale) {
...
outputBitmap.setInfo(
bitmapInfo.makeWH(scaledWidth, scaledHeight).makeColorType(scaledColorType));
...
} else {
outputBitmap.swap(decodingBitmap);
}
...
// now create the java bitmap
return bitmap::createBitmap(env, defaultAllocator.getStorageObjAndReset(),
bitmapCreateFlags, ninePatchChunk, ninePatchInsets, -1);
}通過對源碼的簡單分析,我們可以得出的結論是,如果加載的圖片所處的分辨率與手機屏幕分辨率不一樣的話,會對圖片進行縮放,寬高分別會乘以縮放比重新計算,所以它們的關系為:占用內存=(寬*縮放比)*(高*縮放比)*像素點大小,即
占用內存=寬*高*(手機屏幕密度/資源文件夾密度)²*像素點大小
這也就可以解釋為什么不同的資源目錄下需要不同分辨率的圖片了,主要是為了節省內存。但是如果每一種分辨率都要去適配的話,那勢必會增加圖片,增加包體積,所以在做圖片適配的時候,要根據圖片使用頻率以及市場手機分辨率分布情況做好利弊權衡。
這兩種加載圖片的方式的話,其實通過剛才的源碼分析,并不需要再通過實際運行我們就可以知道,由于沒有設置 inDensity 和 inTargetDensity,所以占用內存就是寬*高*像素點大小。由于它不會進行縮放,所以我們在從文件中加載圖片和從網絡加載圖片的時候,尤其需要注意它的內存占用情況,避免 OOM。
并且通過剛才的分析,我們可以知道除了可以設置 inSampleSize 來優化占用內存,也可以通過設置 inDensity 和 inTargetDensity 來通過縮放比間接地優化占用內存。
色彩模式在 Android 中主要有四種,介紹這個的文章很多,簡單提一下:
Bitmap.Config.ARGB_8888:ARGB 分量都是 8 位,總共占 32 位,還原度最高。
Bitmap.Config.ARGB_4444:ARGB 分量都是 4 位,總共占 16 位,保留透明度,但還原度較低。
Bitmap.Config.RGB_565:沒有透明度,RGB 分量分別占 5、6、5 位,總共占 16 位。
Bitmap.Config.ALPHA_8:只保留透明度,總共占 8 位。
這里重點不是為了介紹它們的區別,是要提一點,并不是你設置了那個色彩模式就一定會按照這個色彩模式去加載,需要看圖片解碼器是否支持,比如我們如果有一個灰度加載圖片的需求,那么這時候設置色彩模式為 Bitmap.Config.ALPHA_8 看起來是最簡單也最高效的方法,但實際可能并不是這樣,如果圖片解碼器不支持,那么還是會使用 Bitmap.Config.ARGB_8888 去加載,這里是一個坑,還希望出現這種情況的時候,小伙伴們能想到可能有這個原因。
附:inDensity,inTargetDensity,inScreenDensity, inScaled三者關系
通過追查代碼,我們可以看到圖片資源通過數據流解碼時,會根據inDensity,inTargetDensity,inScreenDensity三個值和是否被縮放標識inScaled
inDensity:圖片本身的像素密度(其實就是圖片資源所在的哪個密度文件夾下,如在xxhdpi下就是480,如果在asstes、手機內存/sd卡下,默認是160);
inTargetDensity:圖片最終在bitmap里的像素密度,如果沒有賦值,會將inTargetDensity設置成inScreenDensity;
inScreenDensity:手機本身的屏幕密度,如我們測試的三星手機dpi=640, 如果inDensity與inTargetDensity不相等時,就需要對圖片進行縮放,inScaled = inTargetDensity/inDensity。
1.圖片占用內存=寬*高*(手機屏幕密度/資源文件夾密度)²*像素點大小,所以我們在優化圖片占用內存的時候主要考慮兩個方面:
1)控制圖像加載尺寸,這有兩種方式:
設置采樣率來控制加載的寬高;通過設置 inDensity 和 inTargetDensity 控制縮放比。
2)設置色彩模式來控制像素點大小,如果不需要透明度的圖片,可以設置色彩模式為 Bitmap.Config.RGB_565 直接減少一半內存。
2.不同分辨率的文件夾下放不同分辨率的圖片是為了保證內存開銷,但相應的會增加包體積,所以需要根據實際情況權衡。
Android是一種基于Linux內核的自由及開放源代碼的操作系統,主要使用于移動設備,如智能手機和平板電腦,由美國Google公司和開放手機聯盟領導及開發。
感謝大家的閱讀,以上就是“如何實現Android中圖片占用內存的深入分析”的全部內容了,學會的朋友趕緊操作起來吧。相信億速云小編一定會給大家帶來更優質的文章。謝謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。