溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“bootstrap中的文本類有哪些”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“bootstrap中的文本類有哪些”吧!
bootstrap中包含有很多文本類:“.text-muted”、“.text-primary”、“.text-success”、“.text-info”、“.text-warning”、“.text-danger”、“.small”等等。

本教程操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
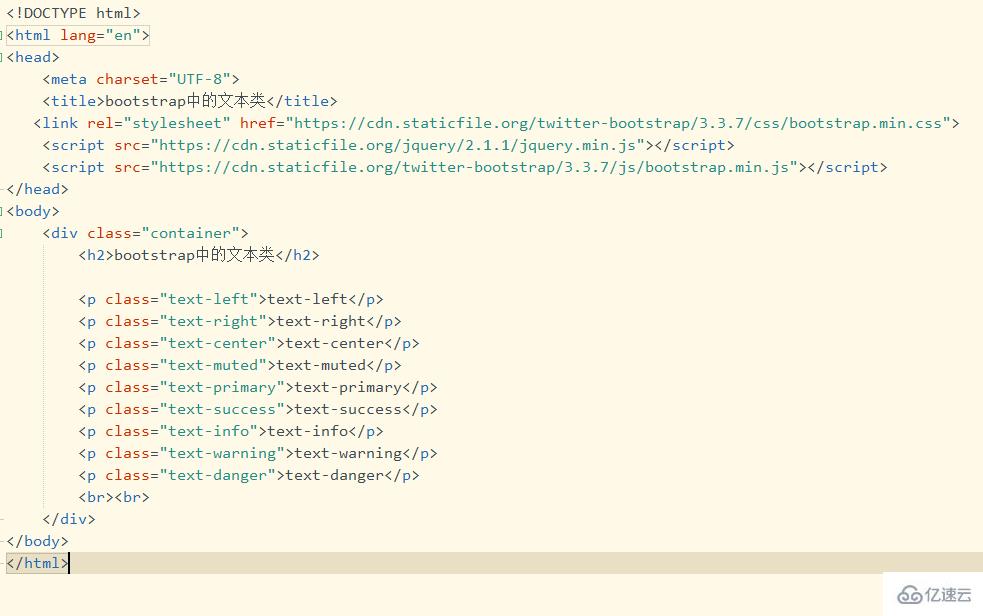
源代碼:

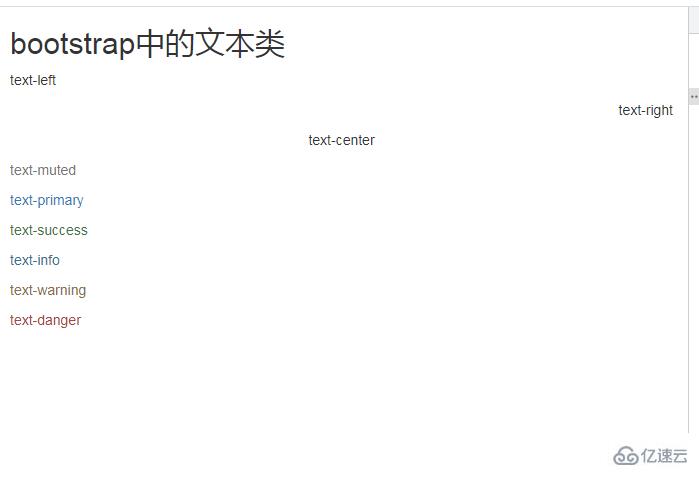
運行效果:

說明:
文本顏色類
以下不同的類展示了不同的文本顏色。如果文本是個鏈接鼠標移動到文本上會變暗:
| 類 | 描述 |
|---|---|
| .text-muted | "text-muted" 類的文本樣式 |
| .text-primary | "text-primary" 類的文本樣式 |
| .text-success | "text-success" 類的文本樣式 |
| .text-info | "text-info" 類的文本樣式 |
| .text-warning | "text-warning" 類的文本樣式 |
| .text-danger | "text-danger" 類的文本樣式 |
文本排版類
| 類 | 描述 |
|---|---|
| .small | 設定小文本 (設置為父文本的 85% 大小) |
| .text-left | 設定文本左對齊 |
| .text-center | 設定文本居中對齊 |
| .text-right | 設定文本右對齊 |
| .text-justify | 設定文本對齊,段落中超出屏幕部分文字自動換行 |
| .text-nowrap | 段落中超出屏幕部分不換行 |
| .text-lowercase | 設定文本小寫 |
| .text-uppercase | 設定文本大寫 |
| .text-capitalize | 設定單詞首字母大寫 |
其他:
| 類 | 描述 |
|---|---|
| .text-hide | 將頁面元素所包含的文本內容替換為背景圖 |
感謝各位的閱讀,以上就是“bootstrap中的文本類有哪些”的內容了,經過本文的學習后,相信大家對bootstrap中的文本類有哪些這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。