您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue elementUI表單嵌套表格并對每行進行校驗的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
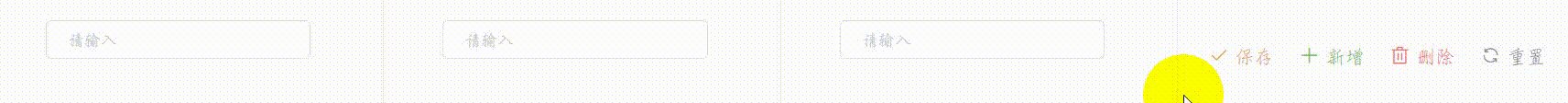
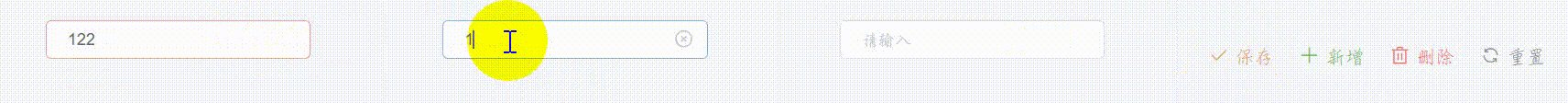
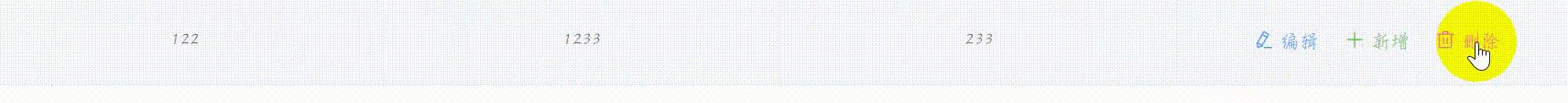
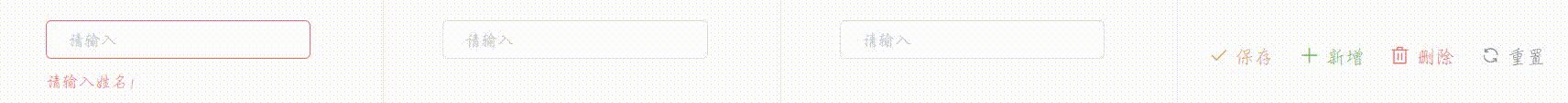
先看看這是不是需要的效果^_^

如圖,ElementUI 表單里嵌套了表格,表格內每行能進行【保存】【新增】【編輯】【刪除】【重置】等操作,同時可以對每行的某些字段進行校驗(而不是整個表單校驗!),這種需求很常見,所以記錄下來。
gitee地址
// 數據格式必須是【對象嵌套數組】,【form】綁定表單,【list】綁定表格
form: {
// 表格數據
list: [
{ id: 1, name: '小葉', age: '12', phone: '123456', show: true },
{ id: 2, name: '小李', age: '23', phone: '123457', show: true },
{ id: 3, name: '小林', age: '12', phone: '123458', show: true }
]
},添加字段校驗的時候,格式必須寫成這樣的 :prop="'list.' + scope.$index + '.name'"
這是 elementui 規定的格式,渲染后的結果為 list.1.name
每個字段要動態綁定表單的 rules 屬性
如果不是以上的格式,會出錯!!!
// 表單必須嵌套在表格的外面,表單必須綁定【rules】【ref】屬性 <el-form :model="form" :rules="rules" ref="form"> <el-table :data="form.list"> <el-table-column prop="name" label="姓名"> <template scope="scope"> // 每個字段動態的綁定表單的【prop】【rules】屬性 <el-form-item :prop="'list.' + scope.$index + '.name'" :rules="rules.name"> <el-input size="mini" v-model="scope.row.name" placeholder="請輸入" clearable></el-input> </el-form-item> </template> </el-table-column> </el-table> </el-form>
表單的字段對象存在于 this.$refs['form'].fields 中,并且字段對象具有 prop【datas.1.name】 屬性和 validateField 方法【驗證 datas.1.name 能否通過校驗】
但是 validateField 方法需要手動創建來驗證能否通過校驗
必須創建,否則會出錯!!!
// 表單校驗方法
// 【form】是需要校驗的表單,就是表單中【ref】綁定的字段
// 【index】是需要傳入的行數,字段【scope.$index】
validateField(form, index) {
let result = true;
for (let item of this.$refs[form].fields) {
if(item.prop.split(".")[1] == index){
this.$refs[form].validateField(item.prop, err => {
if(err !="") {
result = false;
}
});
}
if(!result) break;
}
return result;
}// 對【需要校驗】的表單字段進行重置
// 參數同校驗方法,如果是全部重置
reset(form, index) {
this.$refs[form].fields.forEach(item => {
if(item.prop.split(".")[1] == index){
item.resetField();
}
})
}
// 如果需要全部重置可以直接質控表單中字段
// 【row】是每行傳入的數據
resetRow(row) {
row.name = "";
row.age = "";
row.phone = "";
}因為用的是在線鏈接,網絡不穩定時頁面不一定能加載出來,使用時可以更換成本地的!
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>vue表單嵌套表格逐行驗證</title> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <!-- 引入樣式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="external nofollow" > <!-- 引入組件庫 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> </head> <body> <div id="app"> <!-- 頁面組件 --> <h3 >vue表單嵌套表格逐行驗證</h3> <el-form :model="form" :rules="rules" ref="form" :inline="true" > <el-table border :data="form.list"> <el-table-column align="center" prop="id" label="序號" width="55"> </el-table-column> <el-table-column align="center" prop="name" label="姓名"> <template scope="scope"> <el-form-item :prop="'list.' + scope.$index + '.name'" :rules="rules.name" v-if="scope.row.show"> <el-input size="mini" v-model="scope.row.name" placeholder="請輸入" clearable> </el-input> </el-form-item> <div v-if="!scope.row.show">{{scope.row.name}}</div> </template> </el-table-column> <el-table-column align="center" prop="age" label="年齡"> <template scope="scope"> <el-form-item :prop="'list.' + scope.$index + '.age'" :rules="rules.age" v-if="scope.row.show"> <el-input size="mini" v-model="scope.row.age" placeholder="請輸入" clearable> </el-input> </el-form-item> <div v-if="!scope.row.show">{{scope.row.age}}</div> </template> </el-table-column> <el-table-column align="center" prop="phone" label="聯系方式"> <template scope="scope"> <el-form-item :prop="'list.' + scope.$index + '.phone'" :rules="rules.phone" v-if="scope.row.show"> <!-- <el-form-item v-if="scope.row.show"> --> <el-input size="mini" v-model="scope.row.phone" placeholder="請輸入" clearable> </el-input> </el-form-item> <div v-if="!scope.row.show">{{scope.row.phone}}</div> </template> </el-table-column> <el-table-column label="操作" align="center" width="290" fixed="right"> <template slot-scope="scope"> <el-button type="text" @click="save(scope.$index, scope.row)" v-if="scope.row.show" icon="el-icon-check">保存 </el-button> <el-button type="text" @click="edit(scope.row)" v-if="!scope.row.show" icon="el-icon-edit">編輯 </el-button> <el-button type="text" v-if="scope.$index+1 == listLength" @click="addRow(scope.$index, scope.row)" icon="el-icon-plus">新增 </el-button> <el-button type="text" @click="delRow(scope.$index, scope.row)" icon="el-icon-delete">刪除 </el-button> <el-button type="text" @click="reset('form', scope.$index)" v-if="scope.row.show" icon="el-icon-refresh">重置 </el-button> <!-- <el-button type="text" @click="resetRow(scope.row)" v-if="scope.row.show" icon="el-icon-refresh">重置 </el-button> --> </template> </el-table-column> </el-table> </el-form> </div> </body> </html> <script> var app = new Vue({ el: '#app', data() { return { // 表單數據 form: { // 表格數據 list: [{ id: 1, name: '', age: '', phone: '', show: true }] }, // 表單驗證規則 rules: { name: [{ required: true, message: '請輸入姓名!', trigger: 'blur' }], age: [{ required: true, message: '請輸入年齡!', trigger: 'blur' }], phone: [{ required: true, message: '請輸入聯系方式!', trigger: 'blur' }], }, // 表格長度默認為 1 listLength: 1, } }, methods: { // 校驗 validateField(form, index) { let result = true; for (let item of this.$refs[form].fields) { if (item.prop.split(".")[1] == index) { this.$refs[form].validateField(item.prop, err => { if (err != "") { result = false; } }); } if (!result) break; } return result; }, // 重置【只針對校驗字段】 reset(form, index) { this.$refs[form].fields.forEach(item => { if (item.prop.split(".")[1] == index) { item.resetField(); } }) }, // 重置【全部】 resetRow(row) { row.name = ""; row.age = ""; row.phone = ""; }, // 保存 save(index, row) { if (!this.validateField('form', index)) return; row.show = false; }, // 新增 addRow(index, row) { if (!this.validateField('form', index)) return; this.form.list.push({ id: index + 2, name: '', age: '', phone: '', show: true }); this.listLength = this.form.list.length; }, // 編輯 edit(row) { row.show = true; }, // 刪除 delRow(index, row) { if (this.form.list.length > 1) { this.form.list.splice(index, 1); this.listLength = this.form.list.length; } else { this.form.list = [{ id: 1, name: '', age: '', phone: '', show: true }]; } }, } }) </script>
以上是“Vue elementUI表單嵌套表格并對每行進行校驗的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。