溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了bootstrap有什么樣式按鈕,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
bootstrap樣式按鈕有:1、“.btn”圓角灰色按鈕;2、“.btn-lg”大按鈕;3、“.btn-sm”小按鈕;4、“.btn-xs”超小按鈕;5、“.btn-block”塊級按鈕;6、“.disabled”禁用樣式按鈕等等。
本教程操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
| 類樣式 | 描述 |
|---|---|
| .btn | 圓角灰色按鈕,為了讓按鈕不那么尖銳,我們的按鈕都應該使用這個樣式來獲得圓角,然后再覆蓋上其他的特性。 |
| .btn-default | 默認/標準按鈕,白色的按下灰色。 |
| .btn-primary | 原始按鈕樣式(未被操作),這個跟active相對應,他是一個按鈕沒被操作的樣式,而active是按鈕被點擊時顯示的相應的樣式。 |
| .btn-success | 表示成功的動作 |
| .btn-info | 該樣式可用于要彈出信息的按鈕 |
| .btn-warning | 表示需要謹慎操作的按鈕 |
| .btn-danger | 表示一個危險動作的按鈕操作 |
| .btn-link | 讓按鈕看起來像個鏈接 (仍然保留按鈕行為) |
| .btn-lg | 大按鈕 |
| .btn-sm | 小按鈕 |
| .btn-xs | 超小按鈕 |
| .btn-block | 塊級按鈕(拉伸至父元素100%的寬度) |
| .active | 按鈕被點擊,按鈕在激活時將呈現為被按壓的外觀(深色的背景、深色的邊框、陰影)。 |
| .disabled | 禁用按鈕,顏色會變淡 50%,并失去漸變。 |
基本的按鈕組
<div class="btn-group"> <button type="button" class="btn btn-default">按鈕 1</button> <button type="button" class="btn btn-default">按鈕 2</button> <button type="button" class="btn btn-default">按鈕 3</button> </div>

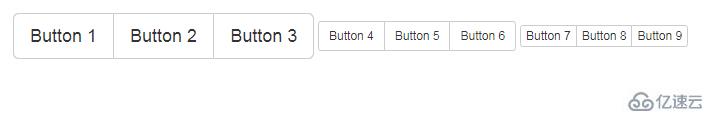
按鈕的大小
<div class="btn-group btn-group-lg"> <button type="button" class="btn btn-default">Button 1</button> <button type="button" class="btn btn-default">Button 2</button> <button type="button" class="btn btn-default">Button 3</button> </div> <div class="btn-group btn-group-sm"> <button type="button" class="btn btn-default">Button 4</button> <button type="button" class="btn btn-default">Button 5</button> <button type="button" class="btn btn-default">Button 6</button> </div> <div class="btn-group btn-group-xs"> <button type="button" class="btn btn-default">Button 7</button> <button type="button" class="btn btn-default">Button 8</button> <button type="button" class="btn btn-default">Button 9</button> </div>

感謝你能夠認真閱讀完這篇文章,希望小編分享的“bootstrap有什么樣式按鈕”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。