您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關bootstrap支持的列表樣式有哪些的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
bootstrap支持6種列表樣式:1、ul無序列表;2、ol有序列表;3、去點列表;4、內聯列表,是指把垂直列表換成水平列表,且去掉項目符號,保持水平顯示的列表;5、dl定義列表;6、水平定義列表。
本教程操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
在HTML文檔中,列表結構主要有三種:有序列表、無序列表和定義列表。具體使用的標簽說明如下: 無序列表
<ul> <li>…</li> </ul>
有序列表
<ol> <li>…</li> </ol>
定義列表
<dl> <dt>…</dt> <dd>…</dd> </dl>
Bootstrap根據平時的使用情形提供了六種形式的列表:
? 無序列表
? 有序列表
? 去點列表
? 內聯列表
? 定義列表
? 水平定義列表
接下來,我們一起來學習Bootstrap提供的這六種列表的使用方法
<!DOCTYPE HTML> < html> <head> <meta charset="utf-8"> <title>列表--簡介</title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <ul> <li>無序列表信息1</li> <li>無序列表信息2</li> <li>無序列表信息3</li> </ul> <ol> <li>有序列表信息1</li> <li>有序列表信息2</li> <li>有序列表信息3</li> </ol> <dl> <dt>定義列表標題</dt> <dd>定義列表信息1</dd> <dd>定義列表信息2</dd> </dl> </body> </html>


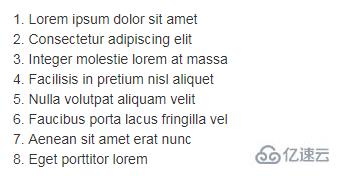
無序列表和有序列表使用方式和我們平時使用的一樣(無序列表使用ul,有序列表使用ol標簽),在樣式方面,Bootstrap只是在此基礎上做了一些細微的優化,源碼請查看bootstrap.css文件的第569行~第579行:
ul,
ol {
margin-top: 0;
margin-bottom: 10px;
}
ul ul,
ol ul,
ul ol,
ol ol {
margin-bottom: 0;
}從源碼上我們可以得知,Bootstrap對于列表,只是在margin上做了一些調整。
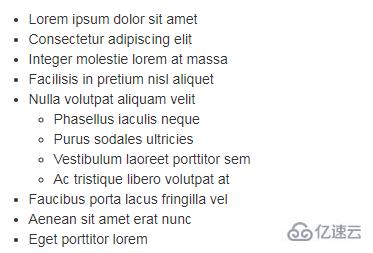
列表嵌套
在Bootstrap中列表也是可以嵌套的。
小伙伴們可以看到,在Bootstrap中默認情況下無序列表和有序列表是帶有項目符號的,但在實際工作中很多時候,我們的列表是不需要這個編號的,比如說用無序列表做導航的時候。Bootstrap為眾多開發者考慮的非常周道,通過給無序列表添加一個類名“.list-unstyled”,這樣就可以去除默認的列表樣式的風格。 /*源碼請查看bootstrap.css文件第580行~第583行*/
.list-unstyled {
padding-left: 0;
list-style: none;
}從示例中可以看出,除了項目編號之外,還將列表默認的左邊內距也清0了。
Bootstrap像去點列表一樣,通過添加類名“.list-inline”來實現內聯列表,簡單點說就是把垂直列表換成水平列表,而且去掉項目符號(編號),保持水平顯示。也可以說內聯列表就是為制作水平導航而生。 /*源碼查看bootstrap.css文件第584行~第593行*/
.list-inline {
padding-left: 0;
margin-left: -5px;
list-style: none;
}
.list-inline > li {
display: inline-block;
padding-right: 5px;
padding-left: 5px;
}看個示例:
<ul class="list-inline"> <li>W3cplus</li> <li>Blog</li> <li>CSS3</li> <li>jQuery</li> <li>PHP</li> </ul>

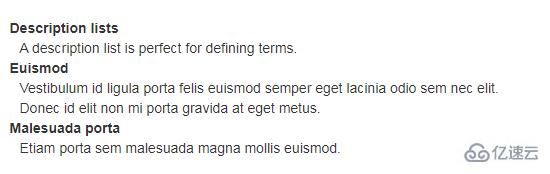
對于定義列表而言,Bootstrap并沒有做太多的調整,只是調整了行間距,外邊距和字體加粗效果。 /*源碼請查看bootstrap.css文件第594行~第607行*/
dl {
margin-top: 0;
margin-bottom: 20px;
}
dt,
dd {
line-height: 1.42857143;
}
dt {
font-weight: bold;
}
dd {
margin-left: 0;
}對于定義列表使用,其實很簡單,與我們以前的使用定義列表的方法是相同的:
<dl> <dt>W3cplus</dt> <dd>一個致力于推廣國內前端行業的技術博客</dd> <dt>seashen.cn</dt> <dd>一個真心在做HTML5教育的網站</dd> </dl>

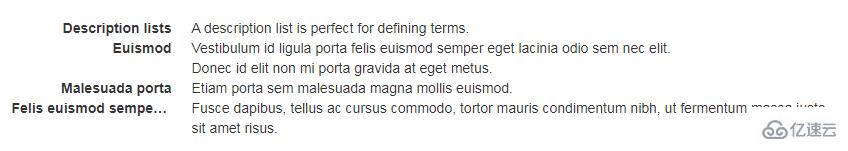
水平定義列表就像內聯列表一樣,Bootstrap可以給<dl>添加類名“.dl-horizontal”給定義列表實現水平顯示效果。 /*源碼請查看bootstrap.css文件第608行~第621行*/
@media (min-width: 768px) {
.dl-horizontal dt {
float: left;
width: 160px;
overflow: hidden;
clear: left;
text-align: right;
text-overflow: ellipsis;
white-space: nowrap;
}
.dl-horizontal dd {
margin-left: 180px;
}
}此處添加了一個媒體查詢。也就是說,只有屏幕大于768px的時候,添加類名“.dl-horizontal”才具有水平定義列表效果。其實現主要方式: 1、將dt設置了一個左浮動,并且設置了一個寬度為160px 2、將dd設置一個margin-left的值為180px,達到水平的效果 3、當標題寬度超過160px時,將會顯示三個省略號
其用法如下:
<dl class="dl-horizontal"> <dt>W3cplus</dt> <dd>一個致力于推廣國內前端行業的技術博客。它以探索為己任,不斷活躍在行業技術最前沿,努力提供高質量前端技術博文</dd> <dt>seashen.cn</dt> <dd>一個專業的HTML5網站</dd> <dt>我來測試一個標題,我來測試一個標題</dt> <dd>我在寫一個水平定義列表的效果,我在寫一個水平定義列表的效果</dd> </dl>
當你縮小你的瀏覽器屏幕時,水平定義列表將回復到原始的狀態。
感謝各位的閱讀!關于“bootstrap支持的列表樣式有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。