溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下html表格如何設置行高,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
html表格設置行高的方法:1、給tr或td元素設置height屬性,語法“<tr height="行高值">”;2、利用style屬性給tr或td元素添加height樣式,語法“<tr style="height: 行高值;">”。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
我們有下面一個表格:
<table border="1"> <tr> <th>商品</th> <th>價格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔庫</td> <td>¥150</td> </tr> </table>

怎么設置這個表格的行高?
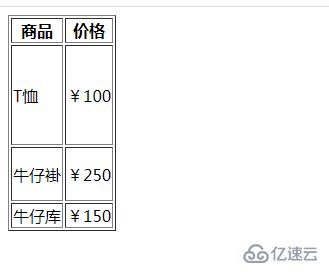
1、通過給tr或td元素設置height屬性
<table border="1"> <tr> <th>商品</th> <th>價格</th> </tr> <tr height="100"> <td>T恤</td> <td>¥100</td> </tr> <tr> <td height="50">牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔庫</td> <td>¥150</td> </tr> </table>

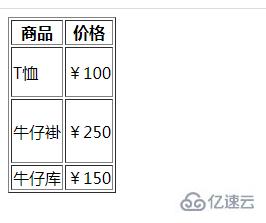
2、利用style屬性給tr或td元素添加height樣式
<table border="1"> <tr> <th>商品</th> <th>價格</th> </tr> <tr style="height: 50px;"> <td>T恤</td> <td>¥100</td> </tr> <tr> <td style="height: 60px;">牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔庫</td> <td>¥150</td> </tr> </table>

看完了這篇文章,相信你對“html表格如何設置行高”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。