您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css怎么設置表格某一行高度”,在日常操作中,相信很多人在css怎么設置表格某一行高度問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css怎么設置表格某一行高度”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
設置表格某一行高度的方法:1、利用“.class”選擇器根據指定的class名稱匹配指定行元素;2、利用“height”屬性設置匹配行元素的高度,語法為“.class名稱{height:高度值;}”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css設置表格某一行高度的方法是什么
在css中可以利用.class選擇器和height屬性來設置表格某一行的高度,.class選擇器用于指定類的所有元素的樣式。height屬性用于設置元素的高度。
下面我們通過示例來看一下怎樣設置表格某一行的高度,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.hang{
height:100px;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr class="hang">
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
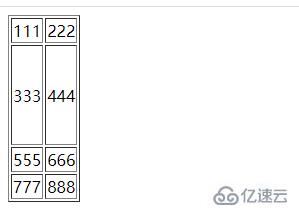
</html>輸出結果:

到此,關于“css怎么設置表格某一行高度”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。