您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Android如何實現流光和光影移動效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
開發過程中,看到有些界面用到一道光線在屏幕中掠過的效果,覺得挺炫的。所以查找相關資料自己實現了一遍。
先上個預覽圖:

簡單來說就是在一個view中繪制好一道光影,并不斷改變光影在view中的位置。
1.首先我們先了解一下光影怎么繪制
在了解如何繪制之前,我們先看一下LinearGradient的構造方法
/** * Create a shader that draws a linear gradient along a line. * * @param x0 The x-coordinate for the start of the gradient line * @param y0 The y-coordinate for the start of the gradient line * @param x1 The x-coordinate for the end of the gradient line * @param y1 The y-coordinate for the end of the gradient line * @param colors The sRGB colors to be distributed along the gradient line * @param positions May be null. The relative positions [0..1] of * each corresponding color in the colors array. If this is null, * the the colors are distributed evenly along the gradient line. * @param tile The Shader tiling mode * * * 翻譯過來: * x0,y0為漸變起點,x1,y1為漸變的終點 * * colors數組為兩點間的漸變顏色值,positions數組取值范圍是0~1 * 傳入的colors[]長度和positions[]長度必須相等,一一對應關系,否則報錯 * position傳入null則代表colors均衡分布 * * tile有三種模式 * Shader.TileMode.CLAMP: 邊緣拉伸模式,它會拉伸邊緣的一個像素來填充其他區域 * Shader.TileMode.MIRROR: 鏡像模式,通過鏡像變化來填充其他區域 * Shader.TileMode.REPEAT:重復模式,通過復制來填充其他區域 */ LinearGradient(float x0, float y0, float x1, float y1, @NonNull @ColorInt int[] colors, @Nullable float[] positions, @NonNull TileMode tile)
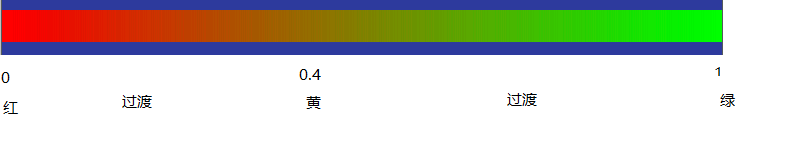
colors[]和positions[]的說明結合下圖,這樣理解起來應該就比較明朗了

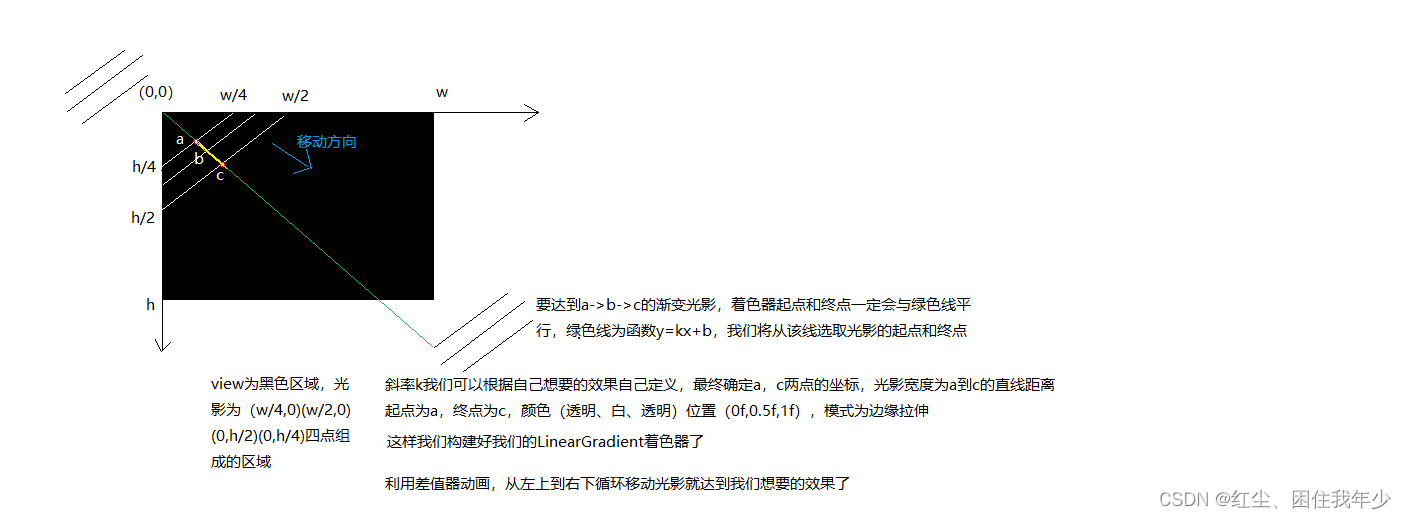
回到正題,如何繪制光影。我們看到的那道光可以參照下圖:

根據分析得到我們的著色器是線性著色器(其他著色器請查詢相關api):
LinearGradient(a的x坐標, a的y坐標, c的x坐標, c的y坐標, new int[]{Color.parseColor("#00FFFFFF"), Color.parseColor("#FFFFFFFF"), Color.parseColor("#00FFFFFF")}, new float[]{0f, 0.5f, 1f}, Shader.TileMode.CLAMP)2.給畫筆上色。設置著色器mPaint.setShader(mLinearGradient)
3.給定一個數值范圍利用數值生成器ValueAnimator產生數值,監聽數值變化。每次回調都將該數值傳入光影的起點和終點并進行繪制
/**
* author: caoyb
* created on: 2021/12/20 15:13
* description:
*/
public class ConfigLoadingView extends View {
private Paint mPaint;
private Path mPath;
private LinearGradient mLinearGradient;
private ValueAnimator mValueAnimator;
public ConfigLoadingView(Context context) {
this(context, null);
}
public ConfigLoadingView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public ConfigLoadingView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPaint = new Paint();
mPath = new Path();
}
private void initPointAndAnimator(int w, int h) {
Point point1 = new Point(0, 0);
Point point2 = new Point(w, 0);
Point point3 = new Point(w, h);
Point point4 = new Point(0, h);
mPath.moveTo(point1.x, point1.y);
mPath.lineTo(point2.x, point2.y);
mPath.lineTo(point3.x, point3.y);
mPath.lineTo(point4.x, point4.y);
mPath.close();
// 斜率k
float k = 1f * h / w;
// 偏移
float offset = 1f * w / 2;
// 0f - offset * 2 為數值左邊界(屏幕外左側), w + offset * 2為數值右邊界(屏幕外右側)
// 目的是使光影走完一遍,加一些時間緩沖,不至于每次光影移動的間隔都那么急促
mValueAnimator = ValueAnimator.ofFloat(0f - offset * 2, w + offset * 2);
mValueAnimator.setRepeatCount(-1);
mValueAnimator.setInterpolator(new LinearInterpolator());
mValueAnimator.setDuration(1500);
mValueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float value = (float) animation.getAnimatedValue();
mLinearGradient = new LinearGradient(value, k * value, value + offset, k * (value + offset),
new int[]{Color.parseColor("#00FFFFFF"), Color.parseColor("#1AFFFFFF"), Color.parseColor("#00FFFFFF")}, null, Shader.TileMode.CLAMP);
mPaint.setShader(mLinearGradient);
invalidate();
}
});
mValueAnimator.start();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
initPointAndAnimator(widthSize, heightSize);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawPath(mPath, mPaint);
}
@Override
protected void onDetachedFromWindow() {
super.onDetachedFromWindow();
mValueAnimator.cancel();
}
}LinearGradient里參數之一:
color[]參數只能是16進制的RGB數值,不能傳R.color.xxx。R.color.xxx雖然是int型,但拿到的是資源ID,并不是16進制RGB
關于“Android如何實現流光和光影移動效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。