您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么使用Nginx和Lua進行JWT校驗,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
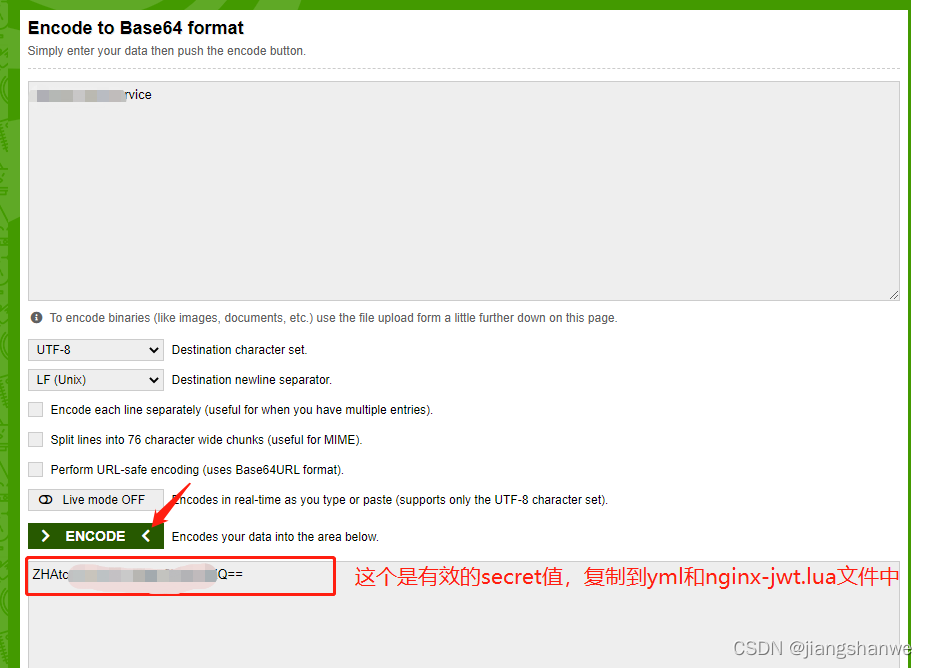
這里的secret我遇到了很大的坑。一開始直接從Java后端項目中復制了密鑰出來,但是一直提示signature mismatch:,后來發現后端應用中使用base64decode相關方法,在Lua腳本中增加了ngx.decode_base64(secret)處理secret后解決問題。其實到這里還沒有解決問題,在后端debug代碼的時候,發現后端密鑰被decode的結果是一串亂碼,為了避免亂碼的問題,通過https://www.base64encode.org/重新生成secret才最終解決了問題。
如果你的項目中也遇到了這個signature mismatch:錯誤,需要排查一下后端在生成token的時候,是否有對secret進行decode或者其它處理,在lua腳本中也要進行相應的處理。

-- nginx-jwt.lua
local cjson = require "cjson"
local jwt = require "resty.jwt"
--your secret
local secret = "yoursecrethere"
--無需鑒權api清單
local no_need_token_api_list = {'/api/register', '/api/login'}
local function ignore_url (val)
for index, value in ipairs(no_need_token_api_list) do
if (value == val) then
return true
end
end
return false
end
local M = {}
function M.auth()
if ignore_url(ngx.var.request_uri) then
return
else
end
-- require Authorization request header
local auth_header = ngx.var.http_Authorization
if auth_header == nil then
ngx.log(ngx.WARN, "No Authorization header")
ngx.exit(ngx.HTTP_UNAUTHORIZED)
end
-- require Bearer token
local _, _, token = string.find(auth_header, "Bearer%s+(.+)")
if token == nil then
ngx.log(ngx.ERR, "Missing token")
ngx.exit(ngx.HTTP_UNAUTHORIZED)
end
--decode_base64和后端保持一致
local jwt_obj = jwt:verify(ngx.decode_base64(secret), token)
if jwt_obj.verified == false then
ngx.log(ngx.ERR, "Invalid token: ".. jwt_obj.reason)
ngx.status = ngx.HTTP_UNAUTHORIZED
ngx.say(cjson.encode(jwt_obj))
ngx.header.content_type = "application/json; charset=utf-8"
ngx.exit(ngx.HTTP_UNAUTHORIZED)
end
end
return Mworker_processes 1;
events
{
worker_connections 1024;
}
http
{
lua_package_path "/opt/lua-resty-jwt/lib/?.lua;;";
upstream backend
{
server 192.168.1.1:8080;
}
access_log /logs/nginx_access.log;
error_log /logs/nginx_error.log;
server
{
listen 80;
#后端api接口代理
location /api/
{
access_by_lua_block
{
local obj = require('nginx-jwt')
obj.auth()
}
proxy_pass http://backend;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
}關于“怎么使用Nginx和Lua進行JWT校驗”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。