您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue-nuxt如何實現登錄鑒權,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。

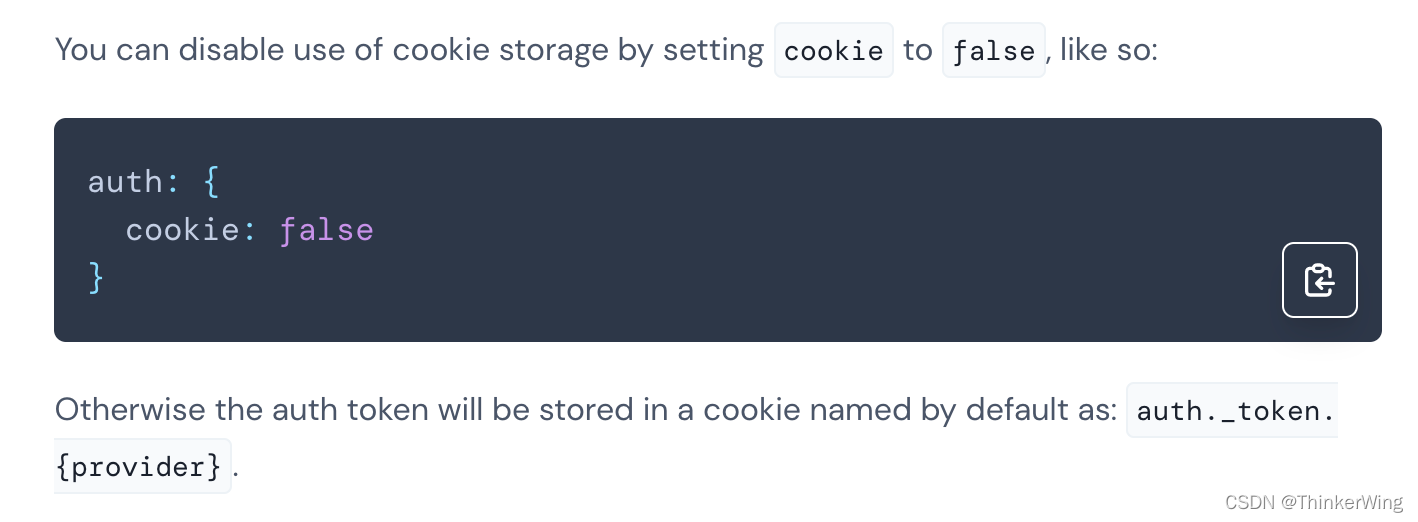
根據這個文檔描述,在使用@nuxt/auth 后,如果沒有顯示指定cookie: false, 則auth token 會被默認存儲在 cookie 里 (前面localstorage 也是一樣)
所以在 login接口成功后,token 就會以 auth._token.{provider} 的形式存儲
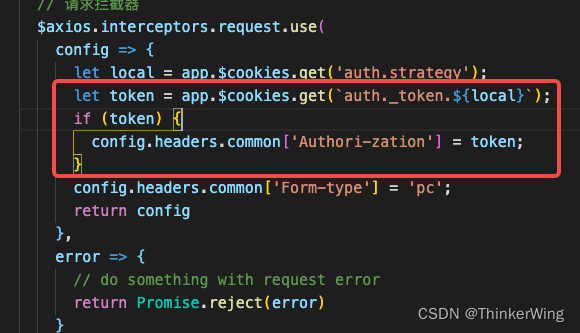
之后接口在請求時從cookie里拿token并作為接口憑證 發送給服務端。

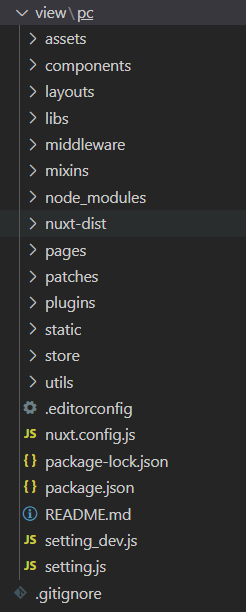
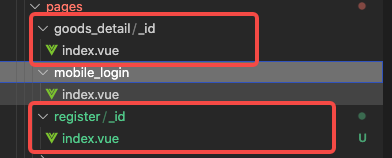
目錄結構

nuxt-dist 是每次npm run dev 或者 npm run build 后 webpack生成的文件,這里面的代碼可以看做是我們最后實際調用的代碼 (也可以直接在這里修改和debug,但每次重新跑項目就會還原)。
nuxt/auth 有幾個schemes 方案,比如看這個 nuxt-dist/auth/schemes/local.js
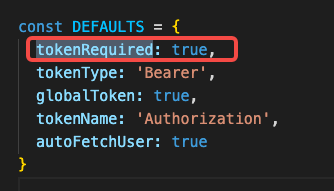
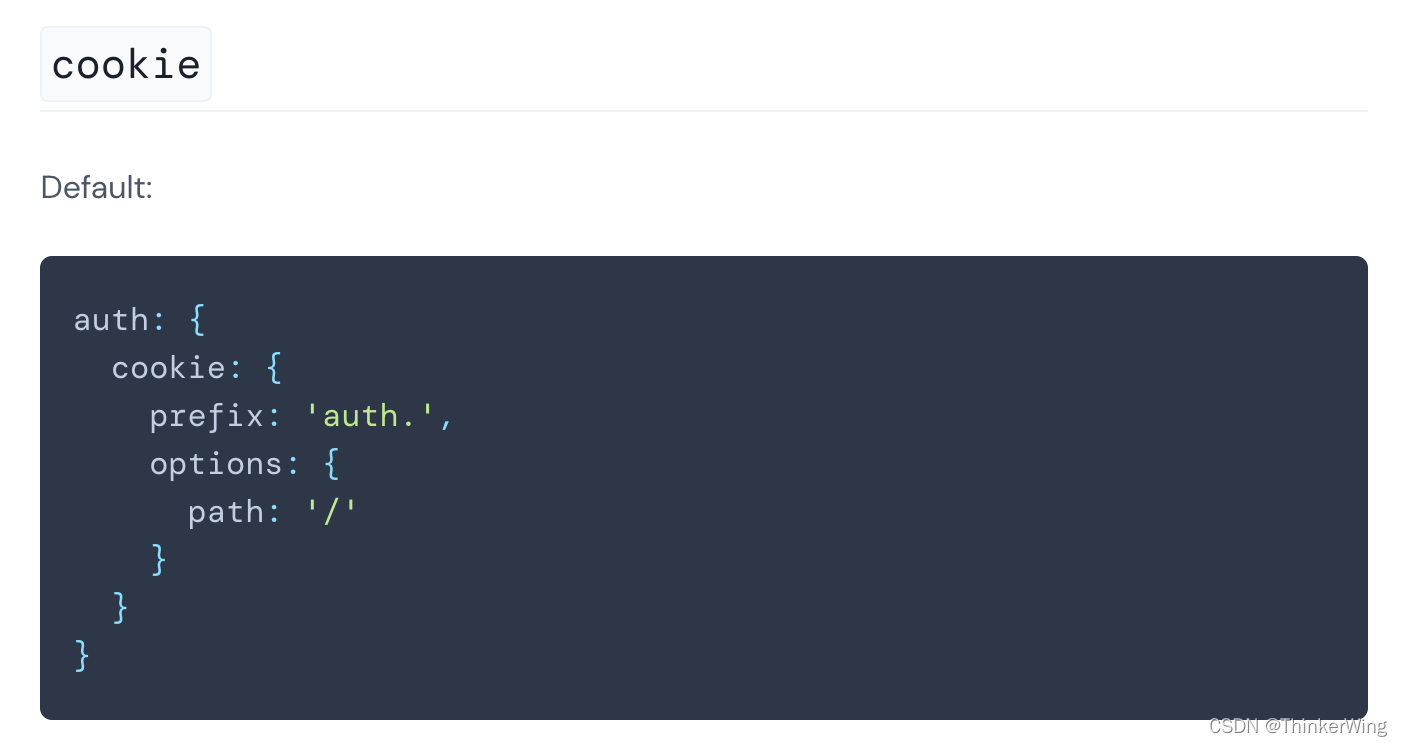
這里有幾個默認選項:

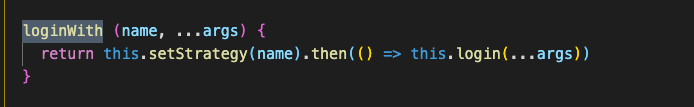
在我們寫的代碼里,是用 $auth.loginWith 調用的方式,而實際上,loginWith最終還是調用的是 login

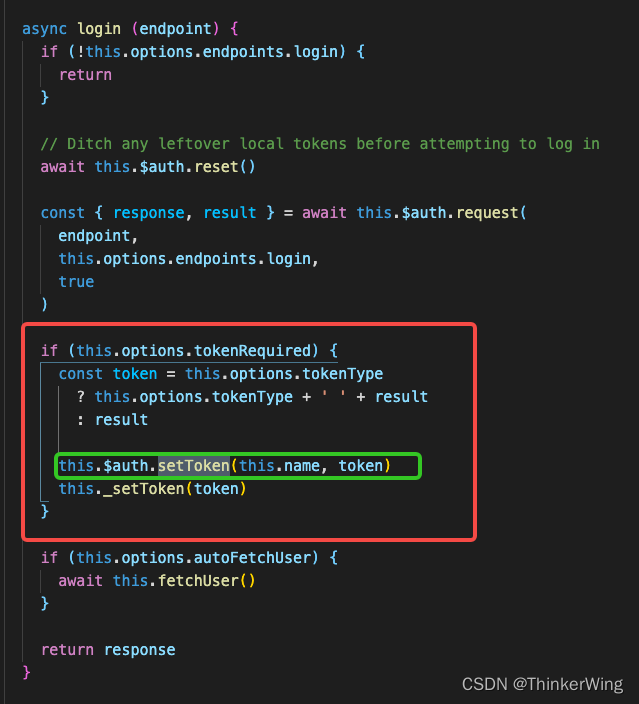
那看下login, 還是在 nuxt-dist/auth/schemes/local.js里

nuxt-dist 是每次npm run dev 或者 npm run build 后 webpack生成的文件,這里面的代碼可以看做是我們最后實際調用的代碼 (也可以直接在這里修改和debug,但每次重新跑項目就會還原)。
nuxt/auth 有幾個schemes 方案,比如看這個 nuxt-dist/auth/schemes/local.js
這里有幾個默認選項:
在我們寫的代碼里,是用 $auth.loginWith 調用的方式,而實際上,loginWith最終還是調用的是 login
那看下login, 還是在 nuxt-dist/auth/schemes/local.js里
方法里的this.name, 就是auth.strategy, 也就是 local, local1 那些, 并且在上面 loginWith 方法里的 setStrategy() 將 auth.strategy 信息存到本地。
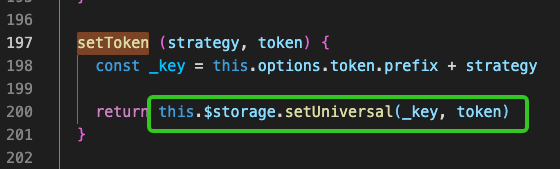
成功后,tokenRequired 默認為true, 調用了 this.$auth.setToken, 這個方法在auth/schemes/auth.js 里
這個方法里的

在這個方法里,_key 被組裝成了._token.local
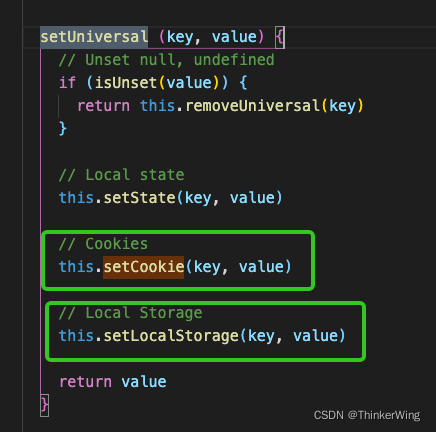
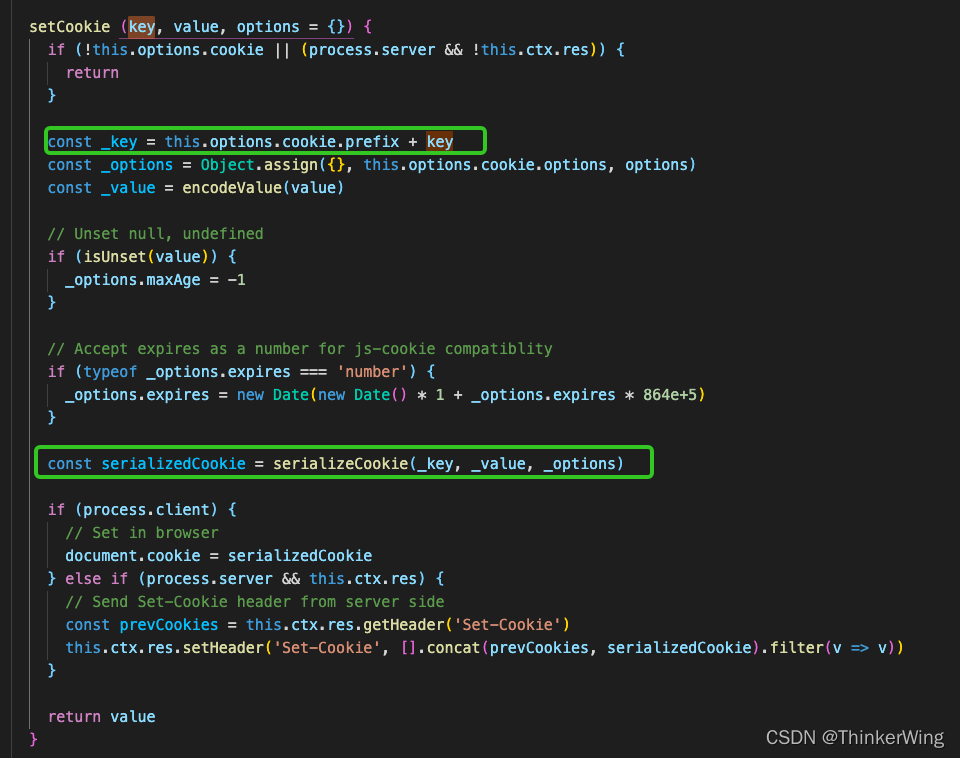
這個方法在 auth/storage.js 里

最終這個方法調用了 setCookie 和 serLocalStorage 方法, 把token存在coookie 和 localstorage里
而在setCookie里,再次組裝,加上了cookir.prefix ,默認是auth


最終經過序列化后,存儲在cookie里。
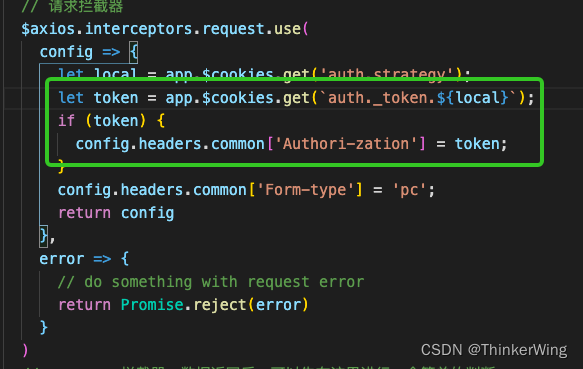
后續axios則直接在cookir里拿,并隨請求發送。

整個登錄和鑒權邏輯基本就是這樣。
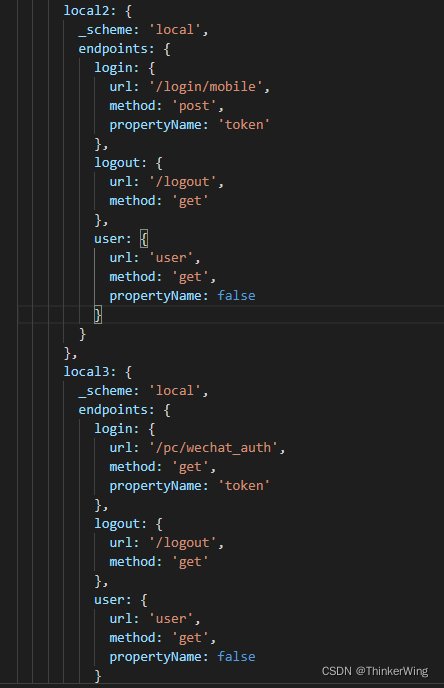
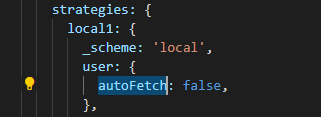
nuxt.config.js 中還可以配置多個 auth: {strategies: {local
微信登錄,手機號登錄,賬號登陸…

autoFetch
https://auth.nuxtjs.org/schemes/local
Fetch User
uth 模塊不保存有關用戶的信息,因此需要有一種方法來獲取用戶的信息,例如頁面重新加載。這就是用戶端點的用途。默認情況下,這也會在成功登錄后調用。
如果user.autoFetch為 true (默認),則endpoints.user在成功登錄后立即發送請求 。該端點應使用特定用戶的 JSON 信息進行響應,該信息直接分配給user 屬性。
如果您希望直接從登錄會話返回用戶信息,請配置user.autoFetch為 false,從loginWith響應中獲取用戶信息 ,并將其傳遞給setUser.
如果要完全禁用獲取用戶信息,請設置endpoints.user: false. 這意味著永遠不會調用用戶信息端點,但也意味著前端對用戶一無所知;this.$auth.user將{}。
ps: 由于需要對接口進行替換,user會自動去查詢,造成的報錯不利于開發,可以通過注釋,一步一步向下開發。
user: {
autoFetch: false,
},
項目的后端接口基于后端低代碼平臺和java接口,接口開頭的名稱不一致,可以通過proxy來處理,也可以解決跨域問題。
axios: {
// // baseURL:''
proxy: true,
prefix: '/',
// credentials: false,
},
proxy: {
'/biz': {
target: 'http://xxlb/',
pathRewrite: {
'^/biz': '/biz/',
changeOrigin: true // 表示是否跨域
}
},
'/front': {
target: 'http://xxlb/',
pathRewrite: {
'^/front': '/api/front',
changeOrigin: true // 表示是否跨域
}
}, axios: {
// // baseURL:''
proxy: true,
prefix: '/',
// credentials: false,
},
proxy: {
'/biz': {
target: 'http://xxlb/',
pathRewrite: {
'^/biz': '/biz/',
changeOrigin: true // 表示是否跨域
}
},
'/front': {
target: 'http://xxlb/',
pathRewrite: {
'^/front': '/api/front',
changeOrigin: true // 表示是否跨域
}
},dev 用于本地dev環境,部署至服務器不能這么用。
你定義一個文件,比如叫 apiPrefix.js
這個文件里,你枚舉出所有不同的接口和他們前綴的對應關系
const temp = {
api: ['/front/login', ‘xxxxxx', ‘xxxxx'],
api2: ['/test', ‘xxxxxx'],
xxx: […]
}這樣等于說顯式的把你所有的需要用到前綴的接口,都列舉出來了。
在axios的請求攔截里,根據當前的請求url,去遍歷temp, 判斷出是屬于哪個前綴的,然后組裝上去。
對于那些在這個temp里無法找到歸屬的請求,那就是默認不需要加前綴的,直接放過好了。
這樣的好處有三個,
一是你維護的時候,能一眼看出,你的哪些接口,是需要加什么樣前綴的
二是,你在頁面發起請求的時候,能保證同樣的調用方式,不需要在每個url上改動。
三是如果后續批量前綴修改,你改的容易
如果生產環境需要調用其他服務器接口,那肯定也是要有一定規則的,有規則的話,我們匹配規則然后修改。
或者是一部分接口。那這樣的話,我們也可以用上述這種類似的方法,無非是變成了
const temp = {
http://10.0.0.1/api: ['/front/login', ‘xxxxxx', ‘xxxxx'],
http://10.0.0.1/api2: ['/test', ‘xxxxxx'],
http://10.0.0.1/xxx: […],
…
http://10.0.1.111/api: ['/sth/xxx']
}將前綴范圍,擴展到包含協議和域名
https://www.nuxtjs.cn/guide/routing
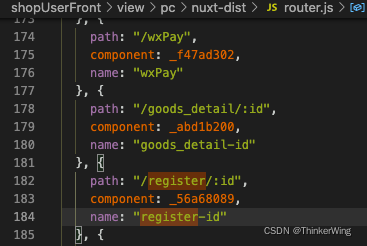
你會發現名稱為 users-id 的路由路徑帶有 :id? 參數,表示該路由是可選的。如果你想將它設置為必選的路由,需要在 users/_id 目錄內創建一個 index.vue 文件。

nuxt-dist會自動打包生成配置

https://auth.nuxtjs.org/guide/middleware
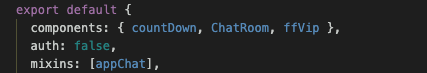
這里說的是 auth的權限驗證 可以放在全局 也可以放在每個路由里。也可以關閉,以便中間件跳過檢查。最后它還介紹了一種用法,guest 模式,就是說訪問這個路由不必非得登錄,但是如果是登錄用戶訪問此頁面,則會被重定向到 redirect.home 所設置的路由


場景
有些場景需要登陸狀態下才能訪問,不然就會被重定向到/login頁面,現在做了處理,就可以通過設置auth:false,來處理一些頁面,讓他不用重定向到login,如我現在所遇到的一個頁面,是通過后臺生成一個注冊鏈接,然后才能注冊的,這個頁面不需要token信息。
關于“vue-nuxt如何實現登錄鑒權”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。