您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Puppeteer怎么啟動交互模式”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Puppeteer怎么啟動交互模式”吧!
當我們使用 Selenium 開發爬蟲的時候,使用 Jupyter 寫代碼會比用 PyCharm 寫代碼更方便。如果使用 PyCharm 寫代碼并直接運行,當某一行報錯的時候,整個程序就掛了,改了代碼以后必須完全從頭開始,這樣會非常浪費時間。但如果使用 Jupyter 寫代碼,那么我們只需要重試出問題的這一行代碼就可以了,不需要把整個程序再重啟一次。
但如果我們使用 JavaScript 操作 Puppeteer,應該怎么實現寫一行代碼,運行一行代碼呢?
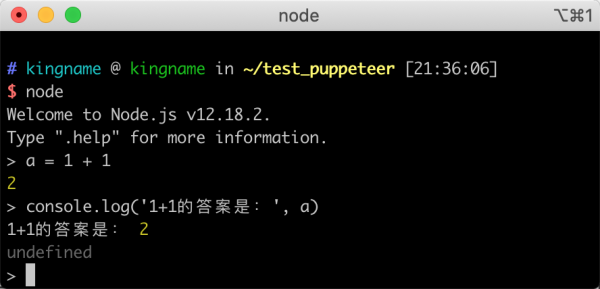
我們知道,Node.js 的命令行本身確實是可以實現寫一行代碼運行一行的,如下圖所示:

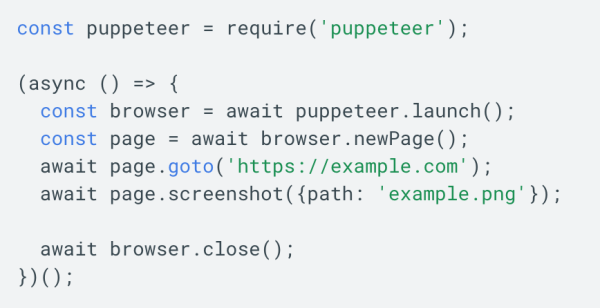
但 Puppeteer 的代碼 跟上面的這段代碼有點不一樣,我們先來看看 Puppeteer 官方文檔里面,是怎么寫的代碼:

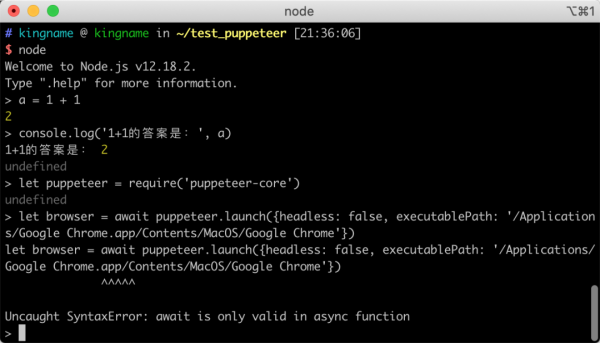
注意,其中有很長一段函數是使用async聲明的,它是異步函數。在 Node.js 的交互環境里面,必須把整段函數全部寫進去,一次性運行,不能一段一段運行。如果嘗試一段一段運行的話,代碼就會報錯,我們來看看:

這是因為,await關鍵詞必須在一個異步函數里面使用。它不能單獨出現在最外層。這就要求我們把所有的代碼都寫到一個異步函數里面,然后運行這個異步函數。
但這樣做,跟直接寫一個.js 文件來運行有什么區別?我每次想測試一個 XPath 語句能否正常運行,都要把整個代碼重新跑一邊。這不是白白浪費了交互環境的優勢嗎?
但實際上,Node.js 與 Chrome 本身就有一個很好用的交互環境,但很多人可能并不知道。
要啟動這個交互模式,實際上非常簡單。我們從0開始來創建這個環境。
首先,我們創建一個文件夾test_puppeteer,然后使用 npm 或者yarn安裝puppeteer-core。使用puppeteer-core而不是puppeteer,是因為前者可以直接使用系統的 Chrome,而后者需要下載一個幾百 MB 的 Chromium,非常浪費時間。
mkdir test_puppeteer cd test_puppeteer yarn add puppeteer-core
上面的命令執行完成以后,我們就可以啟動這個交互環境了。
執行命令:
node --inspect
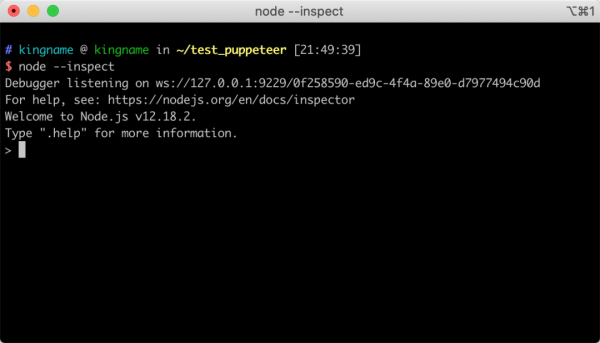
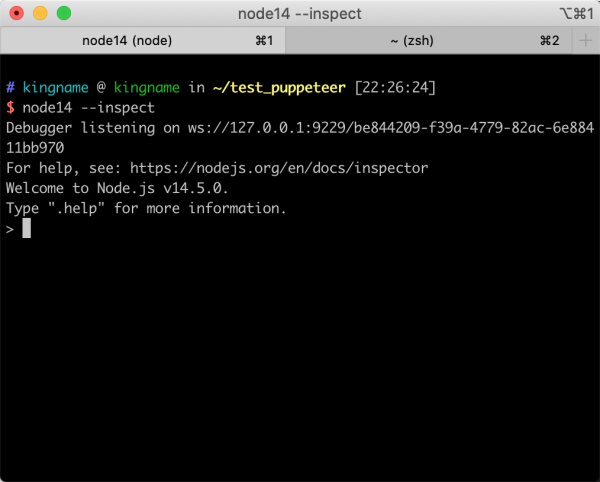
運行效果如下圖所示:

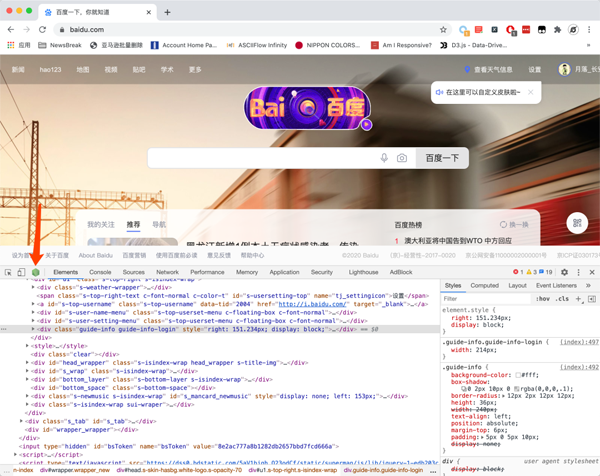
現在,隨便開一個 Chrome 的窗口,打開開發者工具,如下圖所示:

大家注意,在開發者工具菜單欄的左上角,圖中箭頭所指向的位置,出現了 Node.js 的綠色 Logo。我們點擊一下它。
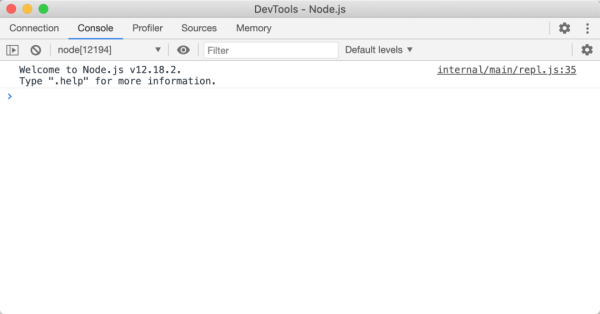
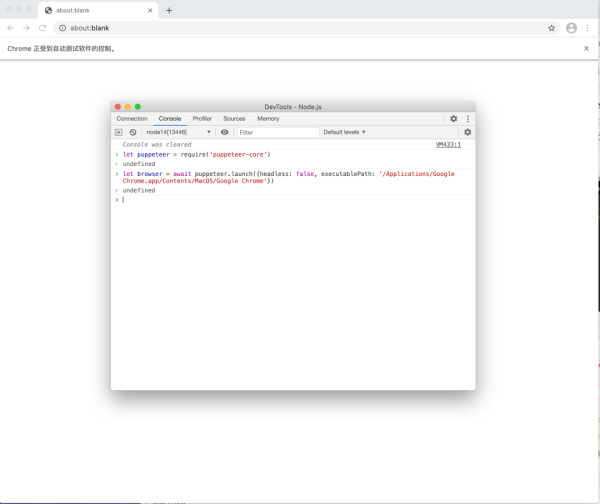
此時,會彈出一個單獨的開發者工具窗口,如下圖所示:

這個窗口會自動關聯上我們剛才啟動的 Node.js。
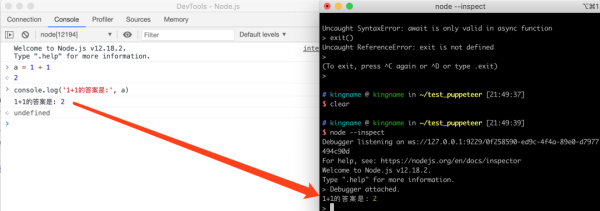
現在,我們試一試直接在這個開發者工具的 Console標簽頁上面寫一些代碼:

可以看到,在Console標簽頁打印出來的內容,也會在終端窗口出現。看起來,不過是從黑色窗口寫代碼變成了在白色窗口寫代碼,這有什么好炫耀的?
現在,我們先來看看你電腦上的 Node.js 的版本是多少,如果小于14,那么就趕緊升級,讓他大于等于14。然后再次執行剛剛我們的命令,如下圖所示。

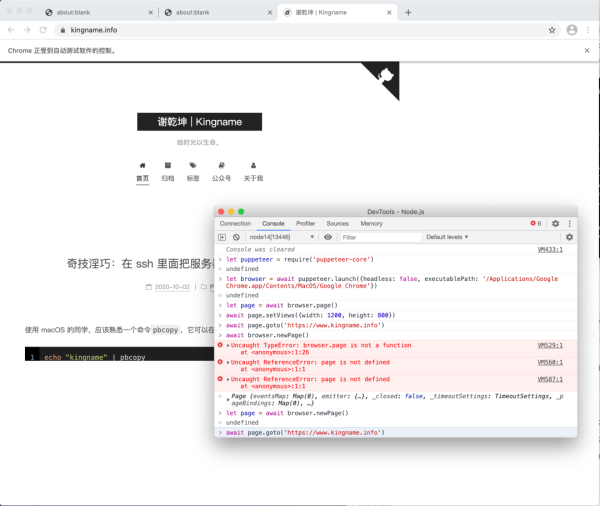
接下來,跟剛才一樣的步驟,我們啟動開發者工具,然后嘗試直接調用Puppeteer,不可思議的一幕出現了:

現在我們已經可以直接使用await了!現在,在這個 Console選項卡上面,我們就可以像在 Jupyter 里面寫 JavaScript 代碼了,寫一行,運行一行,看看效果,再寫一行,再運行一行。
我們嘗試在這里打開我的博客:

可以看到,我在代碼里面故意寫錯了一部分,應該用await browser.NewPage()但是我寫的是await browser.page,導致程序報錯。但是沒關系。我下面重新改成正確的就可以了。整個過程不需要重啟瀏覽器。你運行一行代碼,它執行一行代碼,代碼錯了,只需要改這一行重新執行就可以了。這才叫做交互環境。
感謝各位的閱讀,以上就是“Puppeteer怎么啟動交互模式”的內容了,經過本文的學習后,相信大家對Puppeteer怎么啟動交互模式這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。