您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css背景樣式有哪些”,在日常操作中,相信很多人在css背景樣式有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css背景樣式有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
css背景樣式包含:background-color、background-image、background-position、background-attachment、background-repeat、background。
本教程操作環境:windows7系統、CSS3版、Dell G3電腦。
1、background-color 設置元素的背景顏色。
background-color:顏色/transparent
說明:
transparent是全透明
顏色值(顏色名/RGB/十六進制)
背景區包括內容、內邊距(padding)和邊框(border)、不包含外邊距(margin)
2、background-image 設置元素的背景圖片。
background-image:url(圖片地址)/none
說明:
url地址可以是相對地址也可以是絕對地址
元素的背景占據了元素的全部尺寸,包括內邊距和邊框,但不包括外邊距
默認地,背景圖像位于元素的左上角,并在水平和垂直方向上重復。
當即設置了背景圖片又設置了背景顏色時,背景圖片會覆蓋背景顏色
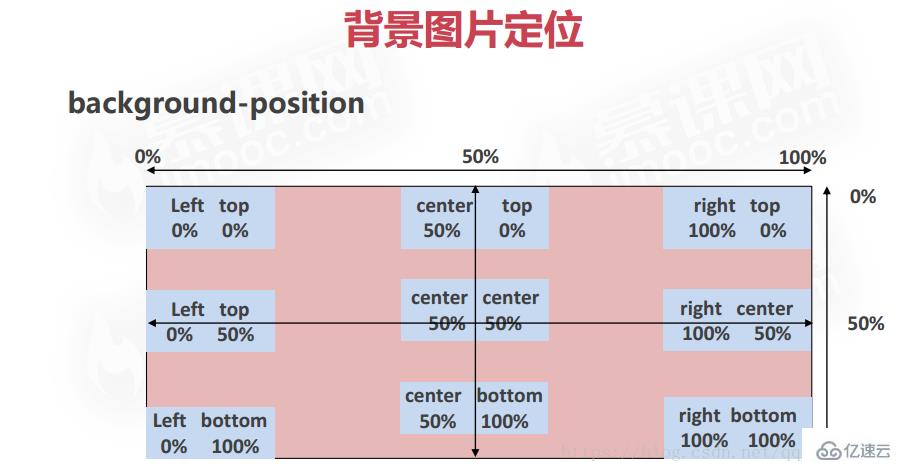
3、background-position 設置背景圖片的起始位置,背景定位
background-position :百分比/px/top/right/bottom/left/center


4、background-attachment 背景圖像是否固定或者隨著頁面的其余部分滾動
background-attachment:scroll/fixed
scroll: 默認值,隨著圖片的滾動而滾動
fixed:當頁面的其余部分滾動時,背景圖片不會移動
5、background-repeat 設置背景圖像是否重復及如何重復
background-repeat:repeat/no-repeat/repeat-x/repeat-y //分別是重復、不重復、水平重復、不重復
6、background 簡寫屬性,作用是將背景屬性設置在一個聲明中。
background:[background-color] [background-image] [background-repeat] [background-attachment] [background-position]
說明:各值之間用空格分割,不分先后順序
到此,關于“css背景樣式有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。