您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css里如何將圖片置于元素最上面”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css里如何將圖片置于元素最上面”吧!
在css中,可以利用“z-index”屬性將圖片置于元素最上面,該屬性用于設置元素的堆疊順序,屬性的值越大,元素顯示的順序也就越靠前,語法為“圖片元素{z-index:number;}”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css里怎么將圖片置于元素最上面
在css中,通過定位,可以使用z-index來定義元素的層次關系。下面舉例講解css中圖片怎么置頂。
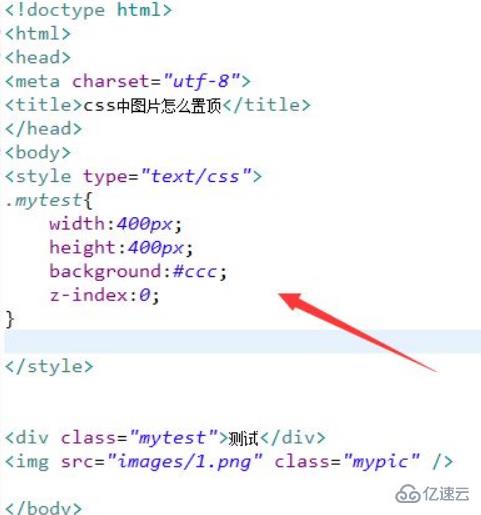
1、新建一個html文件,命名為test.html,用于講解css中圖片怎么置頂。使用div標簽創建一個模塊,使用img標簽創建一張圖片。分別給div和img標簽添加一個class屬性,用于樣式的定義。
在css標簽內,通過class(mytest)定義div的樣式,設置它的高度、寬度為400px,背景顏色為灰色,并使用z-index設置div的層次為0。

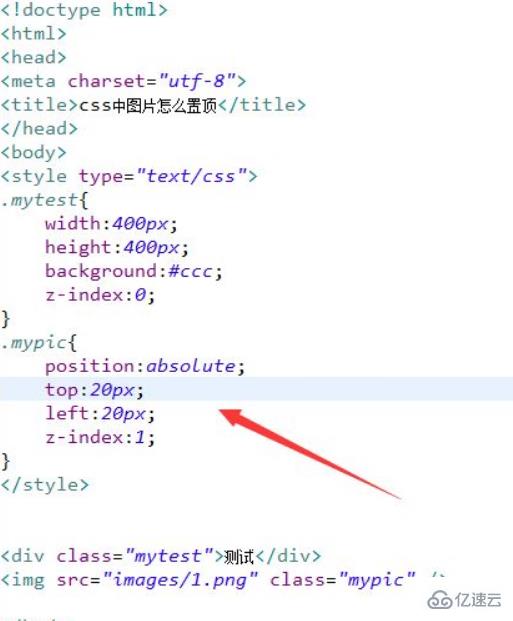
2、在css標簽內,通過class(mypic)定義img的樣式,設置圖片的位置屬性為絕對定位,距離頂部20px,距離左邊20px,并通過z-index設置img的層次為1,即在div的上面,從而實現圖片置頂。

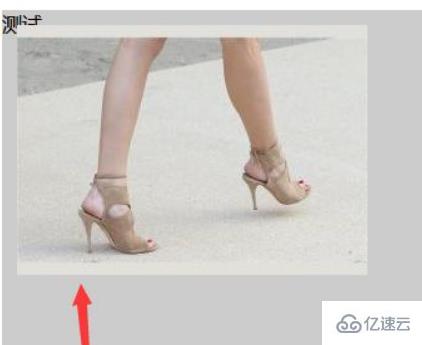
在瀏覽器打開test.html文件,查看實現的效果。

到此,相信大家對“css里如何將圖片置于元素最上面”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。