您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何讓CSS文件里圖片居中,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
讓CSS文件里圖片居中的方法:首先創建一個HTML示例文件;然后引入一張背景圖片;最后通過css中的“background-position”屬性實現圖片居中即可。
CSS讓背景圖片居中的方法
其實很簡單,css中的background-position屬性就可以實現背景圖片的水平和垂直方向居中對齊,下面我們通過簡單的代碼示例來介紹background-position屬性是如何設置背景圖片居中顯示的。
我們先使用background屬性顯示背景圖片:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景圖片居中</title>
<style>
*{margin: 0;padding:0;}
.demo{
width: 400px;
height: 300px;
margin: 50px auto;
border: 1px dashed #000;
background-image:url(1.jpg) ;
background-size:200px 160px ;
background-repeat:no-repeat ;
}
</style>
</head>
<body>
<div class="demo">
</div>
</body>
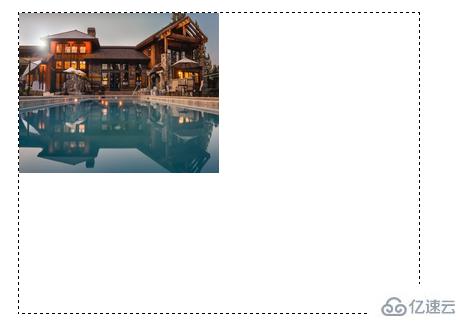
</html>效果圖:

接下來我們看看background-position屬性如何設置:
1、background-position使用像素設置背景圖片居中(知道背景圖片的大小)
例子中背景圖片的右下角和demo盒子的中心重合,要想使背景圖片居中,就要讓背景圖片的中心與demo盒子的中心重合,就需要讓背景圖片向下移動高的一半,向右移動寬的一半。因此在css中添加以下代碼,就可實現背景圖片的居中
background-position:100px 70px ; /*寬的一半,高的一半*/
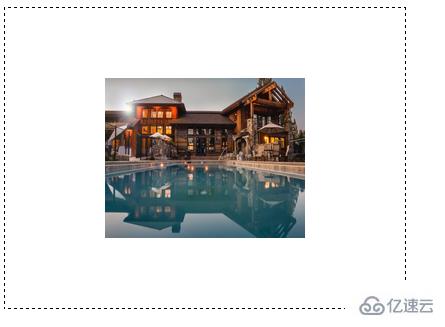
效果圖:

2、background-position使用50%設置背景圖片居中,很方便
background-position:50% 50% ;
3、background-position使用center設置背景圖片居中,很方便。(第2個center可以省略)
background-position:center center;
上述background-position的三種設置方法都可以實現背景圖片的居中,background-position屬性的第一個值設置水平位置,第二個值設置垂直位置;大家可以視情況而決定使用哪種方法。希望能對大家的學習有所幫助。
關于“如何讓CSS文件里圖片居中”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。