您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css如何設置td只有右下邊框”,在日常操作中,相信很多人在css如何設置td只有右下邊框問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css如何設置td只有右下邊框”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在css中,可以利用“border-right”和“border-bottom”屬性設置td元素只有右下邊框,語法為“border-right:邊框大小 solid 邊框顏色;border-bottom:邊框大小 solid 邊框顏色;”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣設置td只有右下邊框
在css中,可以利用border-right屬性和border-bottom屬性來設置td邊框只有右下,border-right屬性用于設置右邊框的樣式,border-bottom屬性用于設置下邊框的樣式,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
td{
border-right:2px solid red;
border-bottom:2px solid red;
}
</style>
<table>
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
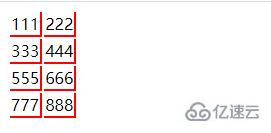
</html>輸出結果:

到此,關于“css如何設置td只有右下邊框”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。